LESS品牌 品牌價值觀: 生活態度決定品質追求。
less 2013ss廣告形象 品牌定位: 高端的設計師女裝品牌。
秉承以設計為核心的創新理念,用專業的思維方式將自然與科技、傳統與革新、技藝與時尚三者良好融合,著重面料材質與軟式廓型的品質互動,更好的詮釋“less ismore”的設計理念。
品牌理念: 自然、科技、都會、優雅,以少呈多。
賣場風格: 呈現空間與服裝的契合點。
目標群體: 28歲以上,追求創新衣著觀念與個性穿著體驗的知性女性。
搭配理念:
強調在基本的基調上加上奪目的款式及色彩組合,再加上細節和品質上的高要求,以展現完全不同的效果
產品的開發理念:
“自然、科技、都會、優雅”是less品牌所追求的核心理念。以自然材質為主,精心選擇特殊工藝織造的高支、高密的天然纖維作為面料的基調——桑蠶絲、絲毛交織、絲綿混紡、高支棉、羊絨紗線、美麗諾羊毛大衣呢、滾塗綿羊皮、富有視效的牛皮及皮毛一體構成面料細膩而富質感的主軸,配以人造纖維混紡及功能性材料強化面料結構;從“人、面料、服裝、時尚度”四者的關係出發,科學考量服裝款式、廓形、比例、色彩以及製做工藝的綜合效應,以求開發更為科學合理的個性產品;精心構架服裝的系列感與靈動 的組合方式,以求塑造當下都會女性簡約、個性、獨立的高品質生活態度。最終創造出屬於LESS的獨一無二的女性形象。
模特圖 品牌的平台背景:
2011年12月,LESS品牌正式成為江南布衣服飾有限公司體系在中國大陸商業運作的高端設計師女裝品牌。公司將運用江南布衣的優勢資源,並秉承一貫以設計為核心的創新理念,力求打造出兼具設計創新與高品質生活對接的高端女裝品牌。
Linux命令 名稱:less
使用許可權:所有使用者 ,是不可數名詞
使用方式:
less [Option] filename
說明:
less 的作用與 more 十分相似,都可以用來瀏覽文字檔案的內容。不同的是 less 允許使用者往回捲動
以瀏覽已經看過的部份,同時因為 less 並未在一開始就讀入整個檔案,因此在遇上大型檔案的開啟時,會比一般的文書編輯器(如 vi)來的快速。
less 命令選項及其說明
-c
從頂部(從上到下)刷新螢幕,並顯示檔案內容,而不是通過底部滾動完成刷新
-f
強制打開檔案,如果是二進制檔案也不提出警告
-i
搜尋是忽略大小寫,但搜尋串中包含大寫字母除外
-I
搜尋是忽略大小寫,但搜尋串中包含小寫字母除外
-m
顯示讀取檔案的百分比
-M
顯示讀取檔案的百分比、行號及總行數
-N
在每行前輸入行號
-p pattern
例如在/etc/user中搜尋單詞 mine,可以使用 “less -p mine /etc/user”
-s
把連續多個空白行作為一個空白行顯示
-Q
在終端下不響鈴
LESS手術 ”LESS手術“ (Laparo-Endoscopic Single-site Surgery,LESS,
單孔腹腔鏡手術 )
概述
微創技術在外科領域的意義毋庸置疑,作為該領域的新突破,“LESS”手術讓人們充滿了期待。所謂“LESS”,縮寫,即採用腹腔內鏡的單孔道微創手術,對手術技術和器械的要求都更加高深。“LESS”技術是在患者身體上根據治療的需要在病灶的相應部位“打孔”。也許聽起來有些恐怖,其實不過是直徑2-3個厘米小孔,其對人體的創傷和破壞比起“開刀”真是不值一提。事實上,體現了一種既先進又回歸的探索精神。醫學界越來越感到人體內在和外在以及各部分相互之間的密切相關性,從而試圖盡最大可能在保留自然結構的同時治癒疾病。經臍單孔腹腔鏡手術是國際最前沿微創技術,手術中手術器械及設備經臍孔進入腹腔,利用臍部皺壁遮擋手術切口,該技術快捷、損傷小、無疤痕。經臍單孔腹腔鏡技術是傳統腹腔鏡手術由四孔、三孔、兩孔改為一孔後,角度變為零,對主刀醫生在經驗和技巧上提出了新挑戰,在全國只有少數幾家醫院能夠成熟掌握這種技術。
優勢 常規開放性手術,切口大,創傷也比較大,手術過程中對患者體內環境干擾很多。以腹腔鏡為代表的內窺鏡技術,手術時在患者體表作1-3個或4個小切口,一個孔插入內鏡,另兩個或三個孔插入手術器械,這一划時代的新技術,以其創傷小、痛苦小、流血少、術後恢復快等優點,成為本世紀外科技術的最新發展方向。
而LESS技術是最新的腹腔鏡技術,只需在患者身體上打一個小孔,然後手術器械到達病灶部位進行手術,內環境干擾更小、創傷更少,病人術後恢復更好更快,但要求術者必須具有豐富的腹腔鏡手術經驗。經臍單孔腹腔鏡微創技術與傳統腹腔鏡腹部微創手術比較,更具有突出的微創性、安全性、經濟性、美觀性、術後少疼痛等特性。
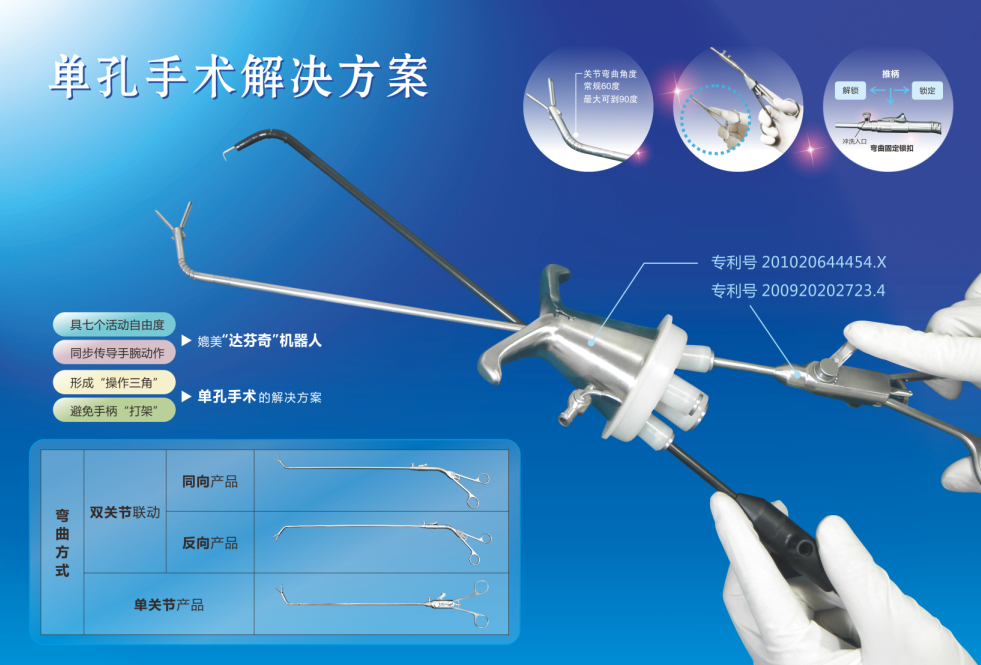
器械
可轉腕器械,即可以根據手腕的運動來控制器械頭部的運動,類似“達文西”手術機器人的模式,同時具備了7個操作自由度,能將醫生手腕的動作傳遞到器械頭部。可轉腕器械可以按照醫生的要求隨意塑形,塑形之後可以鎖定,即變成一件剛性的器械。
可轉腕器械的優點在於具有多個自由度,操作靈活,同時又能鎖定角度,而且在伸直狀態下能夠進入傳統trocar進行體腔。
可轉腕器械典型產品有 “柳葉刀醫療科技” 公司出品的可重複使用可轉腕器械繫列,美國“劍橋” 公司出品的一次性使用可轉腕器械繫列。
less手術器械 樣式表 LESS 是一種由Alexis Sellier設計的動態
層疊樣式表 語言。受Sass所影響,同時也影響了Sass的新語法:SCSS。
LESS是開源的,其第一個版本由
Ruby 寫成,但在後續的版本當中,Ruby逐漸被替換為
JavaScript 。受益於JavaScript,LESS可以在客戶端上運行(IE6+、Webkit、Firefox),也可以在服務端運行(Node.js、Rhino)。
Less缺點 css本身就是比較簡單的語言,使用less反而把簡單的東西複雜化了,雖然less加入了模組化的東西,看似方便管理了,可是在多人合作的團隊中我不推薦使用,只要團隊中的成員都有模組化的思想,並有統一的規範,less其實沒有使用的價值
less語法 LESS 做為 CSS 的一種形式的擴展,它並沒有減少 CSS 的功能,而是在現有的 CSS 語法之上,添加了許多其它的功能,所以學習 LESS 是一件輕鬆快樂的事情,讓我們一起來學習它吧!
在語法方面,LESS與CSS較為接近,一個合法的CSS代碼段本身也是一段合法的LESS代碼段。LESS提供變數、嵌套、混合、操作符、函式等一般編程所需的抽象機制。
變數 變數允許我們在一個地方定義一系列通用的值,然後在整個樣式表中調用。所以在做全局樣式調整的時候我們可能只需要修改幾行代碼就可以了。
//LESS源碼@color:#4D926F;#header{color:@color;}h2{color:@color;} /*編譯後的CSS*/#header{color:#4D926F;}h2{color:#4D926F;} 混合 混合是指在一個 CLASS 中引入另外一個已經定義好的的 CLASS,就像在當前 CLASS 中增加一個屬性一樣。Less實現了這種嵌套。我們還可以使用參數,就好像我們再用一個函式一樣。
//LESS源碼rounded-corners(@radius:5px){border-radius:@radius;-webkit-border-radius:@radius;-moz-border-radius:@radius;}#header{.rounded-corners;}#footer{.rounded-corners(10px);} /*生成的CSS*/#header{border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;}#footer{border-radius:10px;-webkit-border-radius:10px;-moz-border-radius:10px;} 嵌套規則 我們可以在一個選擇器中嵌套另一個選擇器來實現繼承,這樣很大程度減少了代碼量,並且代碼看起來更加的清晰。
//LESS源碼#header{h1{font-size:26px;font-weight:bold;}p{font-size:12px;a{text-decoration:none;&:hover{border-width:1px}}}} /*編譯後的CSS*/#header h1{font-size:26px;font-weight:bold;}#header p{font-size:12px;}#header p a{text-decoration:none;}#header p a:hover{border-width:1px;} 函式與運算 在你的樣式表中,元素之間是否會存在數學關係? 運算提供了對屬性值和顏色的加、減、乘、除操作,賦予你創建屬性之間複雜關係的能力。運算應當只出現在圓括弧中,這樣能確保與CSS的兼容。
//LESS@the-border:1px;@base-color:#111;@red:#842210;#header{color:(@base-color*3);border-left:@the-border;border-right:(@the-border*2);}#footer{color:(@base-color+#003300);border-color:desaturate(@red,10%);} /*編譯後的CSS*/#header{color:#333;border-left:1px;border-right:2px;}#footer{color:#114411;border-color:#7d2717;} 版本 當前最新版本為2.5.1。
 less 2013ss廣告形象
less 2013ss廣告形象
 模特圖
模特圖

 less手術器械
less手術器械
