簡介,實例參考,
簡介
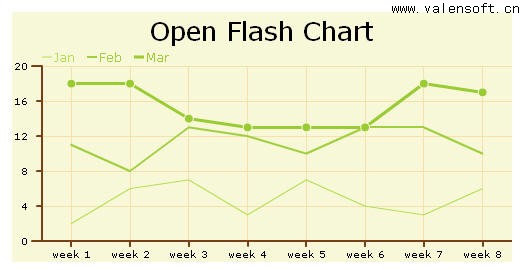
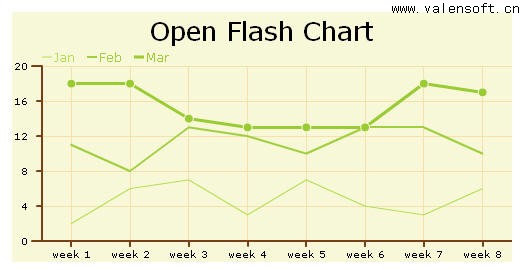
OpenFlashChart是一款開源的以Flash和Javascript為技術基礎的免費圖表,用它能創建一些很有效果的報表分析圖表。

最重要的是它是開源和免費的,由於平時我使用的是.NET的開發技術,所以就以.NET技術為研究對象,當然它可以支持多種語言。
支持的瀏覽器:IE6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ 以及 Konqueror 4.x+
瀏覽器下載帶有OpenFlashChart的網頁,只要告訴data檔案給OpenFlashChart即可。其餘的事由OpenFlashChart引擎完成
支持的語言API: PHP, Perl, Python, Java, Ruby on Rails, asp .Net 來控制圖表
有兩個java語言的API項目——JOFC2和AJOFC,其中AJOFC是中國人寫的,注釋得很詳細
默認官方swf 是不支持x軸顯示中文的,要使X軸顯示中文需要使用 open-flash-chart-SimplifiedChinese.swf,在官方包里搜 swf,在.net 那個包里有兩個,一個是官方swf 一個是這個支持中文的,希望同問的不要迷茫。
實例參考
新建Web項目 之後導入swfobject.js 和 open-flash-chart.swf,然後新建jsp,寫入以下代碼:
<html>
<head>
<script type="text/javascript" src="js/swfobject.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script>swfobject.embedSWF("open-flash-chart.swf", "OpenFlashChartContainer",
"500", "400", "9.0.0", "expressInstall.swf", {
"get-data" : "getChartData",
"id" : "chart",
"save_image_message" : "把圖形保存為圖片",
"loading" : "正在載入中..."
});
function getChartData() {
var jsonData = ' {"title":{"text":"結果","style":"{font-size:20;font-weight:bold;text-align:center;}"},'
+ ' "bg_colour":"#FFFFFF",'
+ ' "elements":['
+ ' {"type":"bar_3d" ,"alpha":0.5 ,"colour":"#FA5B5B" ,"text":"同意" ,"font-size":12 ,'
+ ' "on-show": {"type": "grow-up"},"values":[10,6] ,"tip":"同意#val#人"},'
+ ' {"type":"bar_3d" ,"alpha":0.5 ,"colour":"#3838B7" ,"text":"反對" ,"font-size":12 ,'
+ ' "on-show": {"type": "grow-up"},"values":[7,9] ,"tip":"反對#val#人"}],'
+ ' "x_axis":{"stroke":2 ,"tick_height":2 ,"colour":"#F70968" ,"grid_colour":"#00ff00" ,'
+ ' "labels":{"size":12,"labels":["部門1","部門2"]},"3d":1.5},'
+ ' "y_axis":{"stroke":2 ,"tick_length":2 ,"colour":"#F70968" ,"grid_colour":"#00ff00" ,'
+ ' "offset":0 ,"max":10}' +
' }';
<head>
<script type="text/javascript" src="js/swfobject.js"></script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script>swfobject.embedSWF("open-flash-chart.swf", "OpenFlashChartContainer",
"500", "400", "9.0.0", "expressInstall.swf", {
"get-data" : "getChartData",
"id" : "chart",
"save_image_message" : "把圖形保存為圖片",
"loading" : "正在載入中..."
});
function getChartData() {
var jsonData = ' {"title":{"text":"結果","style":"{font-size:20;font-weight:bold;text-align:center;}"},'
+ ' "bg_colour":"#FFFFFF",'
+ ' "elements":['
+ ' {"type":"bar_3d" ,"alpha":0.5 ,"colour":"#FA5B5B" ,"text":"同意" ,"font-size":12 ,'
+ ' "on-show": {"type": "grow-up"},"values":[10,6] ,"tip":"同意#val#人"},'
+ ' {"type":"bar_3d" ,"alpha":0.5 ,"colour":"#3838B7" ,"text":"反對" ,"font-size":12 ,'
+ ' "on-show": {"type": "grow-up"},"values":[7,9] ,"tip":"反對#val#人"}],'
+ ' "x_axis":{"stroke":2 ,"tick_height":2 ,"colour":"#F70968" ,"grid_colour":"#00ff00" ,'
+ ' "labels":{"size":12,"labels":["部門1","部門2"]},"3d":1.5},'
+ ' "y_axis":{"stroke":2 ,"tick_length":2 ,"colour":"#F70968" ,"grid_colour":"#00ff00" ,'
+ ' "offset":0 ,"max":10}' +
' }';
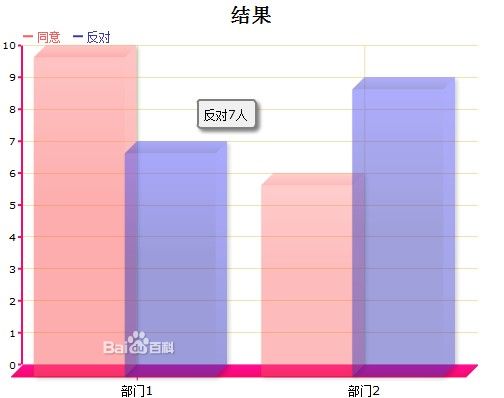
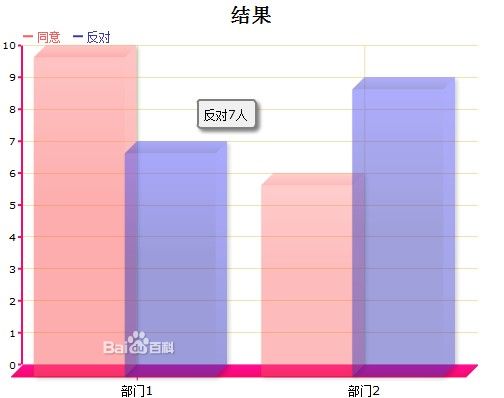
return jsonData;  open flash chart 實例代碼結果
open flash chart 實例代碼結果
 open flash chart 實例代碼結果
open flash chart 實例代碼結果}
</script>
</head>
<body>
<div id="OpenFlashChartContainer"></div></body>
</html>
</script>
</head>
<body>
<div id="OpenFlashChartContainer"></div></body>
</html>
頁面上就生成了動態的柱狀圖
