簡介
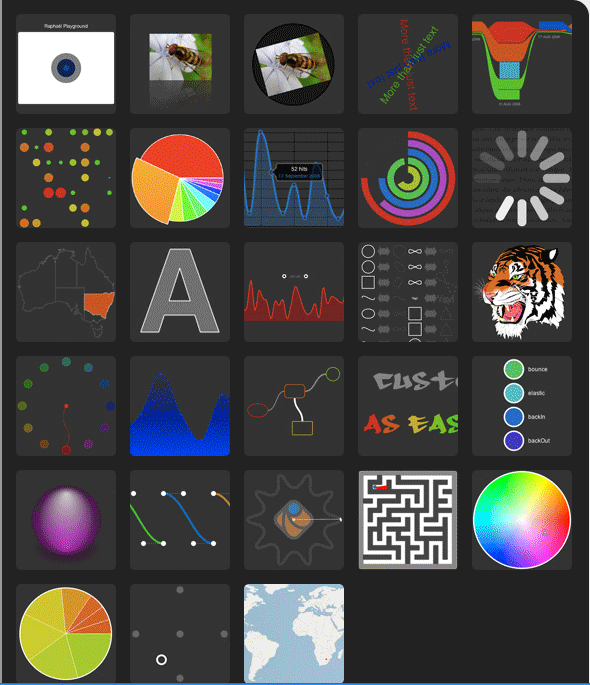
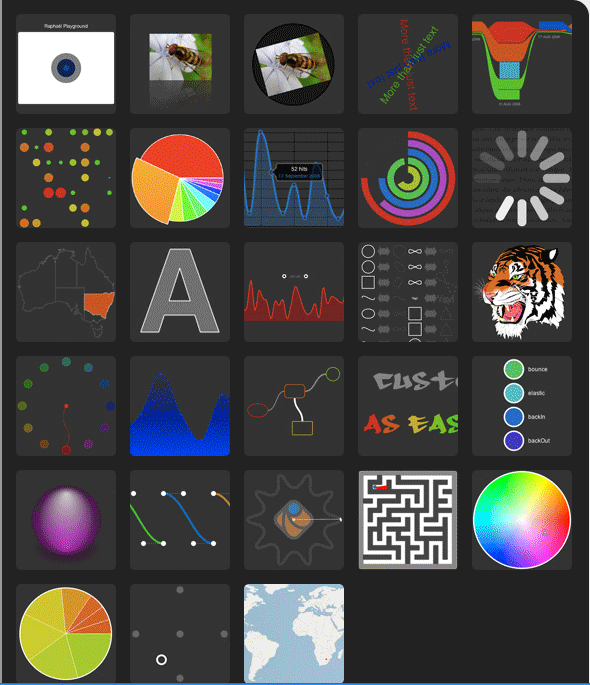
 raphael動畫庫demo列表
raphael動畫庫demo列表 raphael動畫庫demo列表
raphael動畫庫demo列表Raphael是一支日本視覺系樂隊,1997年由年僅15歲的成員組建,於19歲隊長華月逝世一年後的2001年解散。
Raphael Haroche是一名歌手,1975年11月7日生於法國巴黎郊區的Boulogne,父母是分別來自俄羅斯和阿根廷的律師,代表作品有《Caravane》。...
簡介Raphael Javascript是一個 Javascript的矢量庫。1 它可以處理SVG、VML格式的矢量圖,它使用SVG W3C推薦標準和VML作為創建圖形的基礎,你可以用Javascript 操作Dom ...
Raphael Berdugo是一名製作人,代表作品有《拯救》、《蜜糖》等。...... Raphael Berdugo是一名製作人,代表作品有《拯救》、《蜜糖》等。外文名 Raphael Berdugo 職...
Mickey Raphael人物關係 編輯 合作關係 人物名稱 合作作品 合作兩次以上的影人 西德尼·波拉克Sydney Pollack 合作作品(2):《歌者》,《忍冬玫瑰》 Johnny Gimble ...
Raphael Saadiq是美國R&B男歌手兼製作人,原名Charlie Ray Wiggins,1966年5月14日出生於加利福尼亞州的奧克蘭。...
多普達 Raphael主要功能 編輯 網路制式:支持 WCDMA,支持 GPRS/EDGE [1] 外形顏色:滑蓋 黑色體積重量:103×52×18mm,158g攝像頭:320萬像素...
Raphael Sorcio是一名美術設計師,代表作品有《收容所》、《搶劫暴徒》等。...... Raphael Sorcio是一名美術設計師,代表作品有《收容所》、《搶劫暴徒》等。...
Raphael Coleman是一位演員,曾在《魔法保姆麥克菲》飾演Eric Brown。...... Raphael Coleman是一位演員,曾在《魔法保姆麥克菲》飾演Eric Brown。[1-2] ...
《Gabraphael》是杕杜1988創作的網路小說,發表於晉江文學網。...... 《Gabraphael》是杕杜1988創作的網路小說,發表於晉江文學網。 中文名稱 Gabraphael 作者 杕杜19...
Raphael Verela電影作品 編輯 上映時間 劇名 扮演角色 導演 主演 擔任職務 2005 狗鎮之主 Topper's Bodyguard 凱瑟琳·哈德威克 埃米爾·赫斯基,約翰·羅賓遜 演員 ...
Raphael Aguinaga是一名導演、編劇,代表作品有《起義》。...... Raphael Aguinaga是一名導演、編劇,代表作品有《起義》。外文名 Raphael Aguinaga 代表作品 起義 合作...
Raphael Borchers 職業 演員 代表作品 《千帆過盡》 合作人物 Natalie Gutgesell 電影作品上映時間 劇名 扮演角色 導演 主演 擔任職務 2005 千帆過盡 Himself Na...
Raphael Meiss ..[引用日期2014-03-25] 詞條標籤: 娛樂人物 , 人物 V百科往期回顧 詞條統計 瀏覽次數:次 編輯次數:6次歷史版本 最近更新: 創建者:scream5839...
Raphael Bonacchi是一名演員,代表作品有《救世軍》等。...... Raphael Bonacchi是一名演員,代表作品有《救世軍》等。外文名 Raphael Bonacchi 職業 演員 代表作品 ...
Raphael Ozanne是一名演員,主要作品有《太陽底下》。...... Raphael Ozanne是一名演員,主要作品有《太陽底下》。外文名 Raphael Ozanne 職業 演員 代表作品 《太陽...
Raphael Carlucci是一名演員,代表作品有《升天突擊隊》、《巧合》等。...... Raphael Carlucci是一名演員,代表作品有《升天突擊隊》、《巧合》等。外文名 Raphael ...
Maitimo Raphael,印尼籍足球運動員。...... Maitimo Raphael .Euro Sport[引用日期2014-08-08] 詞條標籤: 人物 V百科往期回顧 詞條統計 瀏覽次數:次 編輯次數:1...
Alemão Raphael,巴西籍足球運動員。...... Alemão Raphael .Euro Sport[引用日期2014-09-20] 詞條標籤: 人物 V百科往期回顧 詞條統計 瀏覽次數:次 編輯次數...
Raphael Wein,演員,主要作品《納粹製造》。...... Raphael Wein,演員,主要作品《納粹製造》。 外文名 Raphael Wein 職業 演員 目錄 ▪ 摺疊電影作品 ...
拉斐爾·桑西(Raffaello Santi,全名Raffaello Sanzio da Urbino,1483年3月28日或4月6日—1520年4月6日),常稱為拉斐爾(Raphael),義大利著名畫家,也是“文藝復興後...
Raphael(Raffaele),意為“神將治癒(God has healed)”, 乃“施治癒之術的光輝使者”。Rapha 即希伯來文的治癒者、醫師等。由於拉斐爾是操治癒術的天使,和蛇的...
——Raphael《學術之神》稱號:神之熱 (一說為神之藥)職稱:治癒,神將治癒象徵物:火焰之劍拉斐爾據說是旅行者與流浪者的守護天使——這個典故來自聖經後典“托比...
安東·拉斐爾·門斯 [1] (Anton Raphael Mengs,1728-03-12~1779-06-29)18世紀德國畫家、作家、教育家和文物收藏家,是約翰·約阿辛·溫克爾曼美學思想在繪畫方面...
拉斐爾·瓦拉內(Raphael Varane),1993年4月25日出生於法國里爾,法國足球運動員,司職中後衛,效力於西甲皇家馬德里足球俱樂部。瓦拉內出自法國朗斯足球俱樂部青訓體系。...
共同體 Frejus Saint-Raphael 政府 市長(2008–2014) Georges Ginesta 面積 陸地 89.59平方公里(34.59平方英里) 人口(2006) 34,425 人口密度 380/平方公里(...
RAPHAEL的BASS手,樂隊解散後單飛,組建了自己的樂隊BLACK LOVE...... RAPHAEL的BASS手,樂隊解散後單飛,組建了自己的樂隊BLACK LOVE.生日:血型:身高:Raphael---治癒的...
