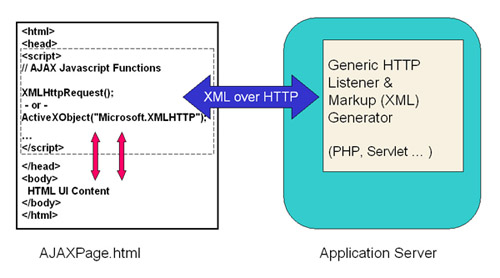
定義 AJAX全稱為“Asynchronous JavaScript and XML”(異步JavaScript和XML),是一種創建互動式網頁套用的網頁開發技術。它使用: 使用XHTML+CSS來表示信息;
使用JavaScript操作DOM(Document Object Model)進行動態顯示及互動;
使用 XML 和 XSLT 進行數據交換及相關操作;
使用 XMLHttpRequest對象與Web伺服器進行異步數據交換;
使用 JavaScript 將所有的東西綁定在一起。
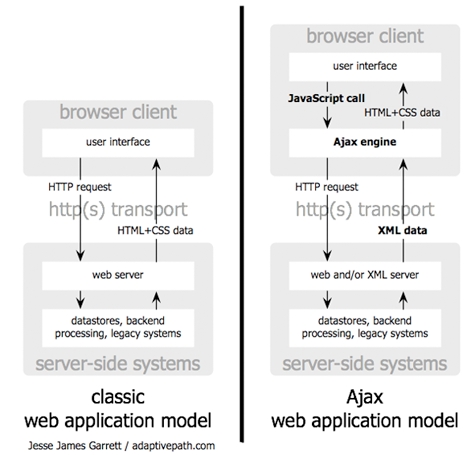
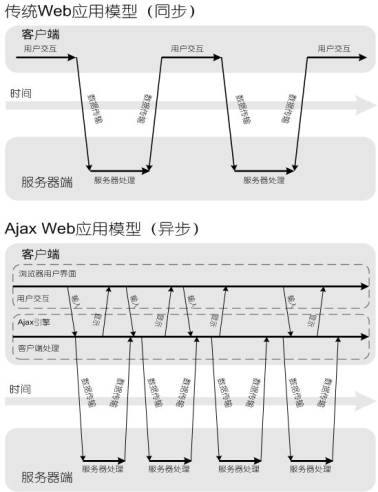
傳統的Web套用允許用戶端填寫
表單 (form),當提交表單時就向Web伺服器傳送一個請求。伺服器接收並處理傳來的
表單 ,然後送回一個新的網頁。這個做法浪費了許多頻寬,因為在前後兩個頁面中的大部分HTML代碼往往是相同的。由於每次套用的互動都需要向伺服器傳送請求,套用的回響時間就依賴於伺服器的回響時間。這導致了用戶界面的
回響比 本地套用慢得多。
與此不同,AJAX套用可以僅向伺服器傳送並取回必需的數據,它使用SOAP或其它一些基於XML的頁面服務接口,並在
客戶端 採用JavaScript處理來自伺服器的回響。因為在伺服器和瀏覽器之間交換的數據大量減少(大約只有原來的5%),結果就能看到回響更快的套用。同時很多的處理工作可以在發出請求的客戶端機器上完成,所以Web伺服器的處理時間也減少了。
發展歷史 Ajax該技術在1998年前後得到了套用。允許客戶端腳本傳送HTTP請求(XMLHTTP)的第一個組件由Outlook Web Access小組寫成。該組件原屬於微軟 ;Exchange Server,並且迅速地成為了Internet Explorer 4.0的一部分。 部分觀察家認為,Outlook Web Access是第一個套用了Ajax技術的成功的商業應用程式,並成為包括Oddpost的網路郵件產品在內的許多產品的領頭羊。
Ajax++ 但是,2005年初,許多事件使得Ajax被大眾所接受。Google在它著名的互動應用程式中使用了異步通訊,如Google討論組、Google地圖、Google搜尋建議、Gmail等。Ajax這個詞由《Ajax: A New Approach to Web Applications》一文所創,該文的迅速流傳提高了人們使用該項技術的意識。另外,對Mozilla/Gecko的支持使得該技術走向成熟,變得為更易用。
Ajax前景非常樂觀,可以提高系統性能,最佳化用戶界面。Ajax現有直接
框架 AjaxPro,可以引入AjaxPro.2.dll檔案,可以直接在前台頁面JS調用後台頁面的方法。但此
框架 與FORM驗證有衝突。另微軟也引入了Ajax組件,需要添加AjaxControlToolkit.dll檔案,可以在控制項列表中出現相關控制項,但如以往微軟控制項類似,屬於雞肋,靈活性較差。
優點缺陷 使用Ajax的最大優點,就是能在不更新整個頁面的前提下維護數據。這使得Web應用程式更為迅捷地回套用戶動作,並避免了在網路上傳送那些沒有改變過的信息。 Ajax不需要任何
瀏覽器外掛程式 ,但需要用戶允許JavaScript在瀏覽器上執行。就像DHTML應用程式那樣,Ajax應用程式必須在眾多不同的
瀏覽器 和平台上經過嚴格的測試。隨著Ajax的成熟,一些簡化Ajax使用方法的
程式庫 也相繼問世。同樣,也出現了另一種輔助
程式設計 的技術,為那些不支持JavaScript的用戶提供替代功能。
Ajax++ 對套用Ajax最主要的批評就是,它可能破壞
瀏覽器 後退按鈕的正常行為。在動態更新頁面的情況下,用戶無法回到前一個頁面狀態,這是因為
瀏覽器 僅能記下歷史記錄中的
靜態頁面 。一個被完整讀入的頁面與一個已經被動態修改過的頁面之間的差別非常微妙;用戶通常都希望單擊後退按鈕,就能夠取消他們的前一次操作,但是在Ajax應用程式中,卻無法這樣做。不過開發者已想出了種種辦法來解決這個問題,當中大多數都是在用戶單擊後退按鈕訪問歷史記錄時,通過建立或使用一個隱藏的IFRAME來重現頁面上的變更。(例如,當用戶在 Google Maps中單擊後退時,它在一個隱藏的IFRAME中進行搜尋,然後將搜尋結果反映到Ajax元素上,以便將應用程式狀態恢復到當時的狀態。)
技術開發 使用
動態頁面 更新使得用戶難於將某個特定的狀態保存到
收藏夾 中。該問題的解決方案也已出現,大部分都使用URL片斷
標識符 (通常被稱為
錨點 ,即URL中#後面的部分)來保持跟蹤,允許用戶回到指定的某個應用程式狀態。(許多
瀏覽器 允許JavaScript動態更新
錨點 ,這使得Ajax應用程式能夠在更新顯示內容的同時更新錨點。)這些解決方案也同時解決了許多關於不支持後退按鈕的爭論。
進行Ajax開發時,網路延遲——即用戶發出請求到伺服器發出回響之間的間隔——需要慎重考慮。不給予用戶明確的回應,沒有恰當的預讀數據,或者對XMLHttpRequest的不恰當處理,都會使用戶感到延遲,這是用戶不欲看到的,也是他們無法理解的。通常的解決方案是,使用一個可視化的組件來告訴用戶系統正在進行後台操作並且正在讀取數據和內容。
一些手持設備(如手機、PDA等)現在還不能很好的支持Ajax;用JavaScript作的Ajax引擎,JavaScript的兼容性和DeBug都是讓人頭痛的事;Ajax的無刷新重載,由於頁面的變化沒有刷新重載那么明顯,所以容易給用戶帶來困擾――用戶不太清楚現在的數據是新的還是已經更新過的;現有的解決有:在相關位置提示、數據更新的區域設計得比較明顯、數據更新後給用戶提示等;對串流媒體的支持沒有FLASH、Java Applet好。
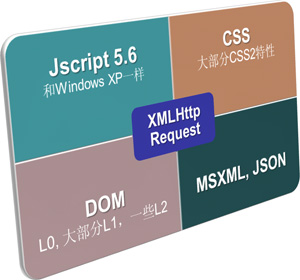
核心性能 Ajax的核心是JavaScript 對象 XmlHttpRequest。該對象在Internet Explorer 5中首次引入,它是一種支持異步請求的技術。簡而言之,XmlHttpRequest使您可以使用JavaScript向伺服器提出請求並處理回響,而不阻塞用戶。 對象創建示例: JavaScript編程的最大問題來自不同的瀏覽器對各種技術和標準的支持。XmlHttpRequest對象在不同瀏覽器中的有不同的創建方式。
Ajax++ 使用場景 下面是當前網頁應用程式應該出現的地方:
基於表單的互動
表單是很慢的,非常慢。嘗試編輯位於del.icio. us上面的一個書籤,點擊編輯連結打開一個編輯書籤的表單頁面,然後編輯你的內容並點擊提交按鈕等待整個提交過程結束,最後返回上一頁並向下滾動到你剛才編輯的書籤那裡查看內容是否已經正確更改。點擊編輯連結馬上開始更改標籤內容,點擊提交按鈕開始異步傳輸標籤編輯的內容並立即看到更改後的內容而無需重載整個頁面。
深層樹狀導航
帶有深層樹狀導航的應用程式通常是一個噩夢。在大多數情況中簡單平直的拓撲結構以及搜尋/標記可以很好的工作。但是如果一個應用程式真正使用深層樹狀導航,使用JavaScript來管理拓撲ui(userinterface用戶接口),則使用Ajax懶載入深層數據可以降低伺服器的負載。舉例來說,為了閱讀一個只有一行的結果來載入整個一個新頁面是非常耗時的。
實時用戶對用戶通訊
在一個允許用戶創建實時討論的信息公告系統中,迫使用戶一次又一次的更新完頁面看到答覆是非常愚蠢的。回復應該是實時的,用戶不應被迫總是去痴迷於刷新操作。即使是gmail這個已經對以前像hotmail/yahoomail的收件箱刷新,刷新收件箱標記的操作有所改進,也並沒有充分的使用Ajax的功能來提示有新郵件到達。
Ajax++ 投票、是否選擇、等級評價
如果Ajax提交過程沒有一個協調的UI提示是非常糟糕的,通過使用Ajax來提交一個調查或是否選擇可以減少提交過程等待的痛苦。通過減少點擊的等待時間,Ajax應用程式變得越來越有互動性,如果要用40秒來提交一個投票,除非非常在意的話大多數人會選擇放棄。如果只花1秒呢,非常大比例的人會樂於參加投票的。
過濾和複雜數據操作
套用一個過濾、按日期排序、按日期和姓名排序、打開或關閉過濾器等等。任何一種高交換型操作應該交給JavaScript來處理而不是通過向伺服器來提交一系列的請求。在查找或者操作大量數據的時候帶來的視圖上的改變最多不會超過30秒,Ajax真的使這些操作加速了。
普通錄入時的提示/自動補齊
一些軟體JavaScript是擅長於幫助用戶完成鍵入相同的文字或可以預測的文字的工作的。在del.icio. us和Gmail中該功能是非常有益的,可以用來快速增加標記/email等。對於一個頻繁使用的應用程式諸如網頁郵件客戶端或部落格閱讀器來說,用戶有充足的時間來學習如何使用新的UI概念但是他們卻無法接受一個非常緩慢的反應速度。這種套用為Ajax變的更加普及起到了一個完美的槓桿作用。隨著用戶使用頻率的增加,更多的Ajax部件應該加強用戶的使用體驗。但是對於網頁應用程式來說,把每件事甚至任何事都用JavaScript來實現也是沒有意義的。Ajax只是針對一些特定的環境才能帶來顯著的幫助。在Ajax出現之前網頁應用程式已經可以工作的很好了並且目前在網頁開發中Ajax還存在著許多的缺陷和缺點。就算不從伺服器端取得一個異步的信息數據流一個平直的html網頁日誌也可以工作的很好。對於文檔或文檔之間的跳轉來說,老舊的純HTML仍然是最好的選擇。簡單或很少使用的應用程式就算不用JavaScript同樣可以很好的工作。
下面是一些不應該用到Ajax的地方:
簡單的表單
就算
表單 是Ajax技術的最大受益人,一個簡單內容的表單,或提交訂貨單,或一次性的很少用到的表單都不應該使用以Ajax驅動的表單提交機制。總的來說,如果一個表單不是很長用,或已經工作的很好,那么就算使用Ajax也沒有什麼幫助。
挑戰危機 對
程式設計師 而言,開發Ajax套用最頭痛的問題莫過於以下幾點: Ajax在本質上是一個
瀏覽器 端的技術,首先面臨無可避免的第一個問題即是瀏覽器的兼容性問題。各家
瀏覽器 對於JavaScript/DOM/CSS的支持總有部分不太相同或是有Bug,甚至同一瀏覽器的各個版本間對於JavaScript/DOM/CSS的支持也有可能部分不一樣。這導致程式設計師在寫Ajax套用時花大部分的時間在調試
瀏覽器 的兼容性而非在應用程式本身。因此,目前大部分的Ajax程式庫或開發
框架 大多以js程式庫的形式存在,以定義更高階的JavaScriptAPI、JavaScript對象(模板)、或者JavaScriptWidgets來解決此問題。如
prototype.js 。
Ajax++ Ajax技術之主要目的在於局部交換客戶端及伺服器間之數據。如同傳統之主從架構,無可避免的會有部分的業務邏輯會實現在
客戶端 ,或部分在客戶端部分在伺服器。由於業務邏輯可能分散在
客戶端 及伺服器,且以不同之程式語言實現,這導致Ajax應用程式極難維護。如有使用者接口或業務邏輯之更動需求,再加上前一個JavaScript/DOM/CSS之兼容性問題,Ajax套用往往變成程式設計師的夢靨。
針對業務邏輯分散的問題,Ajax開發
框架 大致可分為兩類:
將業務邏輯及表現層放在瀏覽器,數據層放在伺服器:因為所有的程式以JavaScript執行在
客戶端 ,只有需要數據時才向伺服器要求服務,此法又稱為
胖客戶端 (fatclient)架構。伺服器在此架構下通常僅用於提供及儲存數據。此法的好處在於
程式設計師 可以充分利用JavaScript搭配業務邏輯來做出特殊的使用者接口,以符合終端使用者的要求。但是問題也不少,主因在:
第一,JavaScript語言本身之能力可能不足以處理複雜的業務邏輯。
第二,JavaScript的執行效能一向不好。
第三,JavaScript存取伺服器數據,仍需適當的伺服器端程式之配合。
第四,
瀏覽器兼容性 的問題又出現。有些Ajax開發
框架 如DWR企圖以自動生成JavaScript之方式來避免兼容的問題,並開立通道使得JavaScript可以直接叫用伺服器端的Java程式來簡化數據的存取。但是前述第一及第二兩個問題仍然存在,程式設計師必須費相當的力達到要求。
將表現層、業務邏輯、及數據層放在伺服器,瀏覽器僅有使用者接口引擎(UserInterfaceengine);此法又稱為
瘦客戶端 (thinclient)架構,或中心伺服器(server-centric)架構。瀏覽器的使用者接口引擎僅用於反映伺服器的表現層以及傳達使用者的輸入回到伺服器的表現層。由
瀏覽器 所觸發之事件亦送回伺服器處理,根據業務邏輯來更新表現層,然後反映回瀏覽器。因為所有應用程式完全在伺服器執行,數據及表現層皆可直接存取,
程式設計師 只需使用伺服器端相對較成熟之程式語言(如Java語言)即可,不需再學習JavaScript/DOM/CSS,在開發應用程式時相對容易。缺點在於使用者接口引擎以及表現層通常以標準組件的形式存在,如需要特殊組件(使用者接口)時,往往須待原
框架 之開發者提供,緩不濟急。如開
源碼 Ajax開發
框架 ZK目前支持XUL及XHTML組件,尚無XAML之支持。 Ajax是以異步的方式向伺服器提交需求。對伺服器而言,其與傳統的提交
窗體 需求並無不同,而且由於是以異步之方式提交,如果同時有多個Ajax需求及窗體提交需求,將無法保證哪一個需求先獲得伺服器的回響。這會造成應用程式典型的多程式(process)或多執行緒(thread)的競爭(racing)問題。程式設計師因此必須自行處理或在JavaScript裡面動手腳以避免這類競爭問題的發生(如Ajax需求未回響之前,先disable送出按鈕),這又不必要的增加了程式設計師的負擔。目前已知有自動處理此問題之開發
框架 似乎只有ZK。
Ajax++  Ajax++
Ajax++ Ajax++
Ajax++ Ajax++
Ajax++ Ajax++
Ajax++ Ajax++
Ajax++ Ajax++
Ajax++
