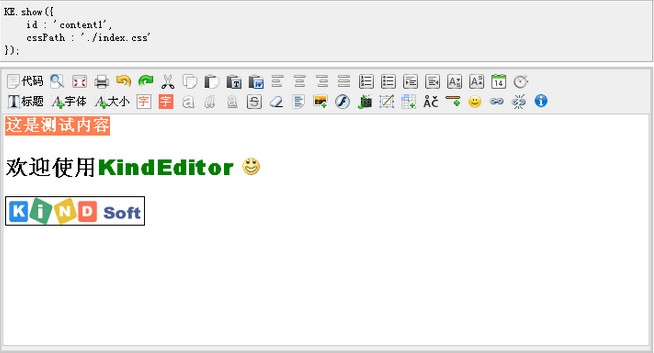
KindEditor是一套開源的HTML可視化編輯器,主要用於讓用戶在網站上獲得所見即所得編輯效果,兼容IE、Firefox、Chrome、Safari、Opera等主流瀏覽器。
基本介紹
- 中文名:kindeditor
- 新版本:V4.1.11
- 軟體大小:1.44M
- 軟體語言:簡體中文
軟體信息,軟體介紹,主要特點,使用說明,版本更新,
軟體信息

軟體性質:常用軟體
軟體授權:免費版
更新時間:2016-03-31
套用平台:Win8/Win7/Vista/WinXP
軟體介紹
KindEditor使用JavaScript編寫,可以無縫的於Java、.NET、PHP、ASP等程式接合。 KindEditor非常適合在CMS、商城、論壇、部落格、Wiki、電子郵件等網際網路套用上使用,2006年7月首次發布2.0以來,KindEditor依靠出色的用戶體驗和領先的技術不斷擴大編輯器市場占有率,目前在國內已經成為最受歡迎的編輯器之一。
主要特點
1. 體積小,載入速度快,但功能十分豐富。2. 內置自定義range,完美地支持span標記。
3. 基於外掛程式的方式設計,所有功能都是外掛程式,增加自定義和擴展功能非常簡單。
4. 修改編輯器風格很容易,只需修改一個CSS檔案。
5. 支持大部分主流瀏覽器,比如IE、Firefox、Safari、Chrome、Opera。
使用說明
簡單使用方法
1. 下載KindEditor。下載地址在上邊
2. 解壓檔案,並把所有檔案上傳到您的網站程式目錄下,例如:http://你的域名/editor/。
3. 要添加編輯器的頁面頭部添加以下代碼,id為textarea控制項的ID。
-----------------------------------------------------------------------
<script type="text/javascript" charset="utf-8" src="/editor/kindeditor.js"></script>
<script type="text/javascript">
KE.show({id : 'content_1'});
</script>
-----------------------------------------------------------------------
4. 要顯示編輯器的位置添加TEXTAREA輸入框。
<textarea id="content_1" name="content" style="width:700px;height:300px;visibility:hidden;"></textarea>
<!-- 注意: 如果原來有TEXTAREA,屬性里只加id,width,height即可。 -->
版本更新
Ver 4.1.7 (2013-04-21):
Bugfix: 取消全螢幕後沒有恢復到原來大小,調整視窗大小後寬高變成全螢幕寬高。
Bugfix: [IE] 刪除圖片、Flash、視頻後立即點擊圖片按鈕出錯。
Bugfix: [IE8] 原始碼模式下輸入<input type=”text” />會丟失type屬性。
Bugfix: [IE] 輸入幾個文字,切換到原始碼模式再切換回來,插入圖片報錯。
Bugfix: 插入5x5表格,A1向下合併兩次,再點到A2,向下合併報錯。
Bugfix: 取消全螢幕後沒有恢復到原來大小,調整視窗大小後寬高變成全螢幕寬高。
Bugfix: [IE] 刪除圖片、Flash、視頻後立即點擊圖片按鈕出錯。
Bugfix: [IE8] 原始碼模式下輸入<input type=”text” />會丟失type屬性。
Bugfix: [IE] 輸入幾個文字,切換到原始碼模式再切換回來,插入圖片報錯。
Bugfix: 插入5x5表格,A1向下合併兩次,再點到A2,向下合併報錯。
Ver 4.1.6 (2013-03-24):
新增: 韓國語語言包,感謝Github用戶composite貢獻。
新增: allowImageRemote初始化參數,可隱藏網路圖片標籤。
改善: 插入程式代碼添加是否為空的判斷。
Bugfix: [IE9] 在frame里調用編輯器,關閉批量上傳dialog時瀏覽器會崩潰。
Bugfix: 插入圖片後輸入文字,文字加粗後取消加粗,圖片會被刪除。
Bugfix: [IE] 工具列被圖片選中標記覆蓋時有時候無法操作,比如居中對齊後再左對齊。
Bugfix: 全螢幕ESC快捷鍵默認未開啟,但圖示提示還包含ESC。
Bugfix: 圖片上傳後的url包含&時會被轉換成&。
Bugfix: [IE] 移除編輯器後點擊頁面出現沒有許可權錯誤。
Bugfix: [IE] 輸入幾個文字,調用editor.html(val)後,插入表情報錯。
Bugfix: 調用editor.resize(),退出全螢幕後,高度沒恢復成原來的大小。
新增: 韓國語語言包,感謝Github用戶composite貢獻。
新增: allowImageRemote初始化參數,可隱藏網路圖片標籤。
改善: 插入程式代碼添加是否為空的判斷。
Bugfix: [IE9] 在frame里調用編輯器,關閉批量上傳dialog時瀏覽器會崩潰。
Bugfix: 插入圖片後輸入文字,文字加粗後取消加粗,圖片會被刪除。
Bugfix: [IE] 工具列被圖片選中標記覆蓋時有時候無法操作,比如居中對齊後再左對齊。
Bugfix: 全螢幕ESC快捷鍵默認未開啟,但圖示提示還包含ESC。
Bugfix: 圖片上傳後的url包含&時會被轉換成&。
Bugfix: [IE] 移除編輯器後點擊頁面出現沒有許可權錯誤。
Bugfix: [IE] 輸入幾個文字,調用editor.html(val)後,插入表情報錯。
Bugfix: 調用editor.resize(),退出全螢幕後,高度沒恢復成原來的大小。
ver 4.1.5 (2013-01-22)
新增: zIndex初始化參數,可指定彈出層的z-index。
Bugfix: 複製貼上3.x版本生成的文章時,可能會出現多餘的空行。
Bugfix: 非IE瀏覽器插入圖片或貼上文本後,可視範圍沒有自動滾動到游標當前顯示的位置。
Bugfix: [IE] 工具列被圖片選中標記覆蓋時不能操作。
Bugfix: [Firefox] 每次按回車都會顯示TypeError。
Bugfix: [Chrome] 純文本貼上1個空行會變成沒有空行或者2個空行。
Bugfix: [IE9] input標籤會丟失checked屬性。Bugfix: [IE8-] 未能隱藏display為none的input/select/button。
新增: zIndex初始化參數,可指定彈出層的z-index。
Bugfix: 複製貼上3.x版本生成的文章時,可能會出現多餘的空行。
Bugfix: 非IE瀏覽器插入圖片或貼上文本後,可視範圍沒有自動滾動到游標當前顯示的位置。
Bugfix: [IE] 工具列被圖片選中標記覆蓋時不能操作。
Bugfix: [Firefox] 每次按回車都會顯示TypeError。
Bugfix: [Chrome] 純文本貼上1個空行會變成沒有空行或者2個空行。
Bugfix: [IE9] input標籤會丟失checked屬性。Bugfix: [IE8-] 未能隱藏display為none的input/select/button。
v4.1.4更新內容
改善: 彈出框能夠跟隨滾動條滾動居中顯示。
Bugfix: 伺服器沒有配置默認index.html時,百度動態地圖無法載入。
Bugfix: 點擊圖片屬性、超級連結屬性時,冒號變成%3A。
Bugfix: 當頁面裡面有jQuery的uploadify外掛程式時,無法連續上傳。
Bugfix: URL包含中文時,就會變成亂碼。
Bugfix: [Firefox] 編輯連結後回車換行,在新的段落輸入內容帶上面那個連結。
Bugfix: 繁體語言包缺少uploadSuccess屬性。
Bugfix: [Firefox] 編輯3.x版本生成的文章時,可能會出現多餘的空行。
KindEditor 4.1.5
新增: zIndex初始化參數,可指定彈出層的z-index。
Bugfix: 複製貼上3.x版本生成的文章時,可能會出現多餘的空行。
Bugfix: 非IE瀏覽器插入圖片或貼上文本後可視範圍沒有自動滾動到游標當前顯示的位置。
Bugfix: [IE] 工具列被圖片選中標記覆蓋時不能操作。
Bugfix: [Firefox] 每次按回車都會顯示TypeError。
Bugfix: [Chrome] 純文本貼上1個空行會變成沒有空行或者2個空行。
Bugfix: [IE9] input標籤會丟失checked屬性。
Bugfix: [IE8-] 未能隱藏display為none的input/select/button。