豆瓣小站,是豆瓣里的一個小組形式的網站
基本介紹
- 中文名:豆瓣小站
- 外文名:douban
- 母公司:豆瓣網
- 特點:興趣為基礎
- 功能設定:用戶自主
網站特點,功能特點,總結,
網站特點
1.興趣為基礎
跟豆瓣的小組一樣, 豆瓣小站也是基於用戶興趣建立的討論組, 以內容為紐帶加強用戶之間 的聯繫,增強用戶粘度,進而引發用戶創造內容。
2.功能設定用戶自主——劃分不同維度的人群
小站的建設更加自主, 拋棄了小組提供的統一模板和功能類別, 轉而為用戶提供更大操作空 間,比如像小站的背景自定義、自定義導航分類、自定義功能及功能模組位置等,當然也沿 用了豆瓣的關注功能。 這一切的功能使得豆瓣小站不僅僅是一個群組, 他同時還可以作為一 個個人產品、部落格或是商家的推廣平台、一個 minisite。功能上的靈活性使得豆瓣小站成為 了一個從不同維度劃分人群的產品。
3.站內分類自定義,內容劃分更詳細

對於豆瓣原有的小組,如果有用戶建立一個名為“廣州大學城”的小組,那么這個小組裡面 的內容將圍繞整個大學城展開, 身在大學城內各個高校的學生都可以在裡面進行討論、 發圖、 發起活動等操作,這樣會使得內容過於寬泛,比如中大的學生可能更關心自己學校的信息, 而有關華工的信息則有可能成為垃圾信息, 干擾中大這部分用戶信息檢索。 這樣就使得在豆 瓣,除了有廣州大學城的小組,同樣還有中大的小組,還有華工的小組。最終使得信息維度 的劃分趨於複雜混亂,容易對用戶造成干擾。同時小組數量的增加,也增加了用戶操作量。
比如:一個用戶如果既想關注大學城又想關注中大,他就必須同時關注兩個小組,這樣的結 果是,1.用戶的個人主頁信息量過大,增加用戶信息查詢成本;2.用戶需要進入兩個小組查 看相關信息,增加用戶操作成本。
從目前豆瓣小站來看,站內的內容分類更加靈活,很好的解決了上面的問題。用戶根據整個 小站的主題可以自行劃分多個類別,比如像一個叫“廣州大學城”的小站,站內用戶可以建 立中大的分類頁面,也可以建立華工的分類頁面,用戶只需要在同一站內,無需跳轉到其他 頁面即可完成信息的獲得。
功能特點
1.功能設定用戶自主
如前文所提,小站就像是多個小組的集合,它的導航分類也就像是每個小組的名稱,點擊進 入分類頁面之後就像進入了新的小組。 同時由於每個分類頁面功能用戶可以自主定義, 比如 有的用戶只保留圖庫功能; 有的則只保留討論區功能, 這樣自主的設定讓用戶可以把自己的 小站設定的更像是一個網站,或是個人的一個空間。
2.功能決定類別
用戶在功能設定上的自主,使得小站類別的劃分更加人性化,更符合用戶的需要。你隨意進 入一個小站, 它的首頁不再是像過去的小組中討論區占據了頁面的首要部分, 而是用戶看到 的可能是圖片庫成為整個小站的首要功能, 或是同城活動是這個小站的主要功能。 

而傳統小組中 討論區的功能僅作為一個輔助功能甚至沒有。 用戶對自己小站功能的個性化設定無形中將小 站在功能的維度上劃分好了類別, 當豆瓣小站整體數量增加到一定的程度, 這種以功能為劃 分依據的小站將成為用戶檢索小站的另一種途徑。
3.豆瓣原有功能整合
小站以全新的頁面和功能上線內測, 給用戶帶來的全新的體驗, 同時它沒有忘記整合豆瓣原 有資源,使信息在站內不同的產品間互通,增大傳播範圍。比如你去“盜夢空間”這個小站 看到了一個搶票的同城線下活動, 用戶不但可以在小站內發現這個活動, 同時還可以在豆瓣 同城裡面找到相應的活動; 還有像廣播這種社會化分享功能, 廣播的信息也同時顯示在關注 用戶的首頁。
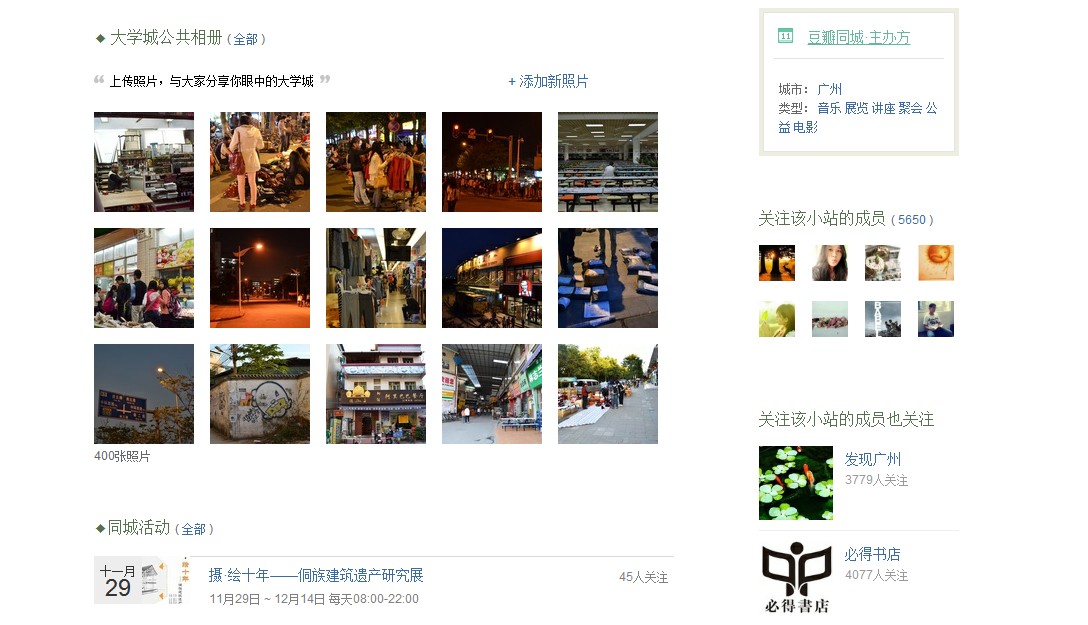
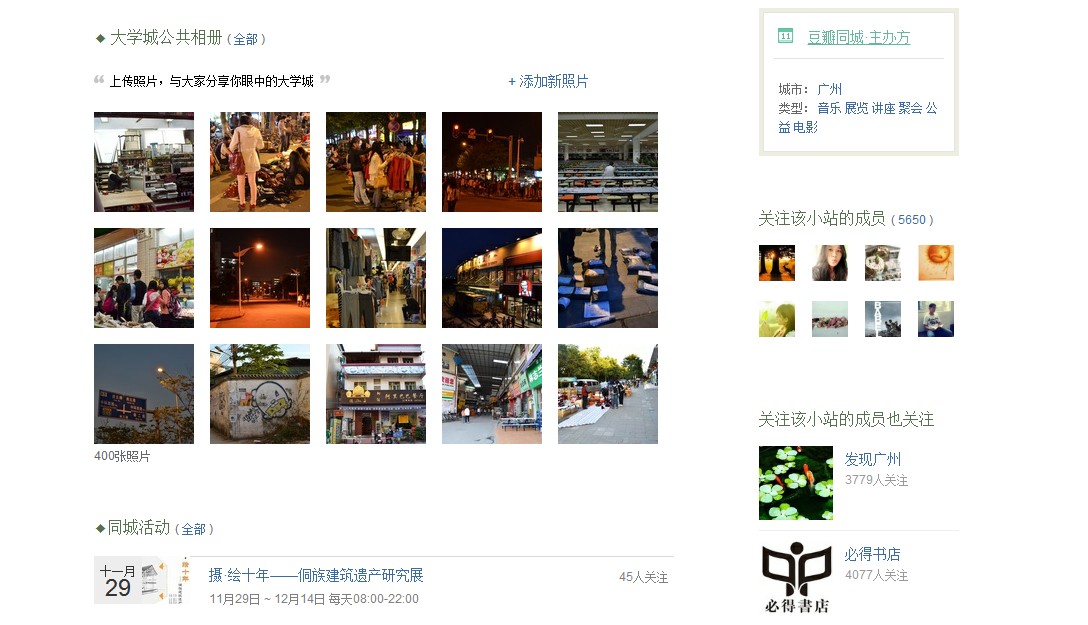
頁面 UI 設計
豆瓣小站頁面保持了豆瓣一貫的簡潔風格,採用左右結構,站內內容等主要信息居左,小站 介紹、成員及廣告信息居右。頁面字型配色儘量控制在三種顏色以內,以字型顏色劃分出不 同的信息區間, 避免了以線條或圖片劃分信息給用帶來的干擾。 清爽的頁面加以用戶自定義 的背景和 banner 以及導航,使每個小站都具有自己的個性,同時也整齊劃一,給用戶帶來 統一的用戶體驗。
總結
豆瓣小站在原有小組的基礎上將功能整合,為用戶提供更個性、更自由的管理操作空間,使 興趣小組的概念得到進一步提升, 將以興趣為出發點的群組產品設計成按照任意維度劃分人 群的新的群組產品。

