margin,是CSS語法,這個簡寫屬性用於在一個聲明中設定所有當前或者指定元素所有外邊距的寬度,或者設定各邊上外邊距的寬度。
基本介紹
- 中文名:外邊距
- 外文名:margin
- 程式語言:CSS
定義,簡潔寫法,語法說明,邊距屬性,語法結構,語法舉例,實例,瀏覽器支持,可能的值,內外距離區別,實例,
定義
margin 簡寫屬性在一個聲明中設定所有當前或者指定元素外邊距屬性。該屬性可以有 1 到 4 個值。
margin 屬性接受任何長度單位、百分數值甚至負值。
margin 屬性可以單獨改變元素的上,下,左,右邊距。也可以一次改變所有的屬性。
簡潔寫法
margin跟padding一樣,也有簡潔寫法。我們可以使用margin屬性來設定四個方向的外邊距。在實際編程中,我們往往使用的是margin的這種高效簡潔寫法來編程。
margin寫法有3種,分別如下:
margin:像素值; margin:像素值1 像素值2; margin:像素值1 像素值2 像素值3 像素值4;
例如:
“margin:20px;”表示四個方向的外邊距都是20px;
“margin:20px 40px;”表示margin-top和margin-bottom為20px,margin-right和margin-left為40px。
“margin:20px 40px 60px 80px;”表示margin-top為20px,margin-right為40px,margin-bottom為60px,margin-left為80px。大家按照順時針方向記憶就可以了。
語法說明
這個簡寫屬性設定一個元素所有外邊距的寬度,或者設定各邊上外邊距的寬度。
塊級元素的垂直相鄰外邊距會合併,而行內元素實際上不占上下外邊距。行內元素的的左右外邊距不會合併。同樣地,浮動元素的外邊距也不會合併。允許指定負的外邊距值,不過使用時要小心。
邊距屬性
| 屬性 | 描述 |
|---|---|
margin | 簡寫屬性。在一個聲明中設定所有外邊距屬性。 |
設定元素的下外邊距。 | |
設定元素的左外邊距。 | |
設定元素的右外邊距。 | |
margin-top | 設定元素的上外邊距。 |
語法結構
margin:5px auto;意思上下為5,左右平均居中
margin-top: 20px; 上外邊距
margin-right: 30px; 右外邊距
margin-bottom: 30px;下外邊距
margin-left: 20px; 左外邊距
margin:1px 四邊統一邊距
margin:1px 1px 上下邊距,左右邊距
margin:1px 1px 1px 上,左右,下邊距
margin:1px 1px 1px 1px 上,右,下,左邊距
注釋:允許使用負值。
語法舉例
例子 1margin:10px 5px 15px 20px;上外邊距是 10px
右外邊距是 5px
下外邊距是 15px
左外邊距是 20px
例子 2margin:10px 5px 15px;上外邊距是 10px
右外邊距和左外邊距是 5px
下外邊距是 15px
例子 3margin:10px 5px;上外邊距和下外邊距是 10px
右外邊距和左外邊距是 5px
例子 4margin:10px;所有 4 個外邊距都是 10px
| 默認值: | 0 |
|---|---|
| 繼承性: | no |
| 版本: | |
| JavaScript 語法: | object.style.margin="10px 5px" |
實例
設定 p 元素的 4 個外邊距:
p { margin:2cm 4cm 3cm 4cm; }
瀏覽器支持
所有瀏覽器都支持 margin 屬性。
注釋:任何的版本的 Internet Explorer(包括 IE8)都不支持屬性值 "inherit"。
可能的值
| 值 | 描述 |
|---|---|
auto | 瀏覽器計算外邊距。 |
length | 規定以具體單位計的外邊距值,比如像素、厘米等。默認值是 0px。 |
% | 規定基於父元素的寬度的百分比的外邊距。 |
inherit | 規定應該從父元素繼承外邊距。 |
內外距離區別
這是很多學html 人的困擾
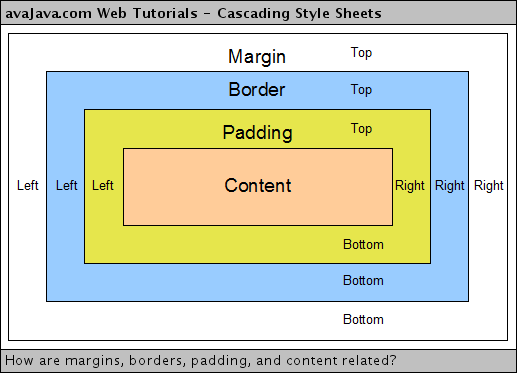
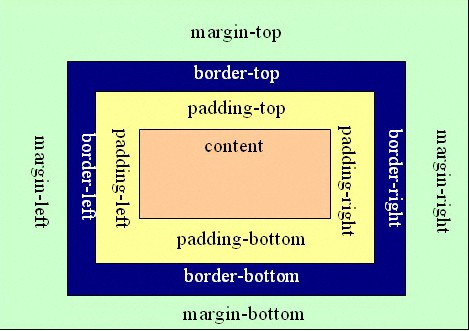
其實說白了padding就是內容與框線的空隙.而margin 則是模組與模組的空隙.下面圖解:
 margin 與 padding 得盒子模型圖解
margin 與 padding 得盒子模型圖解實例
本例演示如何將所有的邊距屬性設定於一個聲明中。
<html><head><style type="text/css">p.margin{margin:50px100px75px100px}</style></head><body><p>這個段落沒有指定外邊距。</p><p class="margin">這個段落帶有指定的外邊距。這個段落帶有指定的外邊距。這個段落帶有指定的外邊距。這個段落帶有指定的外邊距。這個段落帶有指定的外邊距。</p><p>這個段落沒有指定外邊距。</p></body></html>