Ol標籤——代表HTML有序列表,是ordered lists的縮寫。
基本介紹
- 中文名:ol標籤
- 外文名:ordered lists
- 說明:代表HTML有序列表,
- <ol type:符號類型">
ol標籤解釋說明
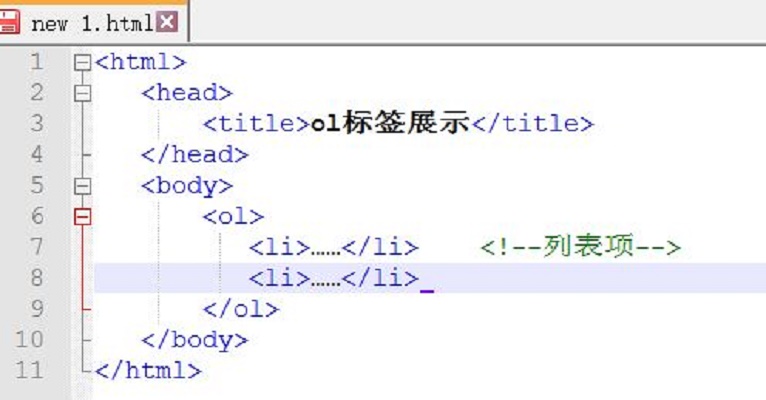
Ol標籤格式事例
HTML4.01 與 HTML5 中的差異
ol和li標籤屬性
標籤 | 屬性名 | 功能說明 | ||||
ol | type | 設定有序列表的序號種類 | 取值為1,A,a | I(羅馬大寫字母) | i(羅馬小寫字母) | 默認為1 |
start | 設定有序列表的序號起始值,取值為任意整數 | |||||
li | type | 設定有序列表的序號種類 | 取值為1,A,a,I(羅馬字母),I,默認為1 | |||
value | 指定列表項的起始值,以獲得非連續的數字系列,取值為任意整數 | |||||