概述,起源,創作流程,主要內容,相關信息,界面設計,設計原則,混亂因素,行業發展,人機互動,三個要素,基礎方式,設計原則與準則,設計流程,設計規範,頁面規範,信息規範,控制項規範,相關學者,
概述
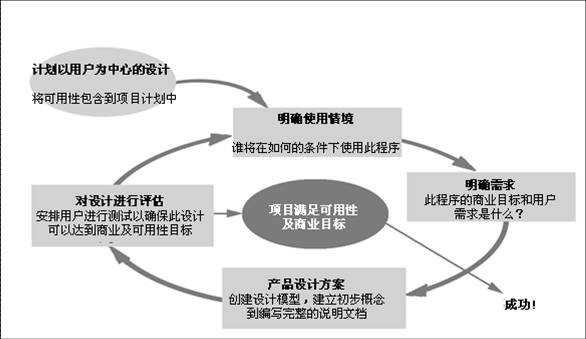
互動設計的思維方法建構於工業設計以用戶為中心的方法,同時加以發展,更多地面向行為和過程,把產品看作一個事件,強調過程性思考的能力,流程圖與狀態轉換圖和故事板等成為重要設計表現手段,更重要的是掌握軟體和硬體的原型實現的技巧方法和評估技術。
互動設計在於定義人造物的行為方式(the "interaction",即人工製品在特定場景下的反應方式)相關的界面。互動設計作為一門關注互動體驗的新學科在二十世紀八十年代產生了,它由IDEO的一位創始人比爾·摩格理吉(Bill Moggridge)在1984年一次設計會議上提出,他一開始給它命名為“軟面(Soft Face)”,由於這個名字容易讓人想起和當時流行的玩具“椰菜娃娃(Cabbage Patch doll)”,他後來把它更名為“Interaction Design”,即互動設計。
起源
互動設計起源於網站設計和圖形設計,但現在已經成長為一個獨立的領域。現在的互動設計師遠非僅僅負責文字和圖片,而是負責創建在螢幕上的所有元素,所有用戶可能會觸摸,點按或者輸入的東西:簡而言之,產品體驗中的所有互動。
互動設計在於定義人造物的行為方式(the "interaction",即人工製品在特定場景下的反應方式)相關的界面。互動設計作為一門關注互動體驗的新學科在二十世紀八十年代產生了,它由IDEO的一位創始人比爾·摩格理吉(Bill Moggridge)在1984年一次設計會議上提出,他一開始給它命名為“軟面(Soft Face)”,由於這個名字容易讓人想起和當時流行的玩具“椰菜娃娃(Cabbage Patch doll)”,他後來把它更名為“Interaction Design”,即互動設計。
創作流程
用戶研究和設計調研——發現問題
概念設計
設計
實驗和原型測試
主要內容
互動設計是一門特別關注以下內容的學科:
1、定義產品的行為和使用密切相關的產品形式。
2、預測產品的使用如何影響產品與用戶的關係,以及用戶對產品的理解。
3、探索產品、人和物質、文化、歷史之間的對話。
1、要形成對人們希望的產品使用方式,以及人們為什麼想用這種產品等問題的見解。
2、尊重用戶及其目標。
3、對於產品特徵與使用屬性,要有一個完全的形態,而不能太簡單。
4、展望未來,要看到產品可能的樣子,它們並不必然就像當前這樣。
為什麼要進行互動設計?
在使用網站,軟體,消費產品,各種服務的時候(實際上是在同它們互動),使用過程中的感覺就是一種互動體驗。隨著網路和新技術的發展,各種新產品和互動方式越來越多,人們也越來越重視對互動的體驗。當大型計算機剛剛研製出來的時候,可能為當初的使用者本身就是該行業的專家,沒有人去關注使用者的感覺;相反,一切都圍繞機器的需要來組織,程式設計師通過打孔卡片來輸入
機器語言,輸出結果也是機器語言,那個時候同計算機互動的重心是機器本身。當計算機系統的用戶越來越由普通大眾組成的時候,對互動體驗的關注也越來越迫切了。
因此互動設計(InteractionDesign)作為一門關注互動體驗的新學科在二十世紀八十年代產生了,它由IDEO的一位創始人比爾?莫格里奇在1984年一次設計會議上提出,他一開始給它命名為“軟面(SoftFace)”,由於這個名字容易讓人想起和當時流行的玩具“椰菜娃娃(CabbagePatchdoll)”,他後來把它更名為“InteractionDesign”――互動設計。
從用戶角度來說,互動設計是一種如何讓產品易用,有效而讓人愉悅的技術,它致力於了解目標用戶和他們的期望,了解用戶在同產品互動時彼此的行為,了解“人”本身的心理和行為特點,同時,還包括了解各種有效的互動方式,並對它們進行增強和擴充。互動設計還涉及到多個學科,以及和多領域多背景人員的溝通。
通過對產品的界面和行為進行互動設計,讓產品和它的使用者之間建立一種有機關係,從而可以有效達到使用者的目標,這就是互動設計的目的。
相關信息
互動,使用,互動設計(InteractionDesign)和
可用性(usability)
 互動設計
互動設計互動:
提到“互動”,感覺是參與互動的雙方更加對等,實際上,引入“互動”這個詞的意義,就在於互動對象地位的提升。來自《超越人機互動》一書TerryWinograd先生說:“……也就是把計算的長處和人的長處相結合,而不是讓計算機模擬人,正是這個想法把我引入了HCI領域”;AlanCooper先生在UIDesign的訪談中也同樣提到:“關鍵在於,讓人去做他勝任的事情是一件非常好的事。讓人做人擅長做的事情,而讓計算機做計算機真正擅長的事情。”對互動對象的重視有利於讓人和互動對象的關係更合理,從而得到人和互動對象相得益彰的相處方式。
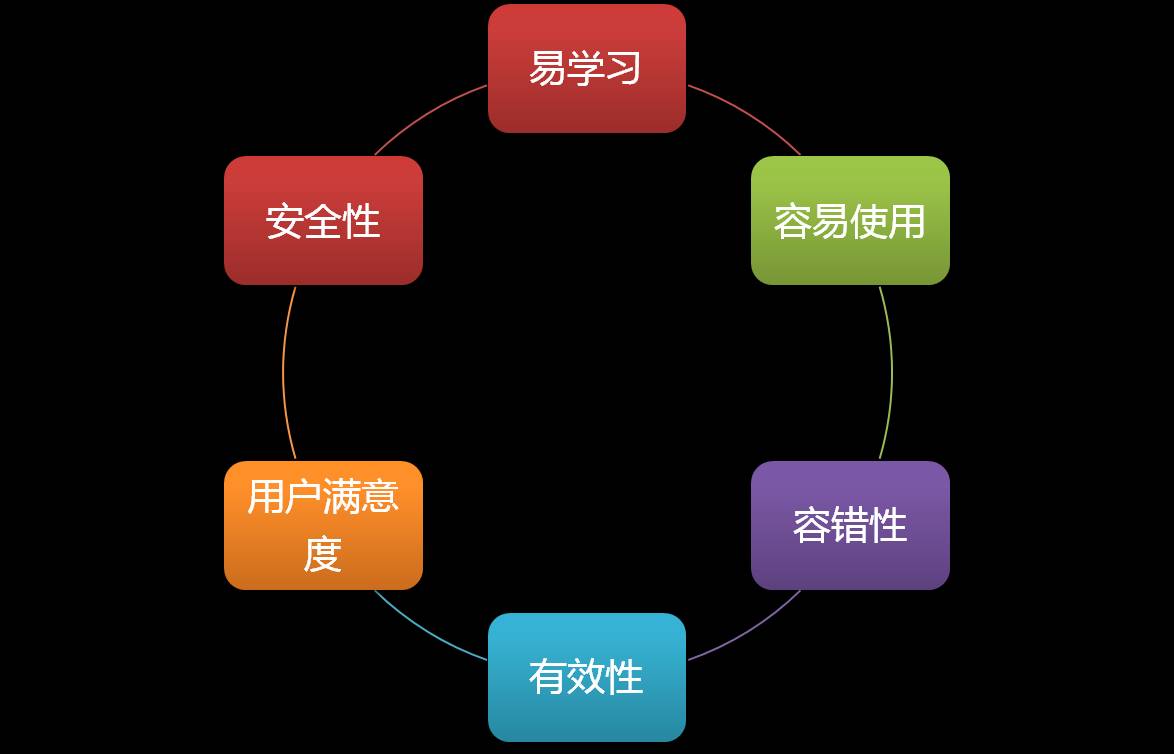
可用性(usability)是互動設計的基本而且重要的指標,它是對可用程度的總體評價。也是從用戶角度衡量產品是否有效、易學、安全、高效、好記、少錯的質量指標。
同時,互動設計(InteractionDesign)的目標不止於此,它還包括要考慮用戶的期望(DonaldNorman先生說到期望設計是互動設計的下一站)和體驗,可用性保證產品可用,基本功能完備且方便;而體驗在於給用戶一些與眾不同的或者意想之外的感覺。也就是說,可用,是產品應該做到的,理所應當的,體驗則是額外的驚喜和收穫。
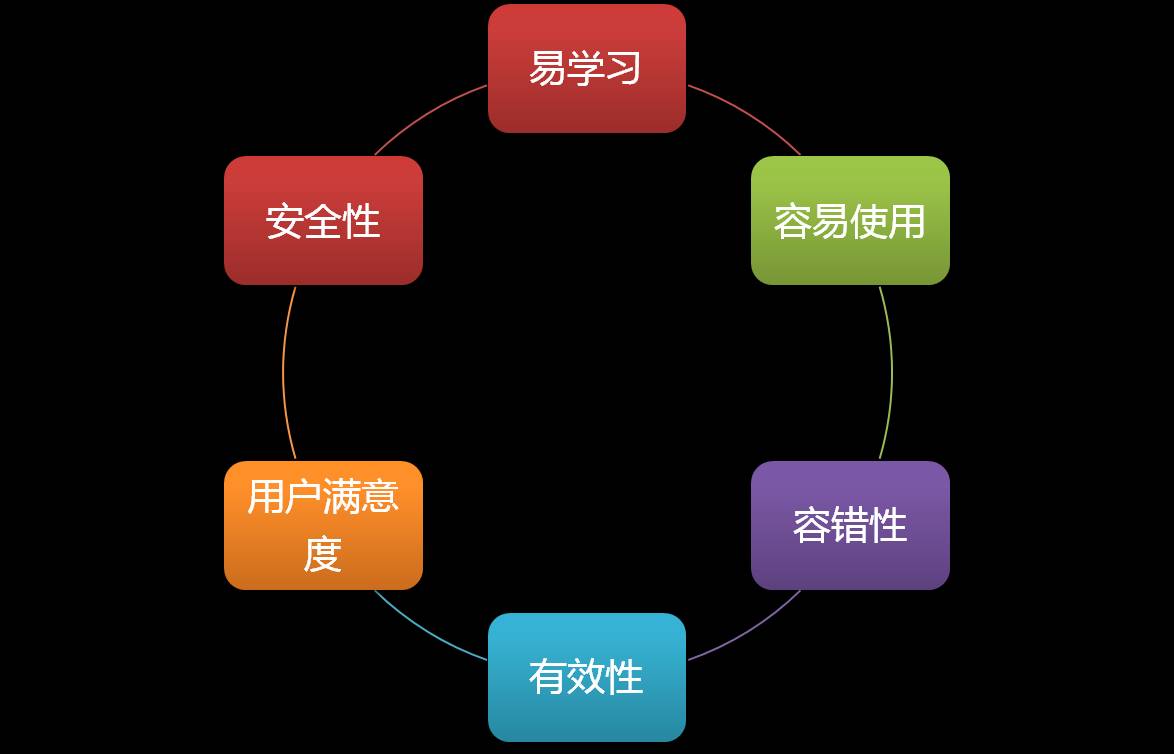
ISO9241/11中的定義是:
可用性是一個多因素概念,涉及到容易學習、容易使用、系統的有效性、用戶滿意,以及把這些因素與實際使用環境聯繫在一起針對特定目標的評價。
界面設計
從廣義上來說,也可以認為
界面設計包含互動設計,在這樣的情況下,它同時還包含另外的部分例如外觀設計或平面設計,這些都是可以單獨進行研究的更細的分支。
 互動設計
互動設計設計原則
可視性:功能可視性越好,越方便用戶發現和了解使用方法
反饋:反饋與活動相關的信息,以便用戶能夠繼續下一步操作
 互動設計
互動設計限制:在特定時刻顯示用戶操作,以防誤操作
映射:準確表達控制及其效果之間的關係
一致性:保證同一系統的同一功能的表現及操作一致
啟發性:充分準確的操作提示
互動設計準則
1.倫理的(能體諒人,有幫助)不傷害、改善人的狀況
 互動設計
互動設計3.注重實效,幫助委託的組織實現它們的目標
4.優雅的:最簡單的完整方案、擁有內部的一致性、合適的容納和情感
混亂因素
1. 最常見的情況是公司無互動設計師,產品信息未經過梳理就傳達給視覺效果設計師了,最後產出了一個
可用性比較差的產品。
 互動設計
互動設計PM把設計訴求提供給GUI,GUI也按部就班的完全執行,可出來的東西就是感覺有問題,但也說不出到底為什麼,於是一版接一版不停的改,最後……這個沉重的負擔壓得UI直不起腰來,這不公平。
此時
GUI設計師或產品經理要大膽的站出來:“我們需要
互動設計師來幫我們梳理信息!”
當然,互動設計師也要積極主動回應一下。
2.還有一種情況:由於視覺設計本身是一種比較主觀的創作性工作,那些已經被制定好的視覺結構常常因設計師的“審美需要”而被剝離、切割。GUI設計師也常常為滿足個人表現欲,加入許多不必要的線條和修飾……諸如此類,很多產品上線後的
可用性可想而知。
這種情況下,互動設計師(或產品經理)的個人魅力和溝通能力尤為重要,既不能打擊GUI設計師的積極性,又要確保GUI設計師利用其專業知識在視覺結構內進行充分發揮,這是一種藝術。
行業發展
初創期(1929年-1970年)
1959年,美國學者B.Shackel提供了
人機界面的第一篇文獻《關於計算機控制台設計的人機工程學》。
1960年,LikliderJCK首次提出“人際緊密共棲的概念,被視為人機界面的啟蒙觀點。
1969年,召開了第一次人機系統國際大會,同年第一份專業雜誌“國際人際研究(UMMS)”創刊。
奠基期(1970年-1979年)從1970年到1973年出版了四本與計算機相關的
人機工程學專著。
 互動設計
互動設計1970年成立了兩個HCI研究中心:一個是英國的Loughboough大學的HUSAT研究中心,另一個是美國Xerox公司的PaloAlto研究中心。
發展期(1980年-1995年)
理論方面,從人機工程學獨立出來,更加強調
認知心理學以及
行為學和社會學等學科的理論指導。
實踐
範疇方面,從人際界面拓延開來,強調計算機對於人的反饋互動作用。“
人機界面”一詞被“人機互動”所取代。HCI中的“I”,也由“Interface(界面/接口)”變成了“Interaction(互動)”。
提高期(1996年-)
人機互動的研究重點放到了智慧型化互動,
多模態(多通道)-多媒體互動,虛擬互動以及人機協同互動等方面,也就是“以人為中心”的
人機互動技術方面。
人機互動
人機互動(HCI)由:
學科
……
設計
三個要素
機器/系統、人、界面
基礎方式
互動過程是一個輸入和輸出的過程,人通過人機界面向計算機輸入指令,計算機經過處理後把輸出結果呈現給用戶。人和計算機之間的輸入和輸出的形式是多種多樣的,因此互動的形式也是多樣化的。
設計原則與準則
認知心理學為互動設計提供基礎的設計原則。這些原則包括心智模型(mental model),感知/現實映射原理(mapping),比喻(metaphor)以及可操作暗示(affordance)。這些原則大都在The Design of Everyday Things中被提及。
原則:
可視性:功能可視性越好,越方便用戶發現和了解使用方法;
反饋:反饋與活動相關的信息,以便用戶能夠繼續下一步操作;
限制:在特定時刻顯示用戶操作,以防誤操作;
映射:準確表達控制及其效果之間的關係;
一致性:保證同一系統的同一功能的表現及操作一致;
啟發性:充分準確的操作提示。
準則:
1、倫理的(能體諒人,有幫助)不傷害、改善人的狀況;
2、有意圖的,能幫助用戶實現他們的目標和渴望;
3、注重實效,幫助委託的組織實現它們的目標;
4、優雅的:最簡單的完整方案、擁有內部的一致性、合適的容納和情感。
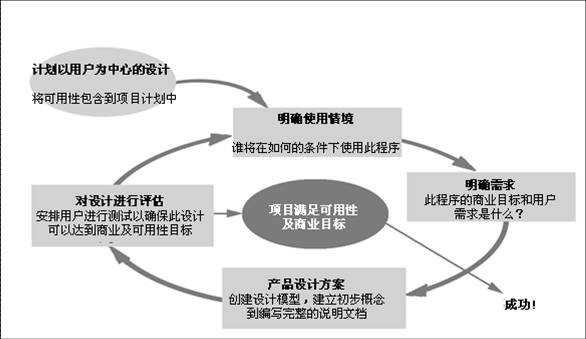
設計流程
1、分析階段
需求分析、用戶場景模擬、競品分析(聆聽用戶心聲)。
需求分析:對於一個產品來說,必然有對用戶需求的分析內容,更多的是從MRD與PRD獲得,或者從產品需求評審會議上得到需求分析的內容,當然可以直接與產品經理交流獲得相關產品需求。如果說設計原則是所有設計的出發點的話,那么用戶需求就是本次設計的出發點。
用戶場景模擬:好的設計建立在對用戶深刻了解之上。因此用戶使用場景分析就很重要,了解產品的現有互動以及用戶使用產品習慣等,但是設計人員在分析的時候一定要站在用戶角度思考:如果我是用戶,這裡我會需要什麼。
競品分析(聆聽用戶心聲):競爭產品能夠上市並且被UI設計者知道,必然有其長處。這就是所謂三人行必有我師的意思。每個設計者的思維都有局限性,看到別人的設計會有觸類旁通的好處。當市場上存在競品時,去聽聽用戶的評論,哪怕是罵聲都好,別沉迷於自己的設計中,讓真正的用戶說話。
輸入物:MRD、PRD、市場調查報告、競品分析文檔(或其一或全部)
輸出物:設計初稿(或許只是幾個簡單的界面)
2、設計階段
設計方法採用面向場景、面向
事件驅動和
面向對象的設計方法。面向場景是針對該產品使用場所等模擬,模擬用戶在多種情況下產品使用的模擬。面向事件驅動則是對產品回響與觸發事件的設計,一個提示框,一個提交按鈕……這類都是對事件驅動的設計。面向對象,產品面向的用戶不同對於產品的設計要求不同,不同年齡層的用戶對於產品的要求不同,產品的用戶定位將對UI設計師影響因素。
輸入物:互動文檔(高保真原型)
輸出物:設計終稿(所有的設計稿)
3、配合
UI設計師交出
產品設計圖時,更多的配合開發人員、測試人員進行截圖配合。配合開發人員對於PSD格式的圖片切圖操作,對於不同的開發人員的要求,切圖方式也有不同,UI設計師需配合相關的開發人員進行最適合的切圖配合。
輸入物:設計終稿
輸出物:設計修改稿(設計稿切片)
4、驗證
產品出來後,UI設計師需對產品的效果進行驗證,與當初設計產品時的想法是否一致,是否可用,用戶是否接受,以及與需求是否一致。都需要UI設計師驗證,UI設計師是將產品需求用圖片展現給用戶最直接的經手人,對於產品的理解會更加深刻。
輸入物:產品
輸出物:產品(面向用戶最終版本)
產品UI設計中夾雜著許多設計原則要求,統一公司UI設計流程,使UI設計師參與到
產品設計整個環節中來,對產品的易用性進行全流程負責,使UI設計的流程規範化,保證UI設計流程的可操作性。UI設計師應該分析公司產品的特點,制定符合產品生命周期的UI設計流程。每個產品的生命周期中,UI設計師應該嚴格按照流程,完成每個環節的職責,確保流程準確有效的得到執行,從而提高產品的
可用性,提升產品質量。
設計規範
當產品規模大了之後就需要多個
產品設計師協作完成整個產品,由於不同產品設計師之間的設計理念、設計方法、設計習慣的不同,協作完成的產品往往會導致產品一致性差,質量參差不齊。
這個時候會需要一份互動設計規範來規範和指導產品設計,從而保證產品設計的一致性,提升整體產品質量。
頁面規範
頁面信息規範主要指頁面的靜態信息應該遵循的規則,包括:
1.標題規範
用於規定整個產品中所有不同層級不同功能的頁面應該使用的標題的規則。
2.新視窗連結規範
用於規定頁面連結是採用新視窗打開還是本視窗打開的規則。
3.圖片規範
用於規定圖片信息是否帶有alt title值,這些值又取自那裡。
信息規範
互動提示規範主要用於規定在互動過程中互動的方式及其信息提示,包括:
1.預先信息提示
所有互動進行前需要提供充分給用戶的預先應該知道的提示信息。
表單提交的步驟,每個表單項的要求需要給出提示信息。(如密碼要多少多少位。搜尋框鼓勵輸入什麼內容。)
b.謹慎類操作
一個操作對用戶來說需要慎重操作的。如扣除金幣等。需要預先提示。(如:扣除金幣的操作需要預先提示扣除金幣數目,以及當前金幣是否足夠等等。)
c.差異化規則
當一個功能的規則與用戶習慣的規則具有一定的差異或比較複雜時,需要給出提示。或者給出幫助連結。
2、操作信息提示
所有互動進行中需要提供操作相關的提示。
a.操作確認提示
一個操作涉及數據刪除,等需要謹慎操作的操作需要給出刪除確認提示框。
b.操作錯誤提示
當用戶的操作不符合操作的規則,需要給出操作提示。(如評論字數為0或超過限制字數,搜尋框未輸入內容時提交)
3、結果信息提示
互動進行後給出結果反饋是應該給出適當的提示。
a.查詢類結果
任何信息列表、查詢結果,當對應信息無結果的時候需要給出有無結果狀態提示。
b.保存類結果
一個
表單是用戶提交保存數據的。如設定個人資料。提交保存後需要給出提示。成功綠色、失敗紅色、普通灰色。
c.附加類結果
一個表單是對其他數據進行附加的,如評論等。提交成功後應直接跳轉到操作產生的結果展示部分。(如提交評論後應該直接展示給用戶他提交的評論)
控制項規範
當有一些功能會被多個模組復用的時候(如標準評論框、標準好友選擇器等),需要把這些功能提煉出來設計成通用控制項被多個模組共用。
有了頁面信息規範、互動信息規範、通用控制項規範就能保證頁面信息的一致、互動方式及提示的一致、通用功能模組一致。從而保證產品的一致性,並提高產品質量。
相關學者
國際:
1、Ron Wakkary
2、ElisaGiaccardi
3、Chris Speed
4、Bill Moggridge
5、Terry Winograd
6、Donald Arthur Norman
7、Bill Buxton
8、John Meada
國內:
辛向陽(江南大學設計學院教授),
獲得2015年IXDA(國際互動設計協會)年度最高榮譽獎:Future Voice of Interaction Design 2015
 互動設計
互動設計 互動設計
互動設計 互動設計
互動設計 互動設計
互動設計 互動設計
互動設計 互動設計
互動設計
