Clear是計算機中一種元素,clear屬性定義了元素的哪一側不允許其他浮動元素,在CSS1和CSS2中,是通過自動為清除元素增加上外邊距實現的。
基本特性
初始值: | none | 適用於: | 內聯塊狀元素(block-level elements ) |
繼承性: | 無 | 百分比: | N/A |
媒體: | visual | 版本: | CSS1 |
兼容性: | IE4+ NS4+ |
說明
默認值: | none |
繼承性: | no |
版本: | CSS1 |
JavaScript 語法: | object.style.clear="left" |
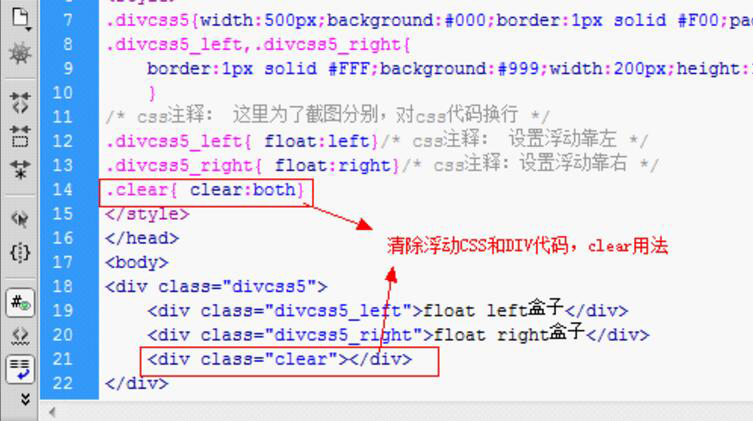
實例
可能的值
值 | 描述 |
left | 在左側不允許浮動元素。 |
right | 在右側不允許浮動元素。 |
both | 在左右兩側均不允許浮動元素。 |
none | 默認值。允許浮動元素出現在兩側。 |
inherit | 規定應該從父元素繼承 clear 屬性的值。 |