遮罩層:可以將與遮罩層相連結的圖形中的圖像遮蓋起來。用戶可以將多個層組合放在一個遮罩層下,以創建出多樣的效果。
基本介紹
概述,基本含義,原理,作用,遮罩層的創建,創建方法,設定遮罩後,套用遮罩時的技巧,
概述
基本含義
.
遮罩層必須至少有兩個圖層,上面的一個圖層為“遮罩層”,下面的稱“被遮罩層”;這兩個圖層中只有相重疊的地方才會被顯示。也就是說在遮罩層中有對象的地方就是“透明”的,可以看到被遮罩層中的對象,而沒有對象的地方就是不透明的,被遮罩層中相應位置的對象是看不見的。
也可以製作多層遮罩動畫,就是指一個遮罩層同時遮罩多個被遮罩層的遮罩動畫。通常在製作時,系統只默認遮罩層下的一個圖層為被遮罩層。
原理
在LightBox中,通過一個絕對定位的層(通常使用div),設定它的寬度和高度以致能覆蓋整個螢幕(包括縮放和滾動瀏覽器的情況下),再給它設定一個比較高的zIndex來層疊在原有內容之上(但要比高亮層小),這樣用戶就只能點到這個層之上的內容了。
它的原理是:上面一層是遮罩層,下面一層是被遮罩層。遮罩層上的圖,自己是不顯示的。它只起到一個透光的作用。假定遮罩層上是一個正圓,那么光線就會透過這個圓形,射到下面的被遮罩層上,只會顯示一個圓形的圖形。如果遮罩層上什麼都沒有,那么光線就無法透到下面來,那么下面的被遮罩層什麼也顯示不出來。
作用
在Flash動畫中,“遮罩”主要有2種用途,一個作用是用在整個場景或一個特定區域,使場景外的對象或特定區域外的對象不可見,另一個作用是用來遮罩住某一元件的一部分,從而實現一些特殊的效果。
遮罩層的創建
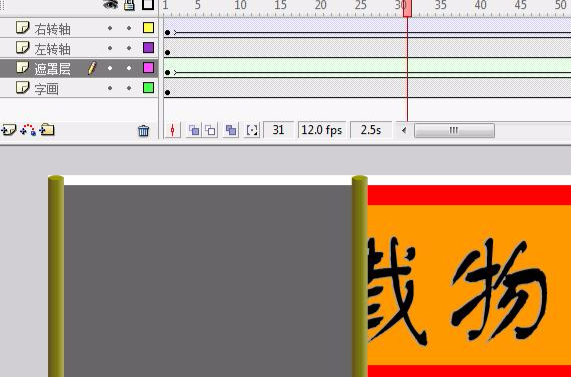
創建方法
創造一個普通圖層,並在其上創造一個對象.此處導入一個圖象。
在選中剛剛創建的圖層,在單擊時間軸左下角的新建圖層按鈕,在選中的普通圖層的上邊建立一個新的普通圖層。
在新建的普通圖層上繪製圖形與輸入文字,作為遮罩層中挖空區域。
設定遮罩後
遮罩層就會為圖形提供一個區域(圖形所占的區域,比如一個圓所占的區域就是這個圓),提供這個區域能使人看到被遮罩層的元素。而在區域外是看不到被遮罩層上的圖形元素的(可以說被蒙住了,所以也有把遮罩說成蒙版的)
套用遮罩時的技巧
要在場景中顯示遮罩效果,可以鎖定遮罩層和被遮罩層。
可以用“Actions”動作語句建立遮罩,但這種情況下只能有一個“被遮罩層”,同時,不能設定_Alpha屬性。
不能用一個遮罩層試圖遮蔽另一個遮罩層。
遮罩可以套用在gif動畫上。
在被遮罩層中不能放置動態文本。