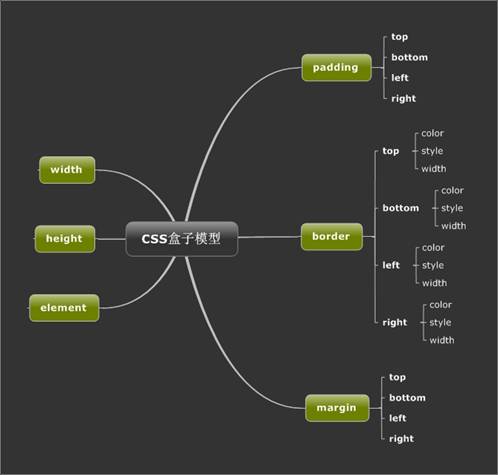
網頁設計中常聽的屬性名:內容(content)、內邊距(padding)、框線(border)、外邊距(margin), CSS盒子模式都具備這些屬性。
這些屬性我們可以用日常生活中的常見事物——盒子作一個比喻來理解,所以叫它盒子模式。
CSS盒子模型就是在網頁設計中經常用到的CSS技術所使用的一種思維模型。
基本介紹
- 中文名:CSS盒子模型
- 優點:而CSS盒子具有彈性
- 每個盒子都有:邊界、框線、填充、內容四個屬性
- 特點:抗震

網頁設計中常聽的屬性名:內容(content)、內邊距(padding)、框線(border)、外邊距(margin), CSS盒子模式都具備這些屬性。
這些屬性我們可以用日常生活中的常見事物——盒子作一個比喻來理解,所以叫它盒子模式。
CSS盒子模型就是在網頁設計中經常用到的CSS技術所使用的一種思維模型。
網頁設計中常聽的屬性名:內容(content)、內邊距(padding)、框線(border)、外邊距(margin), CSS盒子模式都具備這些屬性。這些屬性我們可以用日常生活中的常見事物—...
盒狀模型是CSS中重要的概念。雖然CSS中沒有盒狀模型這個屬性,但它卻是CSS中無處不在的,盒裝模型是由margin、border、padding和content幾個屬性組合形成的。 ...
CSS3是CSS(層疊樣式表)技術的升級版本,於1999年開始制訂,2001年5月23日W3C完成了CSS3的工作草案,主要包括盒子模型、列表模組、超連結方式、語言模組、背景和框線...
《CSS設計徹底研究》是2008年人民郵電出版社出版的圖書,作者是前沿科技溫謙。本書詳細介紹了css核心基礎、盒子模型等知識。...
任務4.7CSS盒子模型與DOM樹關係套用實訓4CSS盒子的套用項目五網頁元素美化任務5.1豐富的文字效果設定5.1.1CSS樣式修飾文字5.1.2CSS樣式修飾段落...
《CSS商業網站布局之道》是2007年清華大學出版社出版的圖書,作者是朱印宏。本書系統地探索了CSS在布局中的各種技術套用,主要包括盒模型技術、布局模型技術、定位技術...
3.2.2 新建CSS規則 42 3.2.3 編輯CSS規則 44 3.2.4 為圖像創建CSS規則 45 小結47 習題47第4章 CSS盒子模型 48 4.1 “盒子”與“模型”的概念探究 48...
第5章 CSS盒子模型 1345.1 盒子模型概述 1345.1.1 認識盒子模型 1345.1.2 div標記 1365.1.3 盒子的寬與高 1385.2 盒子模型相關屬性 139...
1.6 CSS簡介 91.6.1 使設計與內容分離 91.6.2 CSS規則 101.6.3 CSS選擇符類型 111.6.4 為網頁添加樣式 131.6.5 CSS盒子模型說明 15...
本書共分4個部分21章和兩個附錄,包括網頁設計基礎、HTML基礎、CSS基礎、CSS...第13章 CSS盒子模型 17113.1 “盒子”與“模型”的概念探究 171...
《CSS3+DIV網頁樣式與布局案例課堂(第2版)》以零基礎講解為宗旨,用實例引導...16.3彈性盒模型 299 16.3.1案例6——定義盒子布局方向(box-orient) 300 16...
13.2.1盒子模型的概念 24713.2.2定義網頁的border區域 24713.2.3定義網頁的padding區域 24913.2.4定義網頁的margin區域 25013.3CSS3新增的彈性盒模型 253...
2.5.2CSS樣式的優先權242.5.3CSS選擇符的優先權實例25拓展實踐26習題27[2] 模組3DIV布局與CSS定位/303.1盒子模型303.1.1盒子模型的概念30...
第2部分 CSS+DIV美化和布局篇第10章 理解CSS定位與div布局10.1 div標記與span標記10.1.1 概述10.1.2 div與span的區別10.2 盒子模型...
4.4.2DW對CSS的可視化編輯支持/764.4.3CSS屬性的值和單位/794.4.4網頁中的字型/804.4.5字型圖示技術/824.5盒子模型及其屬性/84...
4.5 CSS 3中有關盒模型的新增屬性 4.6本章小結 第5章 使用CSS控制網頁中的背景 5.1背景顏色 5.1.1設定頁面背景顏色 5.1.2設定塊背景顏色 5.2背景圖片 5...
《CSS+DIV網頁設計開發技術與實例套用》對CSs+DIV技術套用於各種網頁元素的方法...5.2.1 盒子模型概述5.2.2 外補丁5.2.3 內補丁5.2.4 浮動5.3 網頁...
盒子模型列表模組超連結方式語言模組背景和框線文字特效多欄布局css3.0CSS3.0選擇器 編輯 CSS3增加了更多的CSS選擇器,可以實現更簡單但是更強大的功能,比如:nth-...
《HTML+CSS網頁設計與布局從入門到精通》緊密圍繞網頁設計師在製作網頁過程中的...第13章 CSS盒子模型 17113.1 “盒子”與“模型”的概念探究 171...
一共分為4篇,循序漸進地講述了網頁、XHTML基礎知識和CSS布局的實戰技術,從基本...13.1 盒子模型的概念13.1.1 塊元素和內聯元素13.1.2 元素寬度的計算13.2...
《DIV+CSS網頁樣式與布局完全學習手冊》是2014年清華大學出版社出版的圖書。...12.1 “盒子”與“模型”的概念探究...18812.2 border......
margin,是CSS語法,這個簡寫屬性用於在一個聲明中設定所有當前或者指定元素所有外...margin 與 padding 得盒子模型圖解 margin實例 編輯 本例演示如何將所有的邊距...
《精通DIV+CSS網頁樣式與布局》是2011年4月清華大學出版社出版的圖書,作者是...第10章 css定位與div布局 18410.1 盒子模型 18410.1.1 盒子模型的概念 184...
《HTML+CSS+DIV網頁設計與布局從入門到精通》是2012年8月化學工業出版社出版的...13.1 盒子模型的概念 13.1.1 塊元素和內聯元素 13.1.2 元素寬度的計算 ...
