em單位名稱為相對長度單位。相對於當前對象內文本的字型尺寸,國外使用比較多
基本介紹
- 中文名:EM
- 外文名:emphasize
- 單位名稱:相對長度單位
- 顯示:斜體字

em單位名稱為相對長度單位。相對於當前對象內文本的字型尺寸,國外使用比較多
EM是一種模擬接口。... 源自印刷界,一個em表示一種特殊字型的大寫字母M的高度。在網頁上,一個em是網頁瀏覽器的基礎文本尺寸的高度,它一般情況下是16px。然而,任...
EM是日本硫球大學比嘉照夫教授發明的微生物技術,取自“Effective Microorganisms”(有效微生物)的縮寫。它是將包括好氧菌及厭氧菌在內的多種有益微生物通過獨特的...
EM(EnterpriseMessaging),企業信息,即企業即時通訊工具~~專為企業製作的溝通工具!...... EM(EnterpriseMessaging),企業信息,即企業即時通訊工具~~專為企業製作的溝通...
em單位名稱為相對長度單位。相對於當前對象內文本的字型尺寸,國外使用比較多...... em單位名稱為相對長度單位。相對於當前對象內文本的字型尺寸,國外使用比較多 中文...
額外死亡率EM稱額外死亡率,即缺陷體人群死亡指數(TM)減去生命表中人群死亡指數(規定為1)後的值。 公式表示:EM=TM-1 TM=缺陷體的預期死亡人數÷生命表中預期死亡...
EM菌為一種混合菌一般包括光合菌、酵母菌、乳酸菌等等有益菌類。可用於食品添加,養殖病害防治,土壤改良、生根壯苗、污水治理等等。...
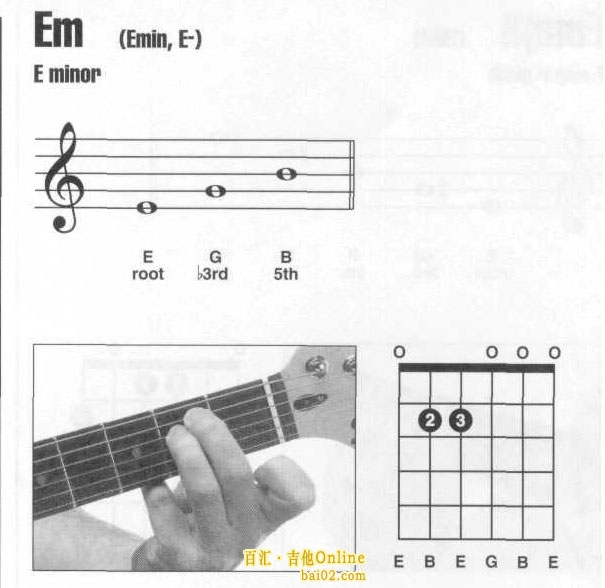
Em和弦,又稱3級和弦,是由3、5、7三音疊置構成的小三和弦,是大調式的Ⅲ級和弦,是小調式的Ⅴ級屬和弦。指法:左手中指垂直按5弦2品位,無名指垂直按4弦2品位...
0EM 編輯 鎖定 OEM,又叫定牌生產和貼牌生產,最早流行於歐美等已開發國家,它是國際大公司尋找各自比較優勢的一種遊戲規則,能降低生產成本,提高品牌附加值。具體說來...
EmDrive是一項看似違背物理定律的無燃料引擎。2016年11月,一篇外泄的論文顯示,科學家正在研發EmDrive引擎原型機,引發了大量爭議。如今該論文終於通過了同行評審,正式...
em_plant,即eMPower軟體工具,又稱為 SiMPLE++,是用C++實現的關於生產、物流和工程的仿真軟體。...
EM為Effective Microorganisms的英文縮寫,中文意思為有效微生物群,日本的比嘉照夫教授發明。其基本產品通稱為“EM原液”,“原液”是相對於擴大培養液(又稱“活性液...
EM指字型高,任意瀏覽器的默認字型高都是16px。...... EM指字型高,任意瀏覽器的默認字型高都是16px。em指字型高,任意瀏覽器的默認字型高都是16px。所以未經調整...
EM6,產品分類:微生物製劑,適用對象:甲魚、蝦蟹等水產養殖品種。...... EM6,產品分類:微生物製劑,適用對象:甲魚、蝦蟹等水產養殖品種。 產品名稱:EM6 產品分類:...
EM-2突擊步槍,雖然正式通過檢測成為英國制式步槍,但是從未使用過· 英國的EM-2(實驗模型- 2)突擊步槍的故事很有趣同時也有點可憐·英國利用二戰中的武器經驗來...
<em> 標籤告訴瀏覽器把其中的文本表示為強調的內容。<em> 標籤可以用來把這些名稱和其他斜體字區別開來。...
是電子顯微鏡(electron microscope)的簡稱。中文:電子顯微鏡;英語:electron microscope;日語:電子顕微鏡;法語:microscope électronique;韓語:전자 현미경;EM是...
EM技術,是指從日本引進的琉球大學教授比嘉照夫(島本覺也的學生)發明的複合微生物菌劑。這種菌劑在種植、養殖、環境保護等方面能發揮多種功能,促進動植物生長發育,...
EM是有效微生物群(Effective Microorganisms)的英文縮寫。EM菌為一種混合菌一般包括光合菌、酵母菌、乳酸菌等等有益菌類。可用於食品添加,養殖病害防治,土壤改良、...
EM菌種由雙岐菌(兩種)、乳酸菌(三種)、芽孢桿菌(五種)、光合細菌、酵母菌(三種)、放線菌、醋酸菌等單一菌種經特殊工藝發酵-提純-擴培-噴霧乾燥(厭氧菌需要...
EM指美國RAP歌手埃米納姆(Eminem),原名馬紹爾·布魯斯·馬瑟斯三世(Marshall Bruce Mathers III),1972年10月17日出生在美國密蘇里州堪薩斯城,美國說唱歌手。1997年,...
EM水其實就是EM菌原液,或者原露,之所以叫做EM水,是因為EM菌原液或者說原露是以液體形態存在的...
EM菌原液中EM為Effective Microorganisms的英文縮寫,中文意思為有效微生物群,屬通用名詞,由日本人比嘉照夫教授提出,是光合細菌、乳酸菌群、酵母菌群、放線菌群、...
EM為Effective Microorganisms的英文縮寫,中文意思為有效微生物群,日本的比嘉照夫教授發明。其基本產品通稱為“EM原液”,“原液”是相對於擴大培養液(又稱“活性液...
12. Em Calls Paul The Eminem Show 2002-06-04 英語 專輯封面 專輯類型:錄音室專輯唱片公司:環球唱片全球銷量:3000萬(截止2015年10月) 專輯簡介:天才白人饒...
意思是“六”(hexa) 整數單位 exametre Em peta P 拍〔它〕 Quadrillion 1×10¹⁵ 意思是“五”(penta),模仿希臘語中的寫法而成為公制單位 整數單...
