colspan是html表格標籤<table>裡面<td>或<th>標籤的標籤屬性,其屬性是設定當前單元格橫跨的列數。
基本介紹
- 外文名:colspan
- 簡介:HTML的一種合併列的標籤屬性
- 定義和用法:屬性規定單元格可橫跨的列數。
定義和用法

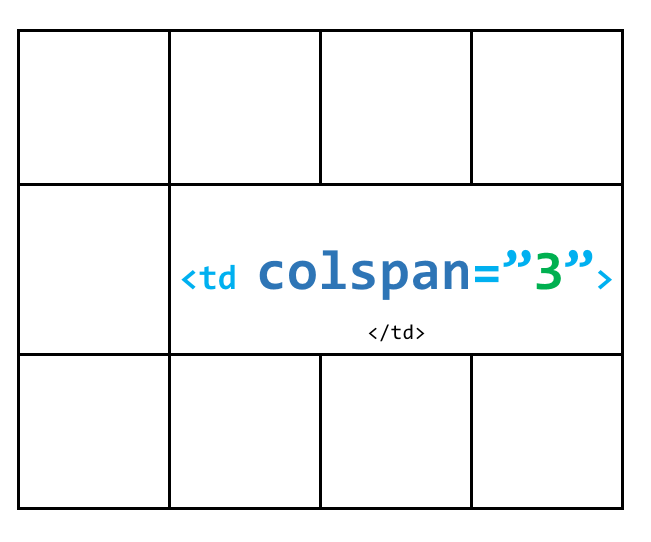
語法
value的值
- 用來設定單元格可橫跨的列數。
- colspan="0" 指示瀏覽器橫跨到列組的最後一列。
- colspan="1"沒有合併單元格的作用。

colspan是html表格標籤<table>裡面<td>或<th>標籤的標籤屬性,其屬性是設定當前單元格橫跨的列數。

colspan是html表格標籤裡面或標籤的標籤屬性,其屬性是設定當前單元格橫跨的列數。...
與此相關的屬性有表格單元格的垂直對齊屬性valign,跨列屬性colspan。rowspanhtml 編輯 HTML(HyperTextMark-upLanguage)即超文本標記語言,是WWW的描述語言。html是在...
|align=center | | colspan="2" align=center | | align=center | | align=center | | align=center | ||-!鼻音| align=center | | colspan="2" ...
align="center" cellspacing="3" style="border: 1px solid #C0C090; background-color: #F8EABA; margin-bottom: 3px;" colspan="2" 常規 IUPAC中文命名...
愛情魔法衣 colspan=3 伍佰 直覺反應 方炯嘉 俞方 (音樂原聲資料)[11] 翻滾吧!蛋炒飯播出信息 編輯 收視率 播映日期 集數 收視率 收視排名 備註 2008...
colSpan 單元格橫跨的列數。 4 1 9 Yes headers 設定或返回 header-cell 的 id 值。 Yes id 設定或返回單元格的 id。 4 1 9 Yes innerHTML 設定或...
colspan number 設定單元格可橫跨的列數。 STF headers idrefs 由空格分隔的表頭單元格 ID 列表,為數據單元格提供表頭信息。 STF height pixels % 不推薦使...
