基本介紹
- 中文名:DHTMLX
- 導航:Menu、Toolbar
- 布局:Layout、Window
- 工具、控制項:Combo、Calendar
簡介,主要組件功能,名詞解釋,技術角度優勢,特點,性能優勢,
簡介
什麼是dhtmlx
dhtmlx組件是一個JavaScript 庫,提供了一套完整的Ajax驅動的UI 組件。使用 dhtmlxSuite 生成企業級 web 應用程式有乾淨的界面、 快速的性能和豐富的用戶體驗。
主要組件功能
數據展現 | |
導航 | Menu、Toolbar |
布局 | Layout、Window、Tabbar、Accordion |
工具、控制項 |
名詞解釋
名詞 | 解釋 |
dhtmlxCombo | 窗體輸入組件,提供自動完成,數據選取等整合表單功能。 |
dhtmlxEditor | 網頁編輯器,包含了一般桌面編輯器具備的功能提供使用者更豐富的編輯環境。 |
dhtmlxLayout | 版型定義組件,提供將數個不同項目組合成單一版面的簡易方式。此組件富彈性並容易使用,還有各種預先定義版面樣式幫開發者節省設定的時間。 |
dhtmlxMenu | 選單元件,提供下拉式、上下文或彈跳式選單,有助於網站的指尙、系統說明等等。 |
dhtmlxTabBar | 頁簽組件,提供分頁信息,分頁瀏覽等功能,有助於網站信息的整合分類。 |
dhtmlxToolbar | 工具列組件,提供多項工具列按鈕,以及曐式與直式的顯示,達到網站功能性分類的目的。 |
樹狀元件,提供數據分類顯示,數據延遲載入的功能以及數據選取的功能,提供開發者良好的數據顯示方式以及對巨量資料的處理方法。 | |
dhtmlxGrid | 數據方格組件,提供開發者類似 MS EXCEL 的元件,可以顯示數據與編輯數據,也可以讓網站使用者有良好的使用者界面。 |
Hyweb ProgressBar | 透過進度列顯示出操作的完成進度狀幠,並且可以支持參數對象(JSON)定義其樣式與顯示的圖示。進度的顯示方式有完成百分比(%) 的文字顯示。進度列組件並且支持通知,透過設定觸發條件當進度達到觸發條件,將會觸發事件提供給網頁應用程式開發人員對事件進行操作與處理。 |
技術角度優勢
特點
- 純JavaScript編寫,使用Ajax數據傳輸技術;
- 包含一整套互動和數據展現組件的Web-UI解決方案;
- 基於portotype的結構設計,便於進行二次開發和擴展;
- 接口豐富,使用簡單,易於創建風格統一、功能全面的富客戶端套用;
- 提供伺服器端數據訪問組件connector,可以和多種資料庫進行集成;
- 兼容多種瀏覽器,數據載入和展現性能優勢明顯;
- 已在世界範圍內諸多著名的IT企業中套用,性能穩定,服務優質。
性能優勢
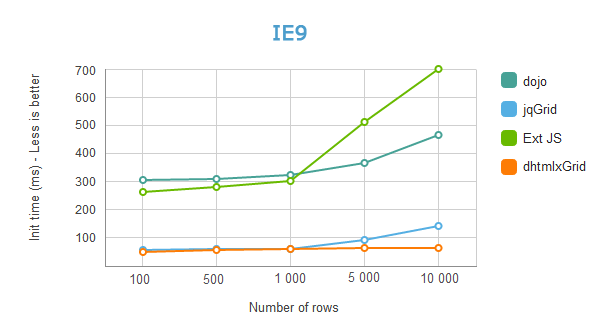
第一次測試,我們讓不同的ajax表格載入 10 列,和不同的行(從100 行到 10,000行)。以下是測試結果。
IE9的測試結果:
Dojo | jqGrid | Ext JS | dhtmlxGrid | |
100 行 | 308 毫秒 | 60 毫秒 | 265 毫秒 | 51 毫秒 |
500 行 | 312 毫秒 | 61 毫秒 | 282 毫秒 | 58 毫秒 |
1,000 行 | 324 毫秒 | 63 毫秒 | 305 毫秒 | 61 毫秒 |
5,000 行 | 368 毫秒 | 94 毫秒 | 512 毫秒 | 65 毫秒 |
10,000 行 | 469 毫秒 | 143 毫秒 | 702 毫秒 | 67 毫秒 |