工作環境 Axure的可視化工作環境可以讓你輕鬆快捷的以滑鼠的方式創建帶有注釋的線框圖。不用進行編程,就可以線上框圖上定義簡單連線和高級互動。線上框圖的基礎上,可以自動生成HTML(
標準通用標記語言 下的一個套用)原型和Word格式的規格。
Axure RP 的工作環境:Windows、OS X。
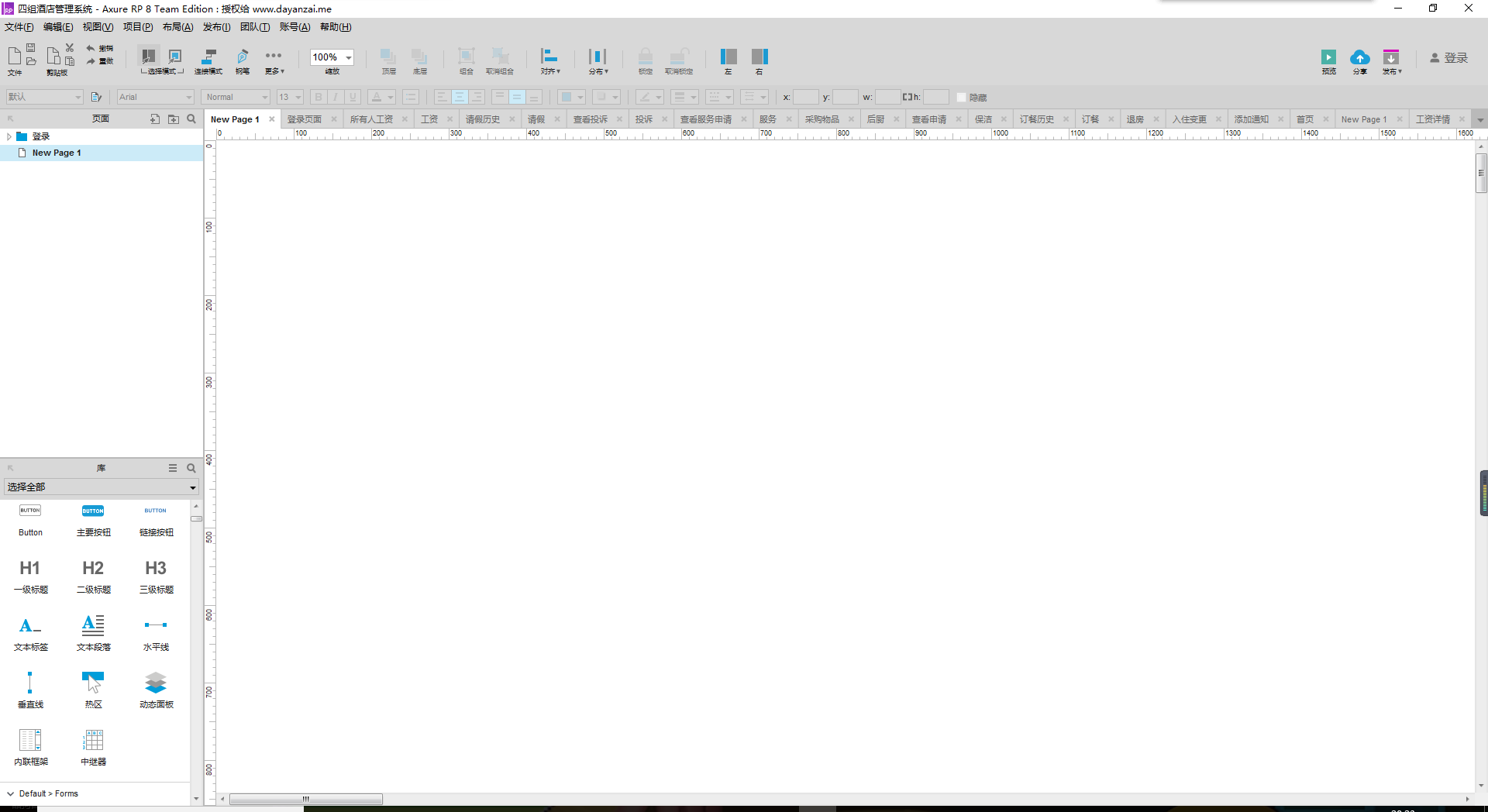
1.主選單和工具列
執行常用操作,如檔案打開、保存檔案,格式化控制項,自動生成原型和規格說明書等操作
RP界面 。
2.站點地圖面板
對所設計的頁面(包括線框圖和流程圖)進行添加、刪除、重命名和組織頁面層次。
3.控制項面板
該面板包含線框圖控制項和流程圖控制項,另外,你還可以載入已有的部件庫(*.rplib檔案)創建自己的部件庫。
4.模組面板
一種可以復用的特殊頁面,在該面板中可進行模組的添加、刪除、重命名和組織模組分類層次。
5.線框圖工作區
線框圖工作區也叫頁面工作區,線框圖工作區是你進行原型設計的主要區域,在該區域中你可以設計線框圖、流程圖、自定義部件、模組。
6.頁面注釋和互動區
添加和管理頁面級的注釋和互動。
7.控制項互動面板
定義控制項的互動,如:連結、彈出、動態顯示和隱藏等。
8.控制項注釋面板
對控制項的功能進行注釋說明。
界面功能 導航面板 在繪製線框圖(Wireframe)或流程圖(Flow)之前,應該先思考界面框架,決定信息內容與層級。
明確界面框架後,接下來就可以利用頁面導航面板來定義所要設計的頁面。頁面導航面板是用於管理所設計的頁面,可以添加、刪除及對頁面層次進行重新組織。
頁面的添加、刪除和重命名
點擊面板工具列上的“Add Child Page”按鈕可以添加一個頁面,點擊 “Delete Page” 按鈕可以刪除一個頁面。右鍵單擊選擇“Rename Page”選單項可對頁面進行重命名。
頁面組織排序
在頁面導航面板中,通過拖拉頁面或點擊工具列上的排序按鈕,可以上下移動頁面的位置和重新組織頁面的層次。打開頁面進行設計在頁面導航面板中,滑鼠雙擊頁面將會線上框面板中打開頁面以進行線框圖設計。
控制項 控制項是用於設計線框圖的用戶界面元素。在控制項面板中包含有常用的控制項,如按鈕、圖片、文本框等。
添加控制項
從控制項面板中拖動一個控制項到線框圖面板中,就可以添加一個控制項。控制項可以從一個線框圖中被拷貝(Ctrl+C),然後貼上(Ctrl+V)到另外一個線框圖中。
操作控制項
添加控制項後,線上框圖中點選該控制項,然後可以拖拉移動控制項和改變控制項的大小,還可以一次同時對多個控制項進行選擇、移動、改變尺寸。另外,還可以組合、排序、對齊、分配和鎖定控制項。這些操作可通過控制項右鍵選單中進行,也可在Object 工具列上的按鈕進行。
編輯控制項風格和屬性
有多種方法可以編輯控制項的風格和屬性:
滑鼠雙擊:滑鼠雙擊某個控制項,可以對控制項的最常用屬性進行編輯。例如,雙擊一個圖片控制項可以導入一張圖片;雙擊一個下拉列表或列表框控制項可以編輯列表項。
工具列:點擊工具列上的按鈕可編輯控制項的文本字型、背景色、框線等。
右鍵選單:控制項右鍵選單上可編輯控制項的一些特定屬性,不同控制項這些屬性也不同。
注釋 可以為控制項添加注釋,以說明控制項的功能。
添加注釋
線上框圖中選擇控制項,然後在控制項注釋和互動(Annotations and Interactions)面板中編輯欄位中的值,即可為控制項添加注釋。面板頂部的 Label 欄位是為控制項添加一個標識符。
自定義欄位(Fields)
通過主選單Wireframe->CustomizeAnnotation Fields and Views 或點擊面板上Annotations 頭部的“CustommizeFields and Views” 然後在彈出的 CustommizeFields and , Views對話框中可以添加、刪除、修改、排序注釋欄位。
腳註(Footnotes)
在控制項上添加注釋後,控制項的右上角會顯示一個黃色方塊,稱為腳註。
頁面備註 頁面備註可對頁面進行描述和說明。
添加頁面備註
線上框圖下面的Page notes 面板中可以添加頁面備註內容。
管理頁面備註
通過自定義頁面備註,可以為不同的人提供不同的備註,以滿足不同需要。比如可以新增“測試用例”“操作說明”等不同類別的頁面備註。
互動設計 控制項的互動 控制項互動面板用於定義線框圖中控制項的行為,包含定義簡單的連結和複雜的RIA 行為,所定義的互動都可以在將來生成的原型中進行操作執行。
在控制項互動面板中可以定義控制項的互動,互動事件(Events) 、場景( Cases)和動作(Actions)組成:
用戶操作界面時就會觸發事件,如滑鼠的 OnClick、OnMouseEnter 和 OnMouseOut;
每個事件可以包含多個場景,場景也就是事件觸發後要滿足的條件;
每個場景可執行多個動作,例如:打開連結、顯示面板、隱藏面板、移動面板。
定義連結 下列步驟說明如何在按鈕控制項上定義一個連結:
1.首先,拖拉一個按鈕控制項到線框圖中,並選擇這個按鈕;
2.然後,控制項互動面板中滑鼠雙擊“OnClick”這個事件,這時會出現“Interaction Case Properties”對話窗,在這個對話框中可以選擇要執行的動作;
3.在“Step 2”中,勾選“Open Link in Current Window”動作。
4.在“Step 3”中,點擊“Link”,在彈出的Link Properties 對話框中可以選擇要連結 的頁面或其它網頁地址 。
除了上面的步驟,加入一個連結的最快的方法是單擊控制項互動面板頂部的“QuickLink” ,在彈出的 Link Properties 對話框中選擇要連結的頁面。
設定動作 除了簡單的連結之外,Axure還提供了許多豐富的動作,這些動作可以在任何觸發事件的場景中執行。以下是 Axure所支持的動作:
Open Link in Current Window:在當前視窗打開一個頁面
Open Link in Popup Window:在彈出的視窗中打開一個頁面
Open Link in Parent Window:在原視窗中打開一個頁面
Close Current Window:關閉當前視窗
Open Link in Frame:在框架中打開一個頁面
Set Panel state(s) to State(s):為動態面板設定要顯示的狀態
Show Panel(s):顯示動態面板
Hide Panel(s):隱藏動態面板
Toggle Visibility for Panel(s):切換動態面板的顯示狀態(顯示/隱藏)
Move Panel(s):根據絕對坐標或相對坐標來移動動態面板
Set Variable and Widget value(s) equal to Value(s):設定變數值或控制項值
Open Link in Parent Frame:在父頁面的嵌框架中打開一個頁面
Scroll to Image Map Region:滾動頁面到
Image Map 所在位置
Enable Widget(s):把對象狀態變成可用狀態
Disable Widget(s):把對象狀態變成不可用狀態
Wait Time(s):等待多少毫秒(ms)後再進行這個動作
Other:顯示動作的文字說明
多個場景 一個觸發事件可以包含有多個場景,根據條件執行流程或互動。
事件 Axure支持一個頁面層級的觸發事件:OnPageLoad,這個事件在原型載入頁面時觸發。
頁面 OnPageLoad事件在頁面備註面板中的Interactions 子面板中定義, OnPageLoad為事件添加場景的方式與控制項事件相同
版本更新 Axure RP是一款便捷高效的網頁製作工具,Axure Software 已經正式發布
Axure RP7.0 版本。本次新版本有助於快速建立互動和
視窗布局 ,此外還新增內嵌文本連結,旋轉形狀以及移動套用原型製作功能。
Axure 7.0 的新功能和新特性:
增加了預覽選項,能夠設定在預覽和生成原型時是否最小化或不帶有左側的站點地圖導航;
最佳化了界面和操作,明顯提高繪製效率,可直接在控制項上改變形狀,同時加入了幾個常用形狀;
支持了投影和內陰影,可以用來畫簡單的組件;
支持更多的觸發事件,動態面板也可以 onclick 了;
普通形狀也能增加事件效果,例如要移動一個形狀,不需要轉化成動態面板;
事件用例感覺也有所變化,增加了一些參數,例如切換動態面板狀態時有更多的參數可以選擇;
增加了和 Justinmind 一樣的實時預覽功能,再也不用一遍又一遍地生成頁面了;
內容自適應,例如動態面板或文字塊能根據內容自動適應到合適大小;
強化的表格功能 Repeater,可以自動填充數據,對數據進行排序,過濾等操作;
頁面級的參數 Onreszie,這樣在手機測試時可以作為橫豎屏判斷;
回響式布局,可以定義不同視窗大小下的布局結構。
視頻教程 第1節:Axure的安裝、工作界面和原型設計演示
第2節:線框圖部件和母版介紹
第3節:頁面互動設計
Axure RP Pro 6.5.0.3050漢化綠色版
一個好的項目要做成功有很多因素,但失敗同樣不能忽略每個細節(細節決定成敗嘛),今天軟體盒子給大家推薦一款非常不錯的互動原型設計工具Axure RP Pro,他能夠讓您快速製作出產品原型,
流程圖 、線框圖、架構圖、批註、示意圖、HTML模板等等,通過Axure RP Pro設計出產品原型可以完整清晰地表達給各個方面的設計人員,讓各個部門能夠通過這個產品原理設計進行討論並進行協同工作,最終讓項目達成完美。
Axure RP Pro相對以前版本有了更大的功能改進,具體如下:
可以設定頁面背景圖片、顏色以及相對於瀏覽器整體居中了。
可以設定整體線上框邊緣變為手繪風格的,以及是否彩色輸出。
因為是全新的架構,不再存在某些輸入法中文無法輸入的問題。
更加易用的事件編輯器,再也不會像之前版本那樣,編輯器視窗自動變大了。
輸出Html時可以選擇用哪個瀏覽器打開。
增加了柵格系統,自帶960寬的12柵和16柵。
增加了頁面和模組的搜尋功能。
增加了快速隱藏格線的快捷鍵。Ctrl+’
新的測試版本不能再輸入Word2000格式的文檔了,只能是Word2007格式。Axure RP 5.6中Word2000格式的輸出辦法。
兼容性,用Axure6可以打開以前所有版本製作的RP源檔案,但是如果是Axure6製作的RP源檔案,將無法使用像Axure5.6這樣的低版本打開。
取消了原來的狀態欄,改為拖放組件時直接在右下角顯示組件的位置和大小。同時在工具列上也會顯示當前組件的位置和大小。
條件判斷,判斷組件或變數值時增加了包含與不包含,這下可以判斷輸入框是不是包含@符號,用於判斷是不是信箱地址了。同時還增加了一個不是數字或字母的判斷,原來版本只有“是”數字或字母的判斷。
增加了針對變數或組件值的公式計算,貌似可以加減乘除運算了,還可以插入當前日期或頁面名稱。具體怎么使用還不熟悉。LVAR.length 函式可以顯示字元串長度,LVAR.toFixed(decimalPoints)函式將結果顯示到小數點後幾位,LVAR.substring(from, to)函式顯示字元串指定位置間的內容。
可以創建臨時中間變數,方便記錄各輸入組件的值,而不是設定全局變數。
動態面板上增加了拖動事件,可以實現拖動互動操作了。
增加了三個可用於條件判斷的類型:
增加了一個可被賦值的類型。
矩形右鍵多了個分配給某個組,編組之後,設定這一組中的某個矩形為選中樣式時,其它的矩形會自動變為非選中時的樣式。
右鍵有了特殊性貼上。
從標尺上可以往外拉參考線了。
動態面板上OnMove事件,設定另一個動態面板的跟隨移動。
Axure RP Pro 6.5.0.3050漢化綠色版 產品原型設計軟體使用說明
先運行 !)AxureRPPorable.exe 完成初始化,然後執行主程式 AxureRP.exe 即可。從 6.5.0.3037 開始,Axure 家族增加了 Axure RP Standard Edition 標準版。
Axure RP 的漢化補丁由 WebPPD 社區 best919 製作,注意使用 Axure RP Pro 6 之前必須先安裝 .NET Framework 4.0,並最好安裝 Microsoft Office Word、Excel 和 PowerPoint 檔案格式兼容包。
特性介紹 Axure目前最新版本為8.0。此版本較之前版本有較多改善的地方,具體如下:
Axure7新特性 滑鼠及鍵盤互動功能
支持更多的新特性,包括 OnDoubleClick(雙擊), OnContextMenu (右擊), OnMouseDown(滑鼠按鍵按下), OnMouseUp(滑鼠按鍵鬆開), OnMouseMove(滑鼠指針移動), OnMouseHover(滑鼠指針經過), OnLongClick (滑鼠長按), OnKeyDown(鍵盤按鍵按下), OnKeyUp(鍵盤按鍵鬆開)
演示文檔
支持HTML5新特性,以及更好的支持手機演示特性。
新增部件樣式控制
Axure7對於部件修飾功能有較大的改善,包括支持圓角、陰影、描邊等設定。
更細化的部件屬性
更為豐富的部件屬性,可以設定各種形狀、樣式,較Axure RP 6.5單調的形狀而言,也是一種驚喜。
更多互動條件
包括關閉指定視窗、設定錨點以及更為靈活的事件觸發條件,對於移動網際網路產品原型設計有很大幫助。
使用方法 PC版本漢化方法
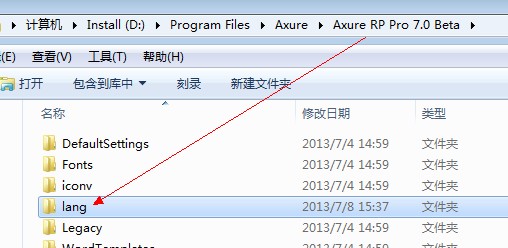
Axure RP 7 漢化方式與 Axure RP 6.5漢化 一樣,將漢化檔案下載後解壓至根目錄即可(確保default檔案在lang目錄里),如下圖。
Mac版漢化方法 :
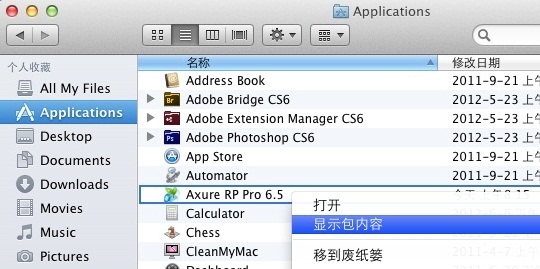
在應用程式資料夾里找到Axure RP Pro 7.app程式,
然後右鍵選擇“顯示包內容”,然後依次打開Contents/Resources資料夾,然後把lang資料夾複製到該目錄下即可,如下圖:
 RP界面
RP界面 Axure7新特性
Axure7新特性