實例解析
WPF的
數據綁定與Presentation Model相結合是非常好的做法,使得開發人員可以將View和邏輯分離出來,但這種數據綁定技術非常簡單實用,也是WPF所特有的,所以我們又稱之為Model-View-ViewModel(MVVM)。這種模式跟經典的MVP(Model-View-Presenter)模式很相似,除了你需要一個為View量身定製的model,這個model就是ViewModel。ViewModel包含所有由UI特定的接口和屬性,並由一個 ViewModel 的視圖的綁定屬性,並可獲得二者之間的鬆散耦合,所以需要在ViewModel 直接更新視圖中編寫相應代碼。
數據綁定系統還支持提供了標準化的方式傳輸到視圖的驗證錯誤的輸入的
驗證。
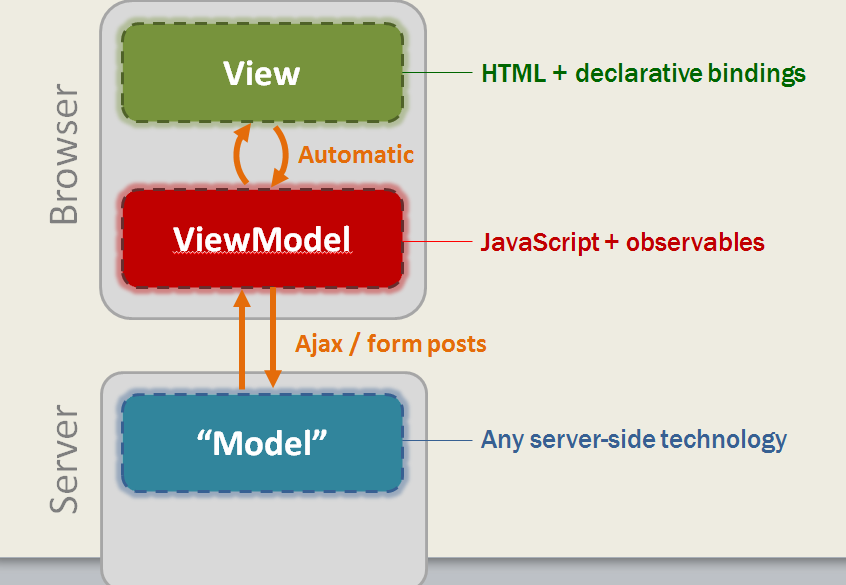
 MVVM 功能圖
MVVM 功能圖在視圖(View)部分,通常也就是一個Aspx頁面。在以前設計模式中由於沒有清晰的職責劃分,UI 層經常成為邏輯層的全能代理,而後者實際上屬於應用程式的其他層。MVP 里的M 其實和MVC里的M是一個,都是封裝了核心數據、邏輯和功能的計算關係的模型,而V是視圖(
窗體),P就是封裝了窗體中的所有操作、回響用戶的輸入輸出、事件等,與MVC里的C差不多,區別是MVC是系統級架構的,而MVP是用在某個特定頁面上的,也就是說MVP的靈活性要遠遠大於MVC,實現起來也極為簡單。
我們再從IView這個interface層來解析,它可以幫助我們把各類UI與
邏輯層解耦,同時可以從UI層進入
自動化測試(Unit/Automatic Test)並提供了入口,在以前可以由WinForm/Web Form/MFC等編寫的UI是通過事件Windows訊息與IView層溝通的。WPF與IView層的溝通,最佳的手段是使用Binding,當然,也可以使用事件;Presenter層要實現IView,
多態機制可以保證運行時UI層顯示恰當的數據。比如Binding,在程式中,你可能看到Binding的Source是某個interface類型的變數,實際上,這個interface變數引用著的對象才是真正的
數據源。
MVC模式大家都已經非常熟悉了,在這裡我就不贅述,這些模式也是依次進化而形成MVC—>MVP—>MVVM。有一句話說的好:當物體受到接力的時候,凡是有界面的地方就是最容易被撕下來的地方。因此,IView作為公共視圖接口約束(契約)的一層意思;View則能傳達解耦的一層意思。
設計模式
因為WPF技術出現,從而使MVC架構模式有所改進,MVVM 模式便是使用的是
數據綁定基礎架構。它們可以輕鬆構建UI的必要元素。
可以參考The Composite Application Guidance for WPF(prism)
View綁定到ViewModel,然後執行一些命令在向它請求一個動作。而反過來,ViewModel跟Model通訊,告訴它更新來回響UI。這樣便使得為套用構建UI非常的容易。往一個應用程式上貼一個界面越容易,外觀設計師就越容易使用Blend來創建一個漂亮的界面。同時,當UI和功能越來越松耦合的時候,功能的可測試性就越來越強。
在
MVP模式中,為了讓UI層能夠從邏輯層上分離下來,設計師們在UI層與邏輯層之間加了一層interface。無論是UI開發人員還是數據開發人員,都要尊重這個
契約、按照它進行設計和開發。這樣,理想狀態下無論是Web UI還是Window UI就都可以使用同一套數據邏輯了。借鑑MVP的IView層,養成習慣。View Model聽起來比Presenter要貼切得多;會把一些跟事件、命令相關的東西放在MVC的'C',或者是MVVM的'Vm'。
MVVM優點
MVVM模式和MVC模式一樣,主要目的是分離
視圖(View)和模型(Model),有幾大優點
1. 低耦合。視圖(View)可以獨立於Model變化和修改,一個ViewModel可以綁定到不同的"View"上,當View變化的時候Model可以不變,當Model變化的時候View也可以不變。
2. 可重用性。你可以把一些視圖邏輯放在一個ViewModel裡面,讓很多view重用這段視圖邏輯。
3. 獨立開發。開發人員可以專注於業務邏輯和數據的開發(ViewModel),設計人員可以專注於頁面設計,使用Expression Blend可以很容易設計界面並生成xaml代碼。
4. 可測試。界面素來是比較難於測試的,而現在測試可以針對ViewModel來寫。
MVVM控制項
使用MVVM來開發用戶控制項。由於用戶控制項在大部分情況下不涉及到數據的持久化,所以如果將M純粹理解為DomainModel的話,使用MVVM模式來進行自定義控制項開發實際上可以省略掉M,變成了VVM。
MVVM模式的組成部分
模型
模型是指代表真實狀態內容的
領域模型(面向對象),或指代表內容的
數據訪問層(以數據為中心)。
視圖
就像在
MVC和
MVP模式中一樣,視圖是用戶在螢幕上看到的結構、布局和外觀(UI)。
綁定器
聲明性數據和命令綁定隱含在MVVM模式中。在Microsoft解決方案堆中,綁定器是一種名為
XAML的
標記語言。綁定器使開發人員免於被迫編寫樣板式邏輯來同步視圖模型和視圖。在微軟的堆之外實現時,聲明性數據綁定技術的出現是實現該模式的一個關鍵因素。
理論基礎
MVVM旨在利用WPF中的
數據綁定函式,通過從視圖層中幾乎刪除所有
GUI代碼(代碼隱藏),更好地促進視圖層開發與模式其餘部分的分離。不需要
用戶體驗(UX)開發人員編寫GUI代碼,他們可以使用框架標記語言(如
XAML),並創建到應用程式開發人員編寫和維護的視圖模型的數據綁定。角色的分離使得互動設計師可以專注於用戶體驗需求,而不是對業務邏輯進行編程。這樣,應用程式的層次可以在多個工作流中進行開發以提高生產力。即使一個開發人員在整個代碼庫上工作,視圖與模型的適當分離也會更加高效,因為基於最終用戶反饋,用戶界面通常在開發周期中經常發生變化,而且處於開發周期後期。
MVVM模式試圖獲得MVC提供的功能性開發分離的兩個優點,同時利用
數據綁定的優勢和通過綁定數據的框架儘可能接近純應用程式模型。它使用綁定器、視圖模型和任何業務層的數據檢查功能來驗證傳入的數據。結果是模型和框架驅動儘可能多的操作,消除或最小化直接操縱視圖的應用程式邏輯(如代碼隱藏)。
 MVVM 功能圖
MVVM 功能圖