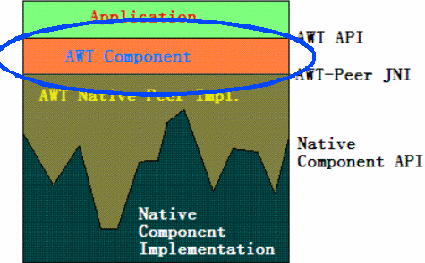
AWT(Abstract Window Toolkit),中文譯為抽象視窗工具包,該包提供了一套與本地圖形界面進行互動的接口,是Java提供的用來建立和設定Java的圖形用戶界面的基本工具。AWT中的圖形函式與作業系統所提供的圖形函式之間有著一一對應的關係,稱之為peers,當利用AWT編寫圖形用戶界面時,實際上是在利用本地作業系統所提供的圖形庫。由於不同 作業系統的圖形庫所提供的樣式和功能是不一樣的,在一個平台上存在的功能在另一個平台上則可能不存在。為了實現Java語言所宣稱的“一次編寫,到處運行(write once, run anywhere)”的概念,AWT不得不通過犧牲功能來實現平台無關性,也即AWT所提供的圖形功能是各種作業系統所提供的圖形功能的交集。
基本介紹
- 中文名:抽象視窗工具包
- 外文名:Abstract Window Toolkit
- 縮寫:AWT
- 程式語言:Java
- 功能:圖形用戶界面(GUI)工具包
術語名稱
術語解釋
 AWT工具
AWT工具區別
優勢
 AWT
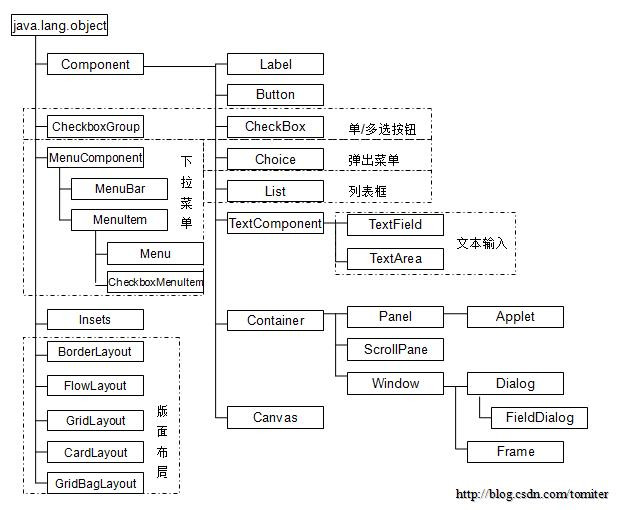
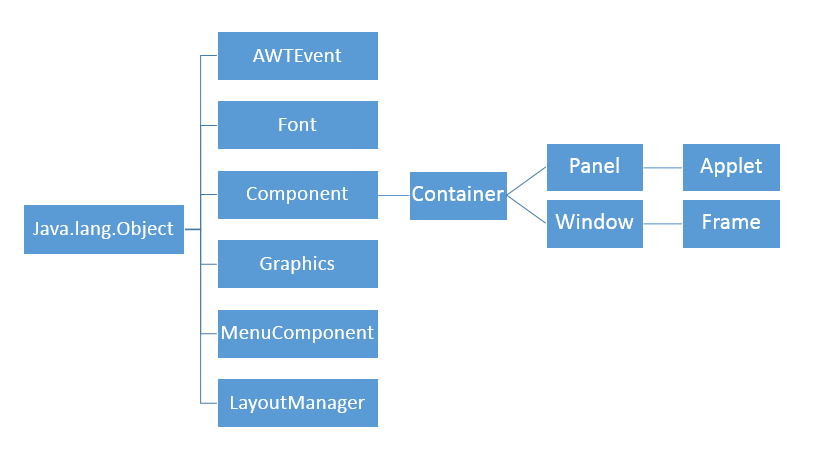
AWT層次結構
層次
 Java.awt包的層次結構
Java.awt包的層次結構獨立
使用方法
組件
- AWT常用組件
| 組件名稱 | 構造方法 | 使用說明 |
|---|---|---|
按鈕(Button) | Button b=new Button("退出"); | 單擊按鈕產生ActionEvent事件,實現ActionListener接口並重寫actionPerformed()方法監聽和處理事件 |
複選框(Checkbox) | Checkbox ch=new Checkbox("one",true); | 選中複選框產生ItemAction事件,實現ItemListener接口監聽和處理事件 |
下拉選單(Choice) | Choice colorChoose=new Choice(); | 實現ItemListener接口監聽和處理事件;Add()方法可在下拉列表中添加選項 |
畫布(Canvas) | public Canvas(GraphicsConfigurationconfig); | 重寫Canvas類的paint()方法實現完成圖形處理;實現MouseListener和KeyListener接口監聽Canvas組件的滑鼠和鍵盤事件 |
文本框(TextField) | TextField ft=new TextField(16); //寬度為16個字元 | 文本框只能顯示一行,按Enter鍵時產生ActionEvent事件,通過ActionListener接口中的actionPerformed()方法處理事件 |
文本域(TextAera) | TextArea ta=new TextArea("Textarea",4,10); //4行10列 | 可顯示多行多列文本和滾動條 |
列表框(List) | List list=new List(4,false); //4行,不允許多選 | 提供多個文本選項,支持滾動條,可以瀏覽多項 |
對話框(Dialog) | Window類的子類 | |
檔案對話框(FileDialog) | Filedialog fd=new Filedialog(frm,"fileddilog"); | 當用戶想打開或存儲檔案時,可使用檔案對話框進行操作 |
選單欄(MenuBar) | MenuBar mb=new MenuBar(); | 通過frm.setMenuBar(mb)語句可將選單mb設定為Frame對象frm的主選單 |
下拉選單(Menu) | Menu m=new Menu("Menu"); | 通過mb.add(m)可將m下拉列表添加到選單欄中 |
選單項(MenuItem) | MenuItem mi=new MenuItem("Openit"); | 通過mi.add(mi)將選單項mi添加到下一個下拉列表m中。 |
顏色(Color) | //非構造方法,兩種方法設定組件背景色 setBackground(Color.BLUE); setBackground(newColor(100,100,100)); | 通過setForeground()方法設定組件前景色,通過setBackground()方法設定組件背景色。顏色值可使用Color類的顏色常量來設定,也可通過指定RGB顏色對象值設定 |
字型(Font) | Font font=new Font("宋體",Font.BOLD,10); //宋體,10號,加粗 | 按順序向Font()構造方法傳遞有關字型設定的參數 |
容器
- 框架(Frame)
Frame frm = new Frame("New Window");- 面板(Panel)
Panel pnl = new Panel();
- 小程式(Applet)
Applet apt = new Applet();
布局管理器
- FlowLayout(FlowLayout.LEFT);
設定居左對齊,橫向和縱向間隔均為默認5像素 - FlowLayout(FlowLayout.RIGHT,20,40);
設定居右對齊,橫向間隔20像素,縱向間隔40像
BorderLayout bl = new BorderLayout();
GridLayout gl = new GridLayout(3,5); //3行5列
CardLayout cl = new CardLayout();
實例
import java.awt.*;public class MyFrame extends Frame{public static void main(String args[ ]){MyFrame fr = new MyFrame("Hello Out There!");//構造方法fr.setSize(200,200);//設定Frame的大小,預設為(0,0)fr.setBackground(Color.red);//設定Frame的背景,預設為紅色fr.setVisible(true);//設定Frame為可見,預設為不可見}public MyFrame (String str){super(str); //調用父類的構造方法}}package org.gan.awt;import java.awt.Button;import java.awt.Frame;import java.awt.Panel;public class FlowLayoutManager {public static void main(String[] args) {// 創建Frame對象Frame f = new Frame();// 創建panel容器Panel p = new Panel();p.add(new Button("1"));// 默認垂直居中,間距為5p.add(new Button("2"));p.add(new Button("3"));p.add(new Button("4"));p.add(new Button("5"));p.add(new Button("6"));p.add(new Button("7"));p.add(new Button("8"));p.add(new Button("9"));f.add(p);// 設定Frame標題f.setTitle("我的第二個FlowLayoutManager程式");// 設定Frame尺寸,默認為(0,0) f.setSize(200, 200);// 設定是否可見,默認為falsef.setVisible(true);}} FlowLayout程式運行圖片
FlowLayout程式運行圖片