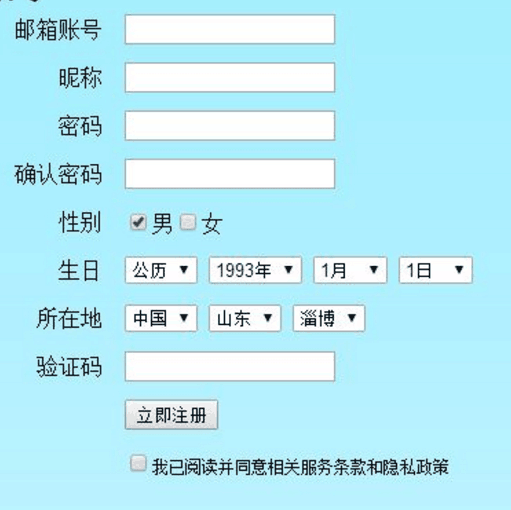
HTML 表單用於蒐集不同類型的用戶輸入。HTML5 Input,擁有多個新的表單輸入類型,提供了更好的輸入控制和驗證。
基本介紹
- 中文名:HTML表單
- 外文名:HTML FORM
- 解釋:包含表單元素的區域
- 作用:蒐集不同類型的用戶輸入
- 學科:計算機
表單
Input類型
輸入
文本域
<form>First name: <input type="text" name="firstname" /><br />Last name: <input type="text" name="lastname" /></form>

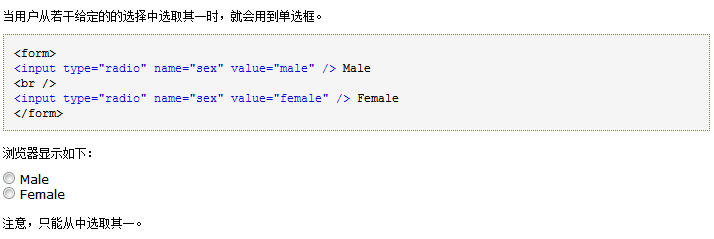
單選按鈕
<form><input type="radio" name="sex" value="male"> Male<input type="radio" name="sex" value="female"> Female</form>
MaleFemale

複選框
<form><input type="checkbox" name="bike" />I have a bike<br /><input type="checkbox" name="car" />I have a car</form>
I have a bikeI have a car
密碼欄位
<form>Password: <input type="password" name="pwd"></form>
其他組成
確認按鈕
動作屬性
<form name="input" action="html_form_action.asp" method="get">Username: <input type="text" name="user"><input type="submit" value="Submit"></form>
表單標籤
| 標籤 | 描述 |
|---|---|
<form> | 定義供用戶輸入的表單 |
<input> | 定義輸入域 |
<textarea> | 定義文本域 (一個多行的輸入控制項) |
<label> | 定義一個控制的標籤 |
<fieldset> | 定義域 |
<legend> | 定義域的標題 |
<select> | 定義一個選擇列表 |
<optgroup> | 定義選項組 |
<option> | 定義下拉列表中的選項 |
<button> | 定義一個按鈕 |
<isindex> | 已廢棄,由<input>代替。 |
<datalist>(#) | 指定一個預先定義的輸入控制項選項列表 |
<keygen>(#) | 定義了表單的密鑰對生成器欄位 |
<output>(#) | 定義一個計算結果 |