rowspan,是HTML語言中的一個對象屬性。通常使用在td與th標籤中,可以實現表格中一列跨越多行。
row:行, span:跨度,跨距,範圍
基本介紹
- 中文名:rowspan
- 釋義:是HTML語言中的一個對象屬性
- 範圍:在td與th標籤中
- 效果:可以實現表格中一列跨越多行
簡介,表單合併,跨行屬性,html,valign,類別,基本描述,屬性值,定義用法,語法,實例,colspan,定義用法,語法,實例,
簡介
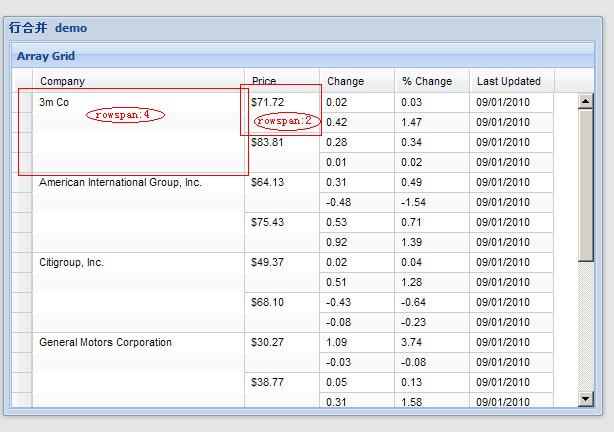
表單合併
跨行屬性
網頁表格裡面,表頭標記th的屬性。用rowspan定義合併表格的行數,屬性值是數字。
html
HTML(HyperTextMark-upLanguage)即超文本標記語言,是WWW的描述語言。html是在 sgml 定義下的一個描述性語言,或可說 html 是 sgml 的一個套用程式,html 不是程式語言,它只是標示語言。
HTML一種為普通檔案中某些字句加上標示的語言,其目的在於運用標記(tag)使檔案達到預期的顯示效果。
HTML只是標示語言,基本上你只要明白了各種標記的用法便算學懂了html,html 的格式非常簡單,只是由文字及標記組合而成,於 編輯方面,任何文字編輯器都可以,只要能將檔案另外儲存成 ascii 純文字格式即可,當然 以專業的網頁編輯軟體為佳。
valign
類別
valign是HTML表格中tr 標籤屬性。
基本描述
valign -- 代表行的垂直對齊方式(top(頂部對齊) | middle(中部對齊) | bottom(下部對齊) | baseline(基線對齊))(此屬性應該使用CSS實現) 。
valign可以通俗的理解為上中下。
而和align的區別是 align為左中右。
屬性值
在 HTML 中,rowspan 屬性具有如下的屬性值:
定義用法
vAlign 屬性設定或返回單元格內數據的垂直排列方式。
語法
tabledataObject.vAlign=top|middle|bottom|baseline
實例
下面的例子更改了單元格內數據的垂直排列方式:
<html><head><script type="text/javascript">function topAlign()
{
document.getElementById('td1').vAlign="top";
document.getElementById('td2').vAlign="top";
document.getElementById('td3').vAlign="top";
}
</script></head><body><table width="50%" border="1">
<tr><th>Firstname</th>
<th>Lastname</th>
<th>Text</th></tr>
<tr><td id="td1">Peter</td>
<td id="td2">Griffin</td>
<td id="td3">Hello my name is Peter Griffin. I need a long text for this example. I need a long text for this example.</td></tr></table><br />
<input type="button" onclick="topAlign()"value="Top-align table cells" /></body></html>
colspan
colSpan是一種程式語言,其屬性可設定或返回表元橫跨的列數。
定義用法
colSpan 屬性可設定或返回表元橫跨的列數。
語法
tabledataObject.colSpan=number_of_columns
實例
下面的例子更改了表元橫跨的列數:
<html>
<head>
<script type="text/javascript">
function changeColSpan() {
document.getElementById("td1").colSpan="2"; }
</script>
</head>
<body>
<table border="1">
<tr><th>Firstname</th><th>Lastname</th></tr>
<tr><td id="td1">Peter</td><td id="td2">Griffin</td></tr>
</table>
<br />
<input type="button" onclick="changeColSpan()" value="Change colspan" />
</body>
</html>
在瀏覽器里運行一下就知道了。要是還是不清楚,在dreamweaver里貼上 以下代碼瀏覽或新建txt文檔貼上以下代碼右鍵保存為.html檔案再瀏覽。
<html>
<body>
<table border="1">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td id="td1">Peter</td>
<td id="td2">Griffin</td>
<td>james</td>
<td>kobe</td>
</tr>
<tr><td colspan="2">yao</td>
<td colspan="2">ming</td>
</table>
<br />
</body>
</html>
分別去掉第二行第一列和第二列的colspan,或者改掉它的值,就能明白什麼是“單元格橫跨的列數“了。利用colspan可以解決諸如”第一行六列,第二行四列,但是無法改變上下二列自動對齊”的問題。