outerHTML,中文意為圖例分析,用於獲取元素內的html內容和文本。
基本介紹
- 中文名:圖例分析
- 外文名:outerHTML
- 注意事項:注意瀏覽器兼容性
- 用途:獲取元素內的html內容和文本
- 所屬學科:計算機
簡介,示例代碼,
簡介
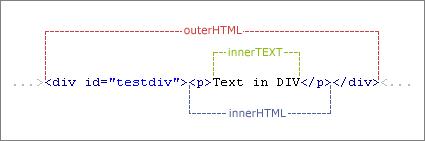
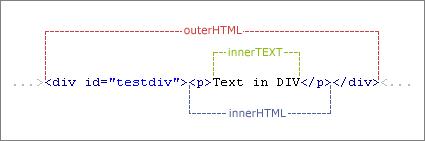
圖例分析outerHTML的用法——與innerHTML不同,outerHTML包括整個標籤,而不僅限於標籤內部的內容。對於一個id為"testdiv"的div來說,outerHTML、innerHTML以及innerText三者的區別可以通過右圖展示出來。

outerHTML可以用來更改或獲取元素內所有的html和文本內容,包含引用該方法元素自身的標籤.
innerHTML是用來獲取元素內的html內容和文本.
innerText只獲取元素內的文本內容,html標籤將被忽略.
以上三者方法類似大家不要混淆.
注意outerHTML、innerText不是W3C標準,使用時請注意瀏覽器兼容性!
示例代碼
(可直接複製後轉存執行):
<html>
<head>
<title>Demo</title>
<style><!-- body {font-family:"宋體";color="blue";font-size="9pt"} --> </style>
<script language="JavaScript">
//.innerHTML
function innerHTMLDemo()
{
test_id1.innerHTML="<i><u>設定或獲取位於對象起始和結束標籤內的HTML.</u></i>";
}
//.innerText
function innerTextDemo()
{
test_id2.innerText="<i><u>設定或獲取位於對象起始和結束標籤內的文本.</u></i>";
}
//.outerHTML
function outerHTMLDemo()
{
test_id3.outerHTML="<i><u>設定或獲取對象及其內容的 HTML 形式.</u></i>";
}
//.outerText
function outerTextDemo()
{
test_id4.outerText="<i><u>設定(包括標籤)或獲取(不包括標籤)對象的文本.</u></i>";
}
</script>
</head>
<body>
<ul>
<li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li>
<li id="test_id2" onclick="innerTextDemo()">innerText效果.</li>
<li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li>
<li id="test_id4" onclick="outerTextDemo()">outerText效果.</li>
</ul>
</body>
</html>
