基本資料
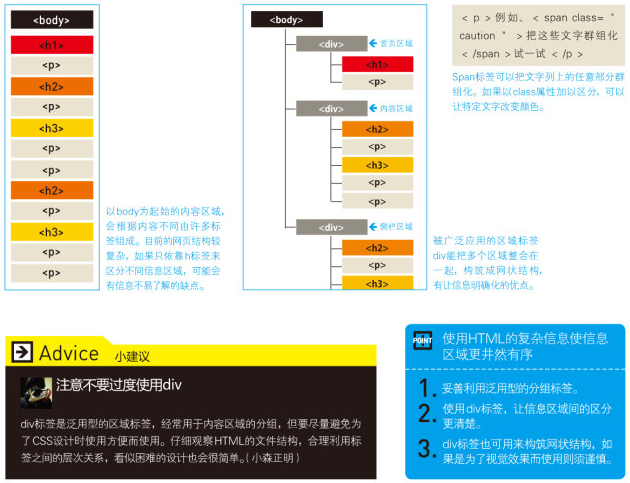
<span>在行內定義一個區域,也就是一行內可以被<span>劃分成好幾個區域,從而實現某種特定效果。<span>本身沒有任何屬性。
<span> 與<div>
<span>在CSS定義中屬於一個行內元素,而<div>是塊級元素,我們可能通俗地理解為<div>為大容器,大容器當然可以放一個小容器了,<span>就是小容器。
實例分析
例子:
<html><body><script>function setspan(id){if( id==1){a.innerText="設定文字"};if( id==2){a.innerHTML="<font color=red size=7>設定代碼</font>"};}</script><span id=a></span><a href=javascript:setspan(1)>設定span的文字</a></br><a href=javascript:setspan(2)>設定span的代碼</a></br></body></html> 上段代碼的運行結果示意圖
上段代碼的運行結果示意圖(2)
<html> <head> <style type="text/css"> span.highlight { background-color:yellow } </style> </head><body> <p> <span class="highlight">這是文本。</span> 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 這是文本。 <span class="highlight">這是文本。</span> </p> </body> </html>全局屬性
事件屬性
<span> 標籤支持HTML 的事件屬性。
類似標籤
解決思路:
DIV 和 SPAN 元素最大的特點是默認都沒有對元素內的對象進行任何格式化渲染。主要用於套用樣式表。兩者最明顯的區別在於DIV是塊元素,而SPAN是行內元素(也譯作內嵌元素)。
具體步驟:
1.所謂塊元素,是以另起一行開始渲染的元素,行內元素則不需另起一行,測試一下下面的代碼你會有更形象的理解:
測試<span>緊跟前面的"測試"顯示</span><div>這裡會另起一行顯示</div>
2.塊元素和行內元素也不是一成不變的,通過定義CSS的display屬性值可以互相轉化,如:
測試<div style="display:inline">緊跟前面的"測試"顯示</div><span style="display:block">這裡會另起一行顯示</span>
提示:如果不對DIV元素定義任何CSS屬性,其顯示效果相當於P元素。
 上段代碼的運行結果示意圖
上段代碼的運行結果示意圖