發展歷程 Dreamweaver2.0,發布於1998年12月。
Dreamweaver3.0,發布於1999年12月。Dreamweaver3.0不足3M,是個經典版本。無論是多破的機器,速度特快,功能夠用。此時的Dreamweaver已經是一個集網頁創作和站點管理兩大利器於一身的超重量級的創作工具。
功能介紹 藉助共享型用戶界面設計,在Adobe Creative Suite 4的不同組件之間更快、更明智地工作。使用工作區切換器可以從一個工作環境快速切換到下一個環境。
具體功能
CS6新增功能
利用Adobe DreamweaverCS6軟體中改善的FTP性能,更高效地傳輸大型檔案。更新的“實時視圖”和“多螢幕預覽”面板可呈現HTML5代碼,使您能檢查自己的工作。
自適應格線
可回響的自適應格線版面
使用回響迅速的
CSS3 自適應格線版面,來創建跨平台和跨瀏覽器的兼容網頁設計。利用簡潔、業界標準的代碼為各種不同設備和計算機開發項目,提高工作效率。直觀地創建複雜網頁設計和頁面版面,無需忙於編寫代碼。
改善FTP性能
利用重新改良的多執行緒FTP傳輸工具節省上傳大型檔案的時間。更快速高效地上傳網站檔案,縮短製作時間。
Catalyst集成
Adobe Business Catalyst集成
使用Dreamweaver中集成的Business Catalyst面板連線並編輯您利用Adobe Business Catalyst(需另外購買)建立的網站。利用託管解決方案建立電子商務網站。
增強型jQuery移動支持
使用更新的
jQuery 移動框架支持為iOS和Android平台建立本地應用程式。建立觸及移動客群的應用程式,同時簡化您的移動開發工作流程。
更新的PhoneGap支持
更新的Adobe PhoneGap支持可輕鬆為Android和iOS建立和封裝本地應用程式。通過改編現有的HTML代碼來創建移動應用程式。使用PhoneGap模擬器檢查您的設計。
CSS3轉換
將CSS屬性變化製成動畫轉換效果,使網頁設計栩栩如生。在您處理網頁元素和創建優美效果時保持對網頁設計的精準控制。
更新的實時視圖
使用更新的“實時視圖”功能在發布前測試頁面。“實時視圖”現已使用最新版的WebKit轉換引擎,能夠提供絕佳的
HTML5 支持。
更新的多螢幕預覽面板
利用更新的“多螢幕預覽”面板檢查智慧型手機、平板電腦和台式機所建立項目的顯示畫面。該增強型面板能夠讓您檢查HTML5內容呈現。
CS5後的新增功能
藉助Adobe Dreamweaver CS5.5軟體充滿自信地進行設計、構建最新的HTML5和
CSS3 網站、令互動性更上一層樓。同時為多個設備進行設計,並對全面的代碼檢查充滿自信。
“多螢幕預覽”面板
藉助“多螢幕預覽”面板,為智慧型手機、Tablet和個人計算機進行設計。藉助媒體查詢支持,開發人員可以通過一個面板為各種設備設計樣式並實現渲染可視化。
CSS3/HTML5支持
通過CSS面板設定樣式,該面板經過更新可支持新的CSS3規則。設計視圖現支持媒體查詢,在您調整螢幕尺寸的同時可套用不同的樣式。使用HTML5進行前瞻性的編碼,同時提供代碼提示和設計視圖渲染支持。
JQuery集成
藉助jQuery代碼提示加入高級互動性。jQuery是行業標準JavaScript庫,允許您為網頁輕鬆加入各種互動性。藉助針對手機的起動模板快速啟動。
藉助PhoneGap構建本機Android和iOS應用程式
藉助新增的PhoneGap功能為Android和iOS構建並打包本機應用程式。藉助PhoneGap構建本機Android和iOS應用程式。
新增功能
實時視圖新增功能
藉助改進的JavaScript核心對象和基本數據類型支持,更快速、準確地編寫JavaScript。通過集成包括
jQuery 、Prototype和
Spry 在內的流行
JavaScript框架 ,充分利用DreamweaverCS4的擴展編碼功能。
相關檔案新增功能
集成編碼增強功能
代碼導航器新增功能
新增的“代碼導航器”功能可顯示影響當前選定內容的所有代碼源,如CSS規則、
伺服器 端包括、外部JavaScript功能、
Dreamweaver模板 、iframe源檔案等。
Adobe AIR創作支持新增功能
FLV支持增強功能
通過輕鬆點擊和符合標準的編碼將
FLV檔案 集成到任何網頁中-無需AdobeFLASH軟體知識。設計時在Dreamweaver全新的實時視圖中播放FLV影片。
支持領先技術
在支持大多數領先Web開發技術的工具中進行設計和編碼,這些技術包括HTML、
XHTML 、CSS、
XML 、JavaScript、
Ajax 、
PHP 、AdobeColdFusion軟體和
ASP 。
學習最佳做法
參考CSS最佳做法實現可視化設計並輔以通俗易懂的實用概念說明。在支持可訪問性和最佳做法的同時創造Ajax驅動的互動性。
集成增強
通過跨產品線的直接通信和互動,充分利用DreamweaverCS4和其它Adobe工具的智慧型集成和強大功能,包括Adobe FLASH CS4 Professional、FIREWORKS CS4、Photoshop CS4和DeviceCentral CS4軟體。
Adobe InContext Editing新增功能
在Dreamweaver中設計頁面,使最終用戶能使用Adobe InContext Editing線上服務編輯他們的網頁,無需幫助或使用其它軟體。作為Dreamweaver設計人員,您可以限制對特定頁面、特殊區域的更改權,甚至可以自定格式選項。
Subversion集成新增功能
在Dreamweaver中直接更新站點和登記修改內容。Dreamweaver CS4與Subversion軟體緊密集成,後者是一款開放原始碼版本控制系統,可以提供更強大的登記/註銷體驗。
跨平台支持增強功能
隨心所欲,盡情工作:Dreamweaver CS4可用於基於Intel或PowerPC的Mac、Microsoft WindowsXP以及Windows Vista系統。在首選系統中設計,交付跨平台、可靠、一致、高性能的成果。
工作界面 初始界面
安裝後,它會自動在Windows的選單中創建程式組。與
FrontPage 有很大的不同,它把工具列省去了,然後增加了幾個浮動的工具列。在Dreamwaver 3.0中,它的工具列全是浮動工具列,可以將工具列縮小,也可以關閉。在專業術語裡面,他們叫“浮動面板”,利用浮動面板來控制對頁面的編寫,而不是利用煩瑣的
對話框 ,這是Dreamwaver 3.0編輯網頁中最值得人讚賞的特性。通過在浮動面板中進行屬性設定,這樣就直接可以在文檔中看到結果,避免了中間過程,提高了工作效率。但對於熟悉了微軟的應用程式的用戶來說,開始的時候可能很不習慣。先來介紹它的三個最重要的浮動面板。
界面 啟動面板
啟動面板主要用來
快速啟動 相應的任務,或顯示/隱藏相應的浮動面板。如果啟動面板是豎的,那么,可以點擊它右下角的一個小按鈕,它就可以變成橫向的了,這時,可能會發現,它的狀態欄上也有這個面板上的所有選項。這也就為網頁製作者提供了方便。可以直接從右下角點擊相應的欄目進入想要進入的對話框。
對象面板
對象面板主要功能相當於插入選單,主要是向
網頁 中插入一些對象,如表格,框架,圖象,層,Flash動畫等,它通過一個下拉選單,把要插入的選項都包括在了其中。
每一個選項中都有若干個圖示,只要在圖表上單擊一下,就可以插入想要插入的對象了。
屬性面板
屬性面板會隨著編輯的內容而變化,這個圖是文字屬性面板,它裡面包含了所要編輯的文字的所有內容,包括字型,顏色,大小,連線,縮進等,它的右下角還有一個向下的小三角箭頭,單擊它,會展開屬性面板,它把一些不常用的屬性也列出來。展開後,箭頭會變成向上,單擊它,又會使屬性面板復原。屬性面板很多,還有圖象屬性控制臺,層屬性控制臺等對象的屬性控制臺,用戶只要選擇要編輯的對象,它就會自動變化,挺方便的。用戶對所有由啟動面板彈出來的浮動面板在被打開後,可以重新組合,可以將經常用的面板單獨地拉出來,只需要將滑鼠放到想要拉的按鈕上面,然後按住左鍵拖動就可以了,同理,把他們組合也是一樣,用滑鼠拖動後,放到上面就可以。
歷史版本 版本介紹 Dreamweaver 2.0版本具有強大的站點管理功能,內置
FTP 軟體可以直接上傳主頁;所見即所得的頁面編輯方式;支持StylesSheet樣式表單,創造豐富的頁面效果;支持Layer層,並可使用Timeline時間軸製作
動態網頁 ;內置Behavior行為,為網頁增加互動功能;提供模板和庫可以加速頁面的生成和製作;支持外部外掛程式,提供無限的擴展能力。
版本發布 Macromedia時代
Dreamweaver1.0
Dreamweaver2.0
Dreamweaver2.01
Dreamweaver3
Dreamweaver4
Dreamweaver5
Dreamweaver 6.0
DreamweaverMX
DreamweaverMX2004
Dreamweaver8.0
Adobe時代
DreamWeaverCS3
DreamWeaverCS4
DreamweaverCS5
DreamweaverCS5.5
DreamweaverCS6
2013.06.17
DreamweaverCreativeCloud(CC)
2015.06.15
Dreamweaver CC 2015
2016.11.02
Dreamweaver CC 2017
2017.10.18
Dreamweaver CC 2018
2018.10.15
Dreamweaver CC 2019
版本介紹 CS3
dreamweaverCS3是
Adobe (奧多比)公司收購Macromedia公司後最新推出的Creative Suite 3設計套裝中用於
網頁設計與製作 的組件。作為全球最流行,最優秀的所見即所得的網頁編輯器,Dreamweaver可以輕而易舉地製作出跨作業系統平台,跨瀏覽器的充滿動感的網頁,是製作Web頁站點,Web頁和Web
應用程式開發 的理想工具。Dreamweaver,Fireworks,Flash被稱為網頁製作的“
三劍客 ”,這三款工具相輔相承,是製作網頁的最佳拍檔之一。
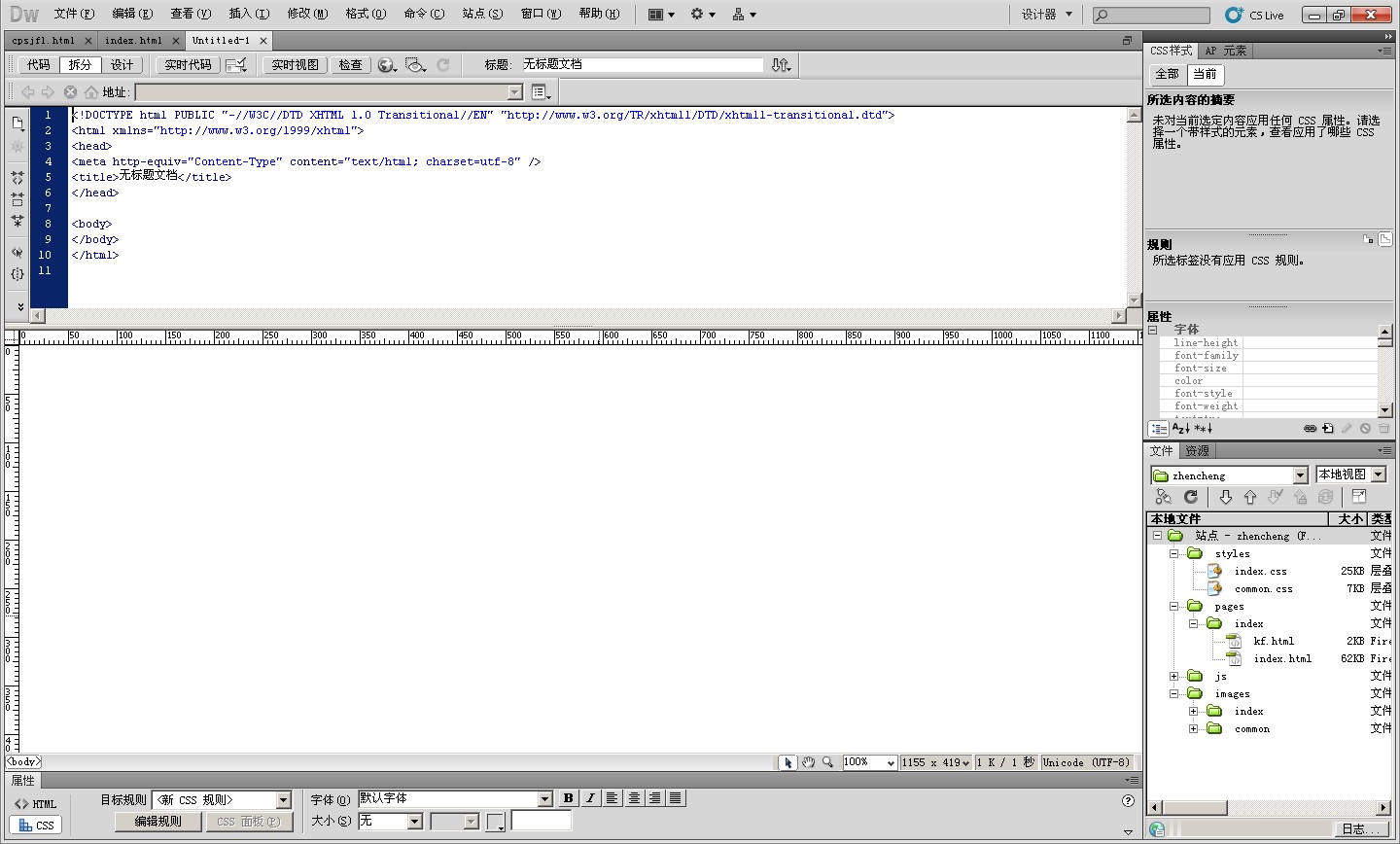
CS4
Dreamweaver CS4 的界面幾乎是做了一次脫胎換骨的改進,從中看到了更多的設計元素,讓DW也稍稍帶著點蘋果的味道。如果說VISTA和OFFICE2007創造了
軟體界面設計 的新紀元,那么Adobe相當於取代了蘋果的設計地位而緊隨MS之後。Adobe自己創造,設計界的老大地位實至名歸…… 布局按鈕:這個按鈕似乎和下方的代碼、分割、設計按鈕功能重複,還不白DW的意圖,增加的新功能是垂直分割,讓代碼和設計界面以垂直對比的方式呈現。 精簡設計:它提供了更多的可視區域,同時可以把右邊的選單收縮到只剩下圖示。對於習慣了Adobe其他設計軟體的朋友來說,這的確是非常貼心的設計。 應用程式開發增強:左上方是和數據相關的面板,包括資料庫面板、數據綁定面板和行為面板;左下方則是檔案與資源相關的面板,包括檔案面板、相關資源面板、代碼收集器等;右邊則是設計相關面板,包括插入面板、
CSS樣式表 面板、AP元素麵板(用來為浮動層定位)。應該說這是一個萬金油布局,幾乎適用所有的開發者,同時,它也把大部分選單展示在用戶面前,其他的七種布局可以說只是在這個基礎上進行一些排列和隱藏。 在下方的文檔面板上,DW新增加了一個實時預覽功能——LiveView。它的作用是在DW視窗中實時查看代碼的效果,包括
Javascript 特效!
CS5
Adobe Dreamweaver CS5是一款集網頁製作和管理網站於一身的所見即所得網頁編輯器,Dreamweaver CS5是第一套針對專業網頁設計師特別發展的視覺化網頁開發工具,利用它可以輕而易舉地製作出跨越平台限制和跨越瀏覽器限制的充滿動感的網頁。
全球最大的圖像編輯軟體供應商Adobe官方宣布,以換股方式收購軟體公司Macromedia,Macromedia是著名的網頁設計軟體Dreamweaver及Flash的供應商。據悉,此項交易涉及金額高達34億美元。根據雙方達成的協定,
Macromedia 股東將以1:0.69的比例獲得Adobe的普通股。自此開始,Dreamweaver開始屬於ADOBE設計軟體系列。
Dreamweaver CS5的新增功能:
Adobe Dreamweaver CS5軟體使設計人員和開發人員能充滿自信地構建基於標準的網站。由於同新的Adobe CS Live線上服務Adobe BrowserLab集成,您可以使用CSS檢查工具進行設計,使用內容管理系統進行開發並實現快速、精確的瀏覽器兼容性測試。
-集成CMS支持新增功能
盡享對WordPress、Joomla!和Drupal等內容管理系統框架的創作和測試支持。
-CSS檢查新增功能
以可視方式顯示詳細的CSS框模型,輕鬆切換CSS屬性並且無需讀取代碼或使用其他實用程式。
-與Adobe BrowserLab集成新增功能
使用多個查看、診斷和比較工具預覽動態,網頁和本地內容。
-PHP自定義類代碼提示新增功能
為自定義PHP函式顯示適當的語法,幫助您更準確地編寫代碼。
-CSSStarter頁增強功能
藉助更新和簡化的CSSStarter布局,快速啟動基於標準的網站設計。
-與Business Catalyst集成新增功能
利用Dreamweaver與Adobe Business Catalyst服務(單獨提供)之間的集成,無需編程即可實現卓越的線上業務。
-保持跨媒體一致性
將任何本機Adobe Photoshop或Illustrator檔案插入Dreamweaver即可創建圖像智慧型對象。更改源圖像,然後快速、輕鬆地更新圖像。
-增強的Subversion支持
藉助增強的Subversion軟體支持,提高協作、版本控制的環境中的站點檔案管理效率。
-仔細查看站點特定的代碼提示
站點特定的代碼提示新增功能
CS6
進一步了解用於設計和編輯網站和移動應用程式的最新版頂尖軟體中的各項功能,包括回響迅速的自適應格線版面、增強型jQueryMobile支持、CSS3轉換和其他功能
建立網上業務
可回響的自適應格線版面
增強型jQuery移動支持
使用更新的jQuery移動框架支持為
iOS 和Android平台建立本地應用程式。建立觸及移動客群的應用程式,同時簡化您的移動開發工作流程。
更新的PhoneGap支持
更新的Adobe PhoneGap支持可輕鬆為Android和iOS建立和封裝本地應用程式。通過改編現有的HTML代碼來創建移動應用程式。使用PhoneGap模擬器檢查您的設計。
CC更新說明
這一版本只能運行在Win7和Win8系統,WinXP及以下系統不能運行。
更新透過簡化的使用者界面、連線的工具以及新增的視覺化
更新CSS設計工具您可透過直觀方式更有效地編寫程式碼
Dreamweaver CC 2017 更新流變格線版面可用於建立多方互動的網頁設計
更新EdgeAnimate整合EdgeWebFonts整合
快捷鍵 在運用DW的過程中,熟練的使用快捷鍵,製作網頁時能達到事半功倍的效果。
檔案選單 功能 快捷鍵 功能 快捷鍵 新建文檔
Ctrl+N,或直接在軟體啟動後的視窗中的[新建]下選擇HTML
打開一個HTML檔案
Ctrl+O或者將檔案從[檔案管理器]或[站點]視窗拖動到[文檔]視窗中,或者直接在軟體啟動後視窗中[打開最近的項目]下方的[選擇]來打開一個HTML檔案
在框架中打開
Ctrl+Shift+O
關閉
Ctrl+W
保存
Ctrl+S
另外儲存為
Ctrl+Shift+S
檢查連結
Shift+F8
退出
Ctrl+Q
編輯選單 功能 快捷鍵 功能 快捷鍵 撤消
Ctrl+Z
重複
Ctrl+Y或Ctrl+Shift+Z
剪下
Ctrl+X或Shift+Del
拷貝
Ctrl+C或Ctrl+Ins
貼上
Ctrl+V或Shift+Ins
清除
Delete
全選
Ctrl+A
選擇父標籤
Ctrl+Shift+<
選擇子標籤
Ctrl+Shift+>
查找和替換
Ctrl+F查找下一個F3
縮進代碼
Ctrl+Shift+]
左縮進代碼
Ctrl+Shift+[
平衡大括弧
Ctrl+’
啟動外部編輯器
Ctrl+E
參數選擇
Ctrl+U
頁面視圖 功能 快捷鍵 功能 快捷鍵 標準視圖
Ctrl+Shift+F6
布局視圖
Ctrl+F6
工具條
Ctrl+Shift+T
查看頁面元素 功能 快捷鍵 功能 快捷鍵 可視化助理
Ctrl+Shift+I
標尺
Ctrl+Alt+R
顯示格線
Ctrl+Alt+G
靠齊到格線
Ctrl+Alt+Shift+G
頭內容
Ctrl+Shift+W
頁面屬性
Ctrl+Shift+J
代碼編輯 功能 快捷鍵 功能 快捷鍵 切換到設計視圖
Ctrl+Tab
打開快速標籤編輯器
Ctrl+T
選擇父標籤
Ctrl+Shift+<
平衡大括弧
Ctrl+’
全選
Ctrl+A
拷貝
Ctrl+C
查找和替換
Ctrl+F
查找下一個
F3
替換
Ctrl+H
貼上
Ctrl+V
剪下
Ctrl+X
重複
Ctrl+Y
撤消
Ctrl+Z
切換斷點
Ctrl+Alt+B
向上選擇一行
Shift+Up
向下選擇一行
Shift+Down
選擇左邊字元
Shift+Left
選擇右邊字元
Shift+Right
向上翻頁
PageUp
向下翻頁
PageDown
向上選擇一頁
Shift+PageUp
向下選擇一頁
Shift+PageDown
選擇左邊單詞
Ctrl+Shift+Left
選擇右邊單詞
Ctrl+Shift+Right
移到行首
Home
移到行尾
End
移動到代碼頂部
Ctrl+Home
移動到代碼尾部
Ctrl+End
向上選擇到代碼頂部
Ctrl+Shift+Home
向下選擇到代碼頂部
Ctrl+Shift+End
編輯文本 功能 快捷鍵 功能 快捷鍵 創建新段落
Enter
插入換行
Shift+Enter
插入不換行空格
Ctrl+Shift+Spacebar
拷貝文本或對象到頁面其他位置
Ctrl+拖動選取項目到新位置
選取一個單詞
雙擊
將選定項目添加到庫
Ctrl+Shift+B
在設計視圖和代碼編輯器之間切換
Ctrl+Tab
Ctrl+Shift+J
檢查拼寫
Shift+F7
格式化文本 功能 快捷鍵 功能 快捷鍵 縮進
Ctrl+]
左縮進
Ctrl+[
格式>無
Ctrl+0(零)
段落格式
Ctrl+Shift+P
套用標題1到6到段落
Ctrl+1到6
對齊>左對齊
Ctrl+Shift+Alt+L
對齊>居中
Ctrl+Shift+Alt+C
對齊>右對齊
Ctrl+Shift+Alt+R
加粗選定文本
Ctrl+B
傾斜選定文本
Ctrl+I
編輯樣式表
Ctrl+Shift+E
查找和替換文本 功能 快捷鍵 功能 快捷鍵 查找
Ctrl+F
查找下一個/再查找
F3
替換
Ctrl+H
處理表格 功能 快捷鍵 功能 快捷鍵 選擇表格(游標在表格中)
Ctrl+A
移動到下一單元格
Tab
移動到上一單元格
Shift+Tab
插入行(在當前行之前)
Ctrl+M
在表格末插入一行在最後一個單元格
Tab
刪除當前行
Ctrl+Shift+M
插入列
Ctrl+Shift+A
刪除列
Ctrl+Shift+-(連字元)
合併單元格
Ctrl+Alt+M
拆分單元格
Ctrl+Alt+S
更新表格布局(在“快速表格編輯”模式中強制重繪)
Ctrl+Spacebar
處理框架 功能 快捷鍵 功能 快捷鍵 選擇框架
框架中Alt+點擊
選擇下一框架或框架頁
Alt+右方向鍵
選擇上一框架或框架頁
Alt+左方向鍵
選擇父框架
Alt+上方向鍵
選擇子框架或框架頁
Alt+下方向鍵
添加新框架到框架頁
Alt+從框架邊界拖動
使用推模式添加新框架到框架頁
Alt+Ctrl+從框架邊界拖動
處理層 功能 快捷鍵 功能 快捷鍵 選擇層
Ctrl+Shift+點擊
選擇並移動層
Shift+Ctrl+拖動
從選擇中添加或刪除層
Shift+點擊層
以象素為單位移動所選層
上方向鍵
按靠齊增量移動所選層
Shift+方向鍵
以象素為單位調整層大小
Ctrl+方向鍵
以靠齊增量為單位調整層大小
Ctrl+Shift+方向鍵
將所選層與最後所選層的頂部/底部/左邊/右邊對齊
Ctrl+上/下/左/右方向鍵
統一所選層寬度
Ctrl+Shift+[
統一所選層高度
Ctrl+Shift+]
創建層時切換嵌套設定
Ctrl+拖動
切換格線顯示
Ctrl+Shift+Alt+G
靠齊到格線
Ctrl+Alt+G
處理對象 功能 快捷鍵 功能 快捷鍵 添加對象到時間軸
Ctrl+Alt+Shift+T
添加關鍵幀
Shift+F9
刪除關鍵幀
Delete
改變圖象源檔案屬性
Double+點擊圖象
在外部編輯器中編輯圖象
Ctrl+雙擊圖象
管理超連結 功能 快捷鍵 功能 快捷鍵 Ctrl+L
刪除超連結
Ctrl+Shift+L
在Dreamweaver打開連結文檔
Ctrl+雙擊連結
檢查選定連結
Shift+F8
檢查整個站點中的連結
Ctrl+F8
在瀏覽器中預覽 功能 快捷鍵 功能 快捷鍵 在主瀏覽器中預覽
F12
在次要瀏覽器中預覽
Ctrl+F12
在瀏覽器中調試 功能 快捷鍵 功能 快捷鍵 在主瀏覽器中調試
Alt+F12
在次要瀏覽器中調試
Ctrl+Alt+F12
站點管理和FTP 功能 快捷鍵 功能 快捷鍵 創建新檔案
Ctrl+Shift+N
創建新資料夾
Ctrl+Shift+Alt+N
打開選定
Ctrl+Shift+Alt+O
從遠程FTP站點下載選定檔案或資料夾
Ctrl+Shift+D或將檔案從[站點]視窗的[遠程]欄拖動到[本地]欄
將選定檔案或資料夾上載到遠程FTP站點
Ctrl+Shift+U或將檔案從[站點]視窗的[本地]欄拖動到[遠程]欄
取出
Ctrl+Shift+Alt+D
存回
Ctrl+Shift+Alt+U
查看站點地圖
Alt+F8
刷新遠端站點
Alt+F5
站點地圖 功能 快捷鍵 功能 快捷鍵 查看站點檔案
F8
刷新本地欄
Shift+F5
設為根
Ctrl+Shift+R
連結到現存檔案
Ctrl+Shift+K
改變連結
Ctrl+L
刪除連結
Delete
顯示/隱藏連結
Ctrl+Shift+Y
顯示頁面標題
Ctrl+Shift+T
重命名檔案
F2
放大站點地圖
Ctrl++(plus)
縮小站點地圖
Ctrl+-(hyphen)
播放外掛程式 功能 快捷鍵 功能 快捷鍵 播放外掛程式
Ctrl+Alt+P
停止外掛程式
Ctrl+Alt+X
播放所有外掛程式
Ctrl+Shift+Alt+P
停止所有外掛程式
Ctrl+Shift+Alt+X
處理模板 插入對象 功能 快捷鍵 功能 快捷鍵 圖象
Ctrl+Alt+I
表格
Ctrl+Alt+T
Flash影片
Ctrl+Alt+F
Shockwave和Director影片
Ctrl+Alt+D
命名錨記
Ctrl+Alt+A
歷史紀錄面板 功能 快捷鍵 功能 快捷鍵 打開[歷史紀錄]面板
Shift+F10
開始/停止錄製命令
Ctrl+Shift+X
播放錄製好的命令
Ctrl+P
打開和關閉面板 功能 快捷鍵 功能 快捷鍵 對象
Ctrl+F2
屬性
Ctrl+F3
站點檔案
F5
站點地圖
Ctrl+F5
資源
F11
CSS樣式
Shift+F11
HTML樣式
Ctrl+F11
行為
Shift+F3
歷史紀錄
Shift+F10
時間軸
Shift+F9
代碼檢查器
F10
框架
Shift+F2
層
F2
參考
Ctrl+Shift+F1
顯示/隱藏浮動面板
F4
最小化所有視窗
Shift+F4
最大化所有視窗
Alt+Shift+F4
獲得幫助 功能 快捷鍵 功能 快捷鍵 功能 快捷鍵 使用Dreamweaver[幫助主題]
F1
參考
Shift+F1
Dreamweaver支持中心
Ctrl+F1
優缺點 軟體優點 製作效率
網站管理
使用網站地圖可以快速製作網站雛形、設計、更新和重組網頁。改變網頁位置或檔案名稱,Dreamweaver會自動更新所有
連結 。使用支援文字、
HTML 碼、HTML屬性標籤和一般語法的搜尋及置換功能使得複雜的網站更新變得迅速又簡單。
控制能力
Dreamweaver是提供RoundtripHTML、視覺化編輯與原始碼編輯同步的設計工具。它包含HomeSite和BBEdit等主流
文字編輯器 。幀(frames)和表格的製作速度快的令您無法想像。進階表格編輯功能使您簡單的選擇單格、行、欄或作未連續之選取。甚至可以排序或格式化表格群組,Dreamweaver支援精準定位,利用可輕易轉換成表格的圖層以拖拉置放的方式進行版面配置。所見即所得Dreamweaver成功整合動態式出版視覺編輯及電子商務功能,提供超強的支援能力給Third-party廠商,包含
ASP ,Apache,BroadVision,ColdFusion,iCAT,Tango與自行發展的套用軟體。當您正使用Dreamweaver在設計動態網頁時,所見即所得的功能,讓您不需要透過瀏覽器就能預覽網頁。夢幻樣版和XMLDreamweaver將內容與設計分開,套用於快速網頁更新和團隊合作網頁編輯。建立網頁外觀的樣版,指定可編輯或不可編輯的部份,內容提供者可直接編輯以樣式為主的內容卻不會不小心改變既定之樣式。您也可以使用樣版正確地輸入或輸出
XML 內容。全方位的呈現利用Dreamweaver設計的網頁,可以全方位的呈現在任何平台的熱門瀏覽器上。對於cascadingstylesheets的動態HTML支援和滑鼠換圖效果,聲音和動畫的DHTML效果資料庫可在Netscape和Microsoft Internet Explorer上執行。使用不同瀏覽器檢示功能,Dreamweaver可以告知您在不同瀏覽器上執行的成效如何。當有新的瀏覽器上市時,只要從Dreamweaver的網站在下載它的描述檔,便可得知詳盡的成效報告。
無需編寫代碼即可實施CSS最佳做法。在“屬性”面板中新建CSS規則,並在樣式級聯中清晰、簡單地說明每個屬性的相應位置。
全面的CSS支持增強功能
使用
Dreamweaver CS4 中增強的CSS實施工具令您的網站脫穎而出。藉助“設計”和“實時視圖”中的即時可視反饋,在“屬性”面板中快速定義和修改CSS規則。使用新增的“相關檔案”和“代碼導航器”功能找到定義特定CSS規則的位置。
學習資源增強功能
藉助Dreamweaver CS4中豐富的產品隨附教程掌握Web構建技能。通過由社區推動的幫助系統與最新Web技術保持同步。
更廣闊的Dreamweaver社區增強功能
從廣闊的Dreamweaver社區受益,它包括線上Adobe Design Center和Adobe Developer Connection、培訓與研討會、開發人員認證計畫以及用戶論壇。
線上服務
輕擊滑鼠從Dreamweaver訪問線上服務,與同事或客戶共享螢幕、從線上社區獲得所需的搜尋結果並快速找到創意靈感。了解針對創意專業人士的更多線上服務
掌控內容
使客戶能從瀏覽器中直接更新他們的網頁。無需資料庫或複雜的編碼即可將動態數據添加到站點。
將任何Adobe
Photoshop PSD文檔插入Dreamweaver即可創建出圖像智慧型對象。智慧型對象與源檔案緊密連結。無需打開Photoshop即可在Dreamweaver中更改源圖像和更新圖像。
無需掌握資料庫或XML編碼即可將動態數據的強大功能融入網頁中。Spry數據集可以將簡單HTML表中的內容識別為互動式數據源。
軟體缺點 效果難一致
難以精確達到與瀏覽器完全一致的顯示效果也就是說您在所見即所得網頁編輯器中製作的網頁放到瀏覽器中是很難完全達到您真正想要的效果,這一點在結構複雜一些的網頁(如分幀結構、動態網頁結構)中便可以體現出來;
代碼難控制
相比之下,非所見所得的網頁編輯器,就不存在這個問題,因為所有的HTML代碼都在您的監控下產生,但是由於非所見所得編輯器的先天條件就注定了它的工作低效率。如何實現兩者的結合,則既產生乾淨、準確的HTML代碼,具備所見所得的高效率、直觀性。
系統要求 以Dreamweaver CC為例
Windows
1、Intel或AMD處理器
2、Windows7、Windows8、Windows10
3、512MB記憶體
4、1GB可用硬碟空間用於安裝;安裝過程中需要額外的可用空間(無法安裝在可移動快閃記憶體設備上)
5、1024x768螢幕,16位顯示卡
6、DVD-ROM驅動器
7、線上服務需要寬頻Internet連線並不斷驗證訂閱版本(如果適用)*
MacOS
1、Intel多核處理器
2、MacOS10.10及更高版本
3、512MB記憶體
4、1.8GB可用硬碟空間用於安裝;安裝過程中需要額外的可用空間(無法安裝在使用區分大小寫的檔案系統的卷或可移動快閃記憶體設備上)
5、1280x800螢幕,16位顯示卡DVD-ROM
驅動器 6、線上服務需要寬頻Internet連線並不斷驗證訂閱版本(如果適用)
 界面
界面



 Dreamweaver CC 2017
Dreamweaver CC 2017