絕對定位概念主要分為兩種:第一是衛星絕對定位,第二是CSS定位中的絕對定位。
基本介紹
- 中文名:絕對定位
- 外文名:absolute positioning
- 功能:定位系統
- 分類:衛星、CSS

絕對定位概念主要分為兩種:第一是衛星絕對定位,第二是CSS定位中的絕對定位。
絕對定位概念主要分為兩種:第一是衛星絕對定位,第二是CSS定位中的絕對定位。...... 絕對定位概念主要分為兩種:第一是衛星絕對定位,第二是CSS定位中的絕對定位。...
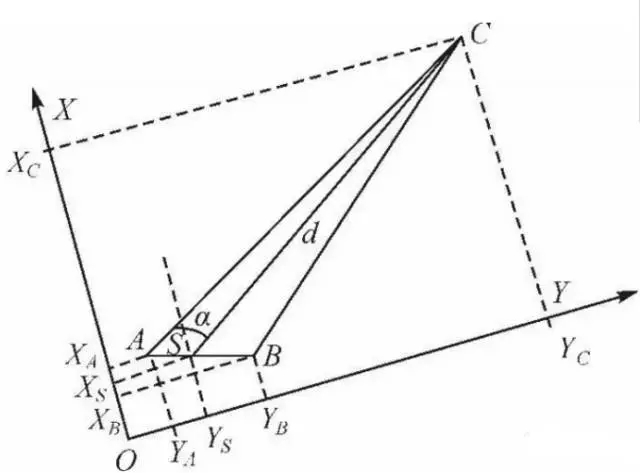
絕對定位(單點定位)是在地球協定坐標系中,確定觀測站相對地球質心的位置。絕對定位的基本原理是以GPS衛星和用戶接收機天線之間的距離(或距離差)觀測量為基礎,根據...
CSS position屬性用於指定一個元素在文檔中的定位方式。top,right,bottom 和 left屬性則決定了該元素的最終位置。...
在CSS中關於定位的內容是:position:relative | absolute | static | fixed。static 沒有特別的設定,遵循基本的定位規定,不能通過z-index進行層次分級。在本文流中...
相對定位是利用兩台GPS接收機,分別安置在基線的兩端,同步觀測相同的GPS衛星,以確定基線在協定地球坐標系中的相對位置和基線向量。相對定位方法一般可推廣到多台接收...
Absolute絕對雜誌是一本引領財富人群生活方式的精品讀物,全國覆蓋發行。讀者以私人飛機機主和遊艇船東為主。成為公務機、遊艇界宣傳的重要媒介,具有豐富的專業性、藝術...
絕對位置編輯 鎖定 本詞條缺少信息欄、名片圖,補充相關內容使詞條更完整,還能快速升級,趕緊來編輯吧!中文名稱 絕對位置 英文名稱 absolute position 定義 用經緯...
絕對是一個框架,不渉及具體概念,但不能脫離具體概念存在。絕對的廣義定義是:如果一件事物的概念不受其它任何概念的影響,那么此概念就是絕對概念。...
絕對路徑是指目錄下的絕對位置,直接到達目標位置,通常是從盤符開始的路徑。完整的描述檔案位置的路徑就是絕對路徑,以web站點根目錄為參考基礎的目錄路徑。絕對路徑名...
《GPS衛星導航定位技術與方法》是2009年6月1日科學出版社出版的圖書,作者是黃丁發。本書全面系統地論述了全球定位系統(GPS)衛星導航定位的理論與數據處理方法。...
《衛星導航定位與北斗系統套用》為近一年的國內關於衛星導航,尤其是北斗方面的研究論文總結,包括五部分,分別為綜述、北斗衛星系統的套用、精密測地套用、導航與位置...
賽格GPS即全球定位系統,是由美國建立的一個衛星導航定位系統,利用該系統,用戶可以在全球範圍內實現全天候、連續、實時的三維導航定位和測速;另外,利用該系統,用戶...
相對位置及絕對位置 相對地址 就是被連結檔案相對 絕對地址 就是檔案在網路或本地的絕對位置 html 布局-相對位置及絕對位置相對地址:就是被連結檔案相對與當前頁...
下面通過比較定位前和定位後的兩種狀態來分析相對定位的效果。絕對定位:這種定位方式下元素將脫離文檔流,不占據空間,文檔流中的後續元素將填補它留下的空間。下面...
通常衛星導航定位可以按下述兩種方式分類。根據導航定位的解算方法可以分為絕對定位和相對定位;而按照導航目標的運動狀態又可分為靜態定位和動態定位。由於靜態目標相對...
DIV是層疊樣式表中的定位技術,全稱DIVision,即為劃分。有時可以稱其為圖層。 DIV元素是用來為HTML(標準通用標記語言下的一個套用)文檔內大塊(block-level)的內容...
