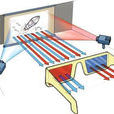
人類是通過左眼和右眼所看到的物體的細微差異來獲得立體感的,要從一幅平面的圖像中獲得立體感,那么這幅平面的圖像中就必須包含具有一定視差的兩幅圖像的信息,再通過適當的方法和工具分別傳送到我們的左右眼睛。
如果你在Photoshop中打開一幅圖像,在圖像中移動滑鼠,就會在右側的信息板中看到其中的RGB數值在不斷的變化,實際上圖像中的任何一個象素的顏色都可以由一組RGB值來記錄和表達,圖像上所有的顏色,都是由這些紅綠藍三種色按照不同的比例混合而成,這紅色綠色藍色又稱為三原色,三原色中任何一色都不能用其餘兩種色彩合成。
原理簡介
如果你在Photoshop中打開一幅圖像,在圖像中移動滑鼠,就會在右側的信息板中看到其中的RGB數值在不斷的變化,實際上圖像中的任何一個象素的顏色都可以由一組RGB值來記錄和表達,圖像上所有的顏色,都是由這些紅綠藍三種色按照不同的比例混合而成,這紅色綠色藍色又稱為三原色,三原色中任何一色都不能用其餘兩種色彩合成。RGB的所謂“多少”就是指亮度,通常情況下,RGB各有256級亮度,用數字從0、1、2...直到255來表示。按照計算,256級的RGB色彩總共能組合出約1678萬種色彩,即256×256×256=16777216。通常簡稱為24位色。純黑的RGB值0,0,0;純白的RGB值是255,255,255;純紅的RGB值是255,0,0。純綠的RGB值是0,255,0;純藍的RGB值是0,0,255。
主要步驟
紅色的互補色為青色,紅色的RGB值是(0--255),0,0;而青色的RGB值是0,(0--255),(0--255),由於它們不含有對方的顏色,利用這個特點,我們用紅色來保存一幅圖像的信息,而用青色來保存另一幅圖像的信息,這樣就完全可以用一幅圖像來包含兩幅圖像的信息了。
我們可以用一個公式來表達;第一幅圖像RGB1=R1,G1,B1;第二幅圖像RGB2=R2,G2,B2,合成後的立體圖像RGB12=R1,G2,B2或RGB21=R2,G1,B1。從公式RGB12=R1,G2,B2中可以看出,合成後的立體圖像實際上包含了第一幅圖像的紅色RGB=R1,0,0和第二幅圖像的青色RGB=0,R2,B2。
最後,我們用圖來更加直觀地演示,你可以下載後在Photoshop中打開,然後看右側信息板中的RGB數值,以便更好地理解。最後一張圖用對眼看或用觀屏鏡看就是用紅藍眼鏡看的效果。
哈哈,終於完成了,感覺是在寫1+2為什麼等於3。