SketchFlow是Microsoft Expression Blend的一個外掛程式(在EB3中是綁定安裝的),其主要的用途是:1) 為構思設計草圖。2) 將草圖轉化為可工作的原型。3) 將工作原型在SketchFlow播放器中展現,以供評審和改進。
基本介紹
- 中文名:SketchFlow
- 運行軟體:Microsoft Expression Blend
- 屬性:外掛程式
- 用途:為構思設計草圖
原型系統,用途,
原型系統
原型系統是非常重要而有效的一個手段,那么有什麼好的方法來實現“原型”呢?
當然,最基本的方法就是手工繪製一些圖紙了,此外,比如Fireworks軟體中,提供了一些更為方便的進行原型設計的功能,但是這些方法和軟體還是停留在“靜態”展示的層面,本質上和手工繪製一些圖給客戶,進行紙上談兵是一樣的。
由於網站的互動功能越來越強,一些基於Web的信息管理系統,操作起來就跟們更為複雜,比如各個頁面之間的跳轉,如果使用了Ajax等技術,頁面還會局部刷新,如果都要用靜態的圖像來表達,實際上是非常困難的。因此,如果我們可以方便地製作出,可以模擬最終的動態效果的原型,那么就好多了!正是基於這個原因,近年來出現了一些具有模擬效果的原型設計軟體 ,而其中微軟公司的SketchFlow,是一款非常棒的軟體!實際上這不是一個獨立的軟體,而是附屬於 Expression Blend 的一部分。而 Expression Blend則是微軟的Expression Studio 套件中的一個。如果再往下說,就要到大名鼎鼎的 Silverlight (微軟指望靠它和Flash大幹一場呢)上了—— Expression Blend 正是用來設計和開發 Silverlight套用的軟體,因此對於微軟來說,這可是一個重頭戲。
在 Expression Blend 3 中,包括了一個部分叫做“SkechFlow”,這個軟體的全稱叫做“Microsoft Expression 3 + SketchFlow”。
Sketch 就是草圖的意思,Flow就是流程的意思,因此合在一起,就是“流程草圖”的意思。那么它具有什麼用呢?
用途
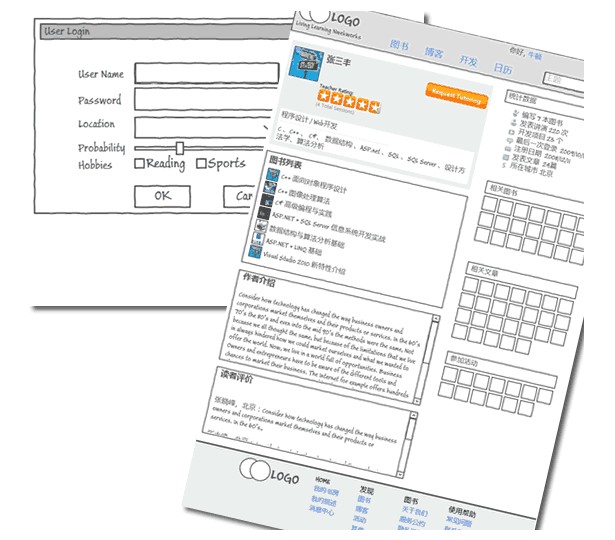
首先,這個Blend這個軟體本身就是可以繪製矢量圖形和動畫的,因此用它來繪製頁面的草圖是很方便的,比如我們要做一個網站,首先是一個登錄頁面,然後進入到一個內容頁,我們就可以非常方便地繪製出如下的圖形,注意這種風格是專門為此設計的草圖風格,看起來就像是手繪的風格,主要的目的就是給用戶展現的是頁面的核心概念和功能,而不會是非常細節的樣式。這種風格,看起來十分舒服。
當然,如果只是把圖像繪製的看起來手繪風格,那么也就沒有太的改進了,更更為重要的是,使用SketchFlow製作的網站原型,可以精確地模擬實際操作過程,比如上面圖中,登錄框中的用戶名輸入框、密碼輸入框、滑動條、選擇框、按鈕都是可以實際操作的,而且通過簡單控制,就可以非常方便地使他實際工作起來。在比如,上面的右圖中,“作者介紹”和“讀者評價”部分,各有一個滾動條,而這些滾動條都是有實際作用的,因此使用這種方式製作出來的原型,可以使客戶非常直觀而精確地了解最終這個網站完成以後,會是什麼樣子的,這樣如果他又不滿意的地方,在一開始就可以明確地指出來,這樣對於我們開發成本的控制就大有好處了。
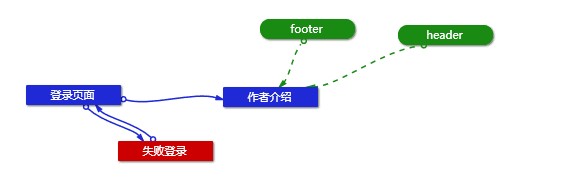
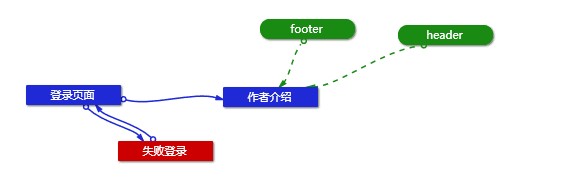
此外,軟體中給出了方便的導航圖,以顯示各個頁面之間的導航關係,也非常清晰實用。也非常清晰實用,如圖所示。此外,SketchFlow還可以自動生成Word格式文檔,包括目錄、文字、導航圖、各個頁面都準備好了,這樣稍作修改後,提供給客戶交流,就非常方便,也非常專業了。 流程圖
流程圖
 流程圖
流程圖當然,這個軟體的功能還遠遠不止於添加幾個導航連結的功能,因為它本身用C#或者VB就可以進行深入而靈活的控制了。總之,使用 SketchFlow 可以比較方便地製作出高度模擬實際效果的原型系統,給我們帶來很大的益處。