
錨點
相關詞條
- 錨點
3、這時外面可以看到的錨點代碼為: 如:錨點連結到錨點 編輯 在“文檔”視窗的“設計”視圖中,選擇要從其創建連結的文本或圖像。在屬性面板的“連結”文本框中,鍵...
- 錨點連結
HTML中的連結,正確的說法應該稱作"錨點",它命名錨點連結(也叫書籤連結)常常用於那些內容龐大繁瑣的網頁,通過點擊命名錨點,不僅讓我們能指向文檔,還能指向頁面里的...
- 價格錨點
價格錨點是商品價格的對比標桿。...... 價格錨點即是商品價格的對比標桿。行銷中,企業通過各種錨點招數,或者利用對比和暗示來營造幻覺的手段,動搖人們對於貨幣價值的評...
- 沉錨效應
沉錨效應,心理學名詞,指的是人們在對某人某事做出判斷時,易受第一印象或第一信息支配,就像沉入海底的錨一樣把人們的思想固定在某處。作為一種心理現象,沉錨效應...
- 錨文字
當沒有定義錨點的時候,錨連結也就沒有作用了。而且,這樣的錨連結是有個特定的標誌的"#'。而在網路的最佳化上面,錨文字就是指的連結(超連結)的連結文字。...
- 錨跨
求解成橋狀態下各索股空間走形和下料長 度;以不動點到錨點間的無應力長度保持不變為條件,根據假定的豎彎角和計算可得的平彎角以及豎彎切點處的幾何協調條件,...
- 南京錨點文化傳媒有限公司
南京錨點文化傳媒有限公司(南京錨點)原名奇蹟視覺設計中心,成立於2012年7月,公司一直倡導設計改變生活,設計使生活更加美好。錨點文化傳媒具有國際水準的設計理念和推成...
- 地錨
地錨可分為錨樁、錨點、錨錠、拖拉坑,起重作業中常用地錨來固定拖拉繩、纜風繩、卷揚機、導向滑輪等,地錨一般用鋼絲繩、鋼管、鋼筋混凝土預製件、圓木等做埋件...
- 路徑工具
刪除錨點轉換點工具:是用來控制路徑手柄的,還可以在節點上重新編輯節點。我們使用鋼筆工具繪製一條路徑,拖動手柄,點擊下一點,時可以按住alt健,消除一側手柄。...
- 曲線工具
“平滑點”是指臨近的那條線段是平滑曲線,它位於線段中央。平滑曲線由稱為平滑點的錨點連線,當移動平滑點的一條方向線時,將同時調整該點兩側的曲線段。...
- IplConvKernel
錨點的相對水平偏移量 anchor_y 錨點的相對垂直偏移量 shape 結構元素的形狀,可以是下列值: CV_SHAPE_RECT, 長方形元素; CV_SHAPE_CROSS, 交錯元素 a cross-sh...
- ai檔案
簡化:對變形後的路徑的錨點做簡化,特別是平滑處。18.混合工具:一個對象從形狀\顏色漸變混合到另一個對象,先點擊第一個要混合的圖形,再點擊第二個要混合的圖形...
- 鋼筆工具
可以通過如下方式創建曲線:在曲線改變方向的位置添加一個錨點,然後拖動構成曲線形狀的方向線。方向線的長度和斜度決定了曲線的形狀。...
- 屈文洲
2007年錨點基於市場微觀結構理論的三大財務問題的拓展研究》(項目批准號:70772095)2007年主持國家自然科學基金項目(應急課題)《我國拓展直接融資渠道的現實選擇-建立多...
- 超連結
按照連線路徑的不同,網頁中超連結一般分為以下3種類型:內部連結,錨點連結和外部連結。 超連結對象 超連結是超級連結的簡稱。如果按照使用對象的不同,網頁中的連結...
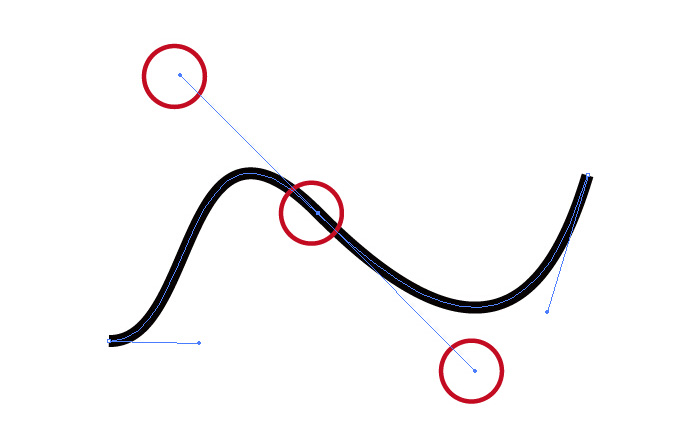
- 路徑
為了更好的繪製和修改路徑,每個線段的兩端均有錨點(Anchor Point)可將其固定,通過移動錨點,可以修改線段的位置和改變路徑的形狀。 [1] 另外,非矢量繪圖工具中,也...
